TCG CMS 模板设计概要
来自站长百科
导航: 上一页
TCG CMS模板设计的思想是模板分类和JS是互相绑定在一起的,统称为皮肤,也就是说,前台所有需要展现的部分都归纳到皮肤中间,这种设计的方式,使得前台展现所需要的所遇元素都归纳到了皮肤中,设想一下,一个皮肤包含了文章所有的分类,特性,JS效果,当它被导出共享的时候,用户可以很方便的得到一个同类型的网站,这将能让皮肤制作者得到与人分享的乐趣。 TCG CMS 模板按功能分为:
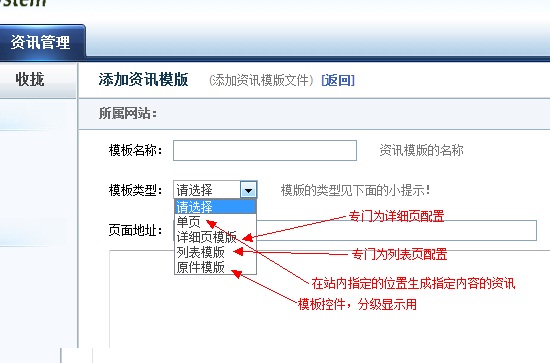
- 单页模板该模板的功能是实现制定页面路径的单页生成,在创建模板的时候要制定一个生成目录(TCG CMS的目录指定方式是绝对路径 比如 “/html/test/index.html”)
- 原件模板该模板类型有两作用:
- 一个是起方便模板目录管理的作用,比如做一个名称为JS的原件模板,把要生成的JS单页文件模板都放他它下面,这个在目录结构上起到了管理作用。
- 一个是起存放页面调用的模板,相当于.NET的自定义控件,比如做了一个头部的原件模板,在其他的页面可以调用他,实现同功能管理的作用。
- 列表模板 该模板的主要作用是生成资源分页列表,在新建资源分类的时候需要设置
- 详细模板 该模板的主要作用是生成资源详细页面的模板,也与分类绑定,即可以实现不同分类下面的显示页面个性化设置。