ThinkSNS模板开发教程二
来自站长百科
导航: 上一页
在教程一中我们学习了怎么来修改头部样式,现在我们再来改左边的应用列表还有右侧用户列表Layout.
Layout.css /* 组件部分样式如果宽度不变的话其实是不用改这么多样式的,直接改背景 图就行了*/
.user_app { float:left; width:140px; padding-bottom: 40px; padding-top: 45px; }
.user_app .user_app_top { height:2px; overflow:hidden; background-image:
url(images/app_top_bg.jpg); background-repeat: repeat-x; background-position:
center 0px; background-color: #095ea5; }
.user_app .user_app_list { overflow:hidden; background-color: #201f23; margin: 0px; }
.user_app .user_app_list ul { margin:0px; padding:0px; border-top-width:0px; borderright-
width:0px; border-bottom-width:0px; border-left-width:0px; }
.user_app .user_app_list li { position: relative; height: 40px; padding: 0px; verticalalign:
bottom; line-height: 40px; *overflow: hidden;
text-align: left; }
.user_app .user_app_list li span { position:absolute; top:15px; right:5px; margin: 0px;
padding: -4px 0px 0px; border-top-width: 0px; border-right-width: 0px; borderbottom-
width: 0px; border-left-width: 0px; display: block; }
.user_app .user_app_list li span a { font-size:12px; height:auto; line-height:normal;
font-weight:normal; color:#666666; padding:0px; text-decoration: underline; }
.user_app .user_app_list li span a:hover { color: #666666; text-decoration: underline; }
.user_app .user_app_list li a.a14 { font-size:14px; font-weight:bold; position:relative;
padding-left:40px; display:block; line-height:40px; height:40px; border-top-width:
0px; border-right-width: 0px; border-bottom-width: 0px; border-left-width: 0px;
background-image: url(images/app_bg.gif); background-repeat: no-repeat;
background-position: center 0px; color: #999999; }
.user_app .user_app_list li a.a14:hover { position:relative; text-decoration: underline;
color: #999; background-image: url(images/app_bg_on.gif); background-repeat: norepeat;
background-position: center top; }
.user_app .user_app_list li a img { height:24px; width:24px; position:absolute;
left:10px; top:8px;Filter:Chroma(Color=C8D0D4); }
.user_app .app_add{ text-align: center; }
.user_app .app_add a{ line-height:35px; backgroundimage:
url(images/app_add_bg.gif); background-repeat:no-repeat; font-size:12px;
color:#666666; display:block; background-position:center center; text-indent:27px;
margin: 0px auto; height: 35px; }
.user_app .user_app_btm { overflow:hidden; height:2px; }
.app_bbg { background-image: url(images/app_bbg.gif); background-repeat: norepeat;
background-position: 0px bottom; height: 3px; clear: both; width: 1000px;
margin-right: auto; margin-left: auto; margin-top: -3px; }
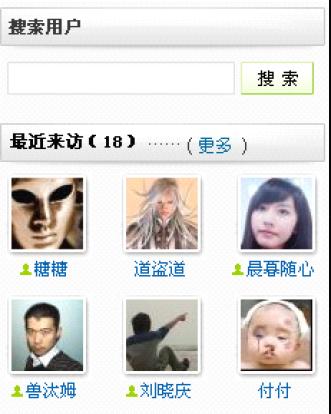
用户列表样式
.UserList { width: 240px; margin-bottom: 10px; overflow: hidden; }
.UserList .tit { background-image: url(images/tit_bg.jpg); background-repeat: norepeat;
background-position: center 0px; height: 32px; line-height: 25px; font-size:
12px; color: #666; font-weight: bold; padding-right: 10px; padding-left: 15px; }
.UserList .ListBox { padding-top: 10px; clear: both; overflow: hidden; width: 240px; }
.UserList .btm { height: 4px; overflow: hidden; }
public.css 这里是按钮和输入框
.btn_b { color: #000; font-size: 12px; height: 24px; line-height: 24px;
background:#FFF url(images/btn_b.gif) repeat-x 0px bottom; border-top-width: 1px;
border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px; bordertop-
style: solid; border-right-style: solid; border-bottom-style: solid; border-left-style:
solid; border-top-color: #D6EBAD; border-right-color: #98CB33; border-bottomcolor:
#98CB33; border-left-color: #D6EBAD; padding:0 5px; width: auto; whitespace:
nowrap; *padding:0 3px;/* for IE6 */
}
.TextH20 { border:1px solid #DCDCDC; font-size:12px; height:22px; line-height:
24px; font-family: Arial, Helvetica, sans-serif; margin: 0px; padding: 0px;
background: #FFF url(images/text_bg.gif) repeat-x left top; }
.Text { border:1px solid #DCDCDC; font-size:12px; font-family: Arial, Helvetica,
sans-serif; overflow: hidden; background: #FFF url(images/text_bg.gif) repeat-x left
top; }
.Text1 { border:1px solid #99ff00; font-size:12px; font-family: Arial, Helvetica, sansserif;
overflow: hidden; background: #FFF url(images/text_bg2.gif) repeat-x left top; }
.Text2 { border:1px solid #99ff00; height:22px; font-size:12px; font-family: Arial,
Helvetica, sans-serif; color: #000000; line-height: 24px; margin: 0px; padding: 0px;
background: #FFF url(images/text_bg2.gif) repeat-x left top; }