Siteserver-stl:searchOutput自定义显示样式
来自站长百科
导航: 上一页
stl:searchOutput 自定义显示样式
- 自定义搜索提交表单需要在<stl:searchOutput>中嵌入显示搜索结果的标签,必须包含的标签有<stl:pageContents>和<stl:pageitems>及<stl:pageItem>元素,分别用于显示搜索结果分页列表和搜索结果翻页项。
注意:
- <stl:searchOutput>内必须包含一个<stl:pageContents>元素,用于显示搜索结果内容列表,详情请参考<stl:pageContents>元素。
- <stl:searchOutput>内必须包含一个<stl:pageitems>元素和多个<stl:pageItem>元素,用于显示翻页项,详情请参考<stl:pageItems>元素及<stl:pageItem>元素。
- <stl:searchOutput>中除以上元素外可以添加任意Html元素或STL元素,用于组织显示样式。
stl:searchOutput 示例
- 示例一:采用默认方式显示搜索结果
<stl:searchOutput pageNum="12" width="500"></stl:searchOutput> <stl:searchOutput pageNum="12" width="500"></stl:searchOutput>
- 示例二:采用自定义方式显示搜索结果,搜索结果关键字高亮显示
<stl:searchOutput width="500" isHighlight="true">
<stl:pageContents scope="All" pageNum="12">
<div>
<stl:a target="_blank"></stl:a><br />
<stl:content type="Content" isClearTags="true" wordNum="120"></stl:content>
</div>
</stl:pageContents>
<br />
<stl:pageItems>
<table cellpadding="0" cellspacing="0" width="90%" height="40" align="center">
<tr><td align="left">
<stl:pageItem type="FirstPage" text="首页"></stl:pageItem> |
<stl:pageItem type="PreviousPage" text="上一页"></stl:pageItem> |
<stl:pageItem type="NextPage" text="下一页"></stl:pageItem> |
<stl:pageItem type="LastPage" text="末页"></stl:pageItem>
</td><td align="right">
<stl:pageItem type="CurrentPageIndex" text="当前页:"></stl:pageItem>
<stl:pageItem type="PageNavigation"></stl:pageItem>
</td></tr></table>
</stl:pageItems>
</stl:searchOutput>
<stl:searchOutput width="500" isHighlight="true">
<stl:pageContents scope="All" pageNum="12">
<div>
<stl:a target="_blank"></stl:a><br />
<stl:content type="Content" isClearTags="true" wordNum="120"></stl:content>
</div>
</stl:pageContents>
<br />
<stl:pageItems>
<table cellpadding="0" cellspacing="0" width="90%" height="40" align="center">
<tr><td align="left">
<stl:pageItem type="FirstPage" text="首页"></stl:pageItem> |
<stl:pageItem type="PreviousPage" text="上一页"></stl:pageItem> |
<stl:pageItem type="NextPage" text="下一页"></stl:pageItem> |
<stl:pageItem type="LastPage" text="末页"></stl:pageItem>
</td><td align="right">
<stl:pageItem type="CurrentPageIndex" text="当前页:"></stl:pageItem>
<stl:pageItem type="PageNavigation"></stl:pageItem>
</td></tr></table>
</stl:pageItems>
</stl:searchOutput>
- 示例三:自定义搜索结果及无搜索内容时提示
<stl:searchOutput width="500">
<stl:successTemplate>
<stl:pageContents scope="All" pageNum="12">
<stl:a target="_blank"></stl:a>
</stl:pageContents>
<br />
<stl:pageItems>
<table cellpadding="0" cellspacing="0" width="90%" height="40" align="center">
<tr><td align="left">
<stl:pageItem type="FirstPage" text="首页"></stl:pageItem> |
<stl:pageItem type="PreviousPage" text="上一页"></stl:pageItem> |
<stl:pageItem type="NextPage" text="下一页"></stl:pageItem> |
<stl:pageItem type="LastPage" text="末页"></stl:pageItem>
</td><td align="right">
<stl:pageItem type="CurrentPageIndex" text="当前页:"></stl:pageItem>
<stl:pageItem type="PageNavigation"></stl:pageItem>
</td></tr></table>
</stl:pageItems>
</stl:successTemplate>
<stl:failureTemplate>
<table width="90%" cellspacing="2" cellpadding="2" border="0"><tbody><tr><td align="center">
抱歉,找不到和您的查询相符的项目。</td></tr></tbody></table>
</stl:failureTemplate>
</stl:searchOutput>
<stl:searchOutput width="500">
<stl:successTemplate>
<stl:pageContents scope="All" pageNum="12">
<stl:a target="_blank"></stl:a>
</stl:pageContents>
<br />
<stl:pageItems>
<table cellpadding="0" cellspacing="0" width="90%" height="40" align="center">
<tr><td align="left">
<stl:pageItem type="FirstPage" text="首页"></stl:pageItem> |
<stl:pageItem type="PreviousPage" text="上一页"></stl:pageItem> |
<stl:pageItem type="NextPage" text="下一页"></stl:pageItem> |
<stl:pageItem type="LastPage" text="末页"></stl:pageItem>
</td><td align="right">
<stl:pageItem type="CurrentPageIndex" text="当前页:"></stl:pageItem>
<stl:pageItem type="PageNavigation"></stl:pageItem>
</td></tr></table>
</stl:pageItems>
</stl:successTemplate>
<stl:failureTemplate>
<table width="90%" cellspacing="2" cellpadding="2" border="0"><tbody><tr><td align="center">
抱歉,找不到和您的查询相符的项目。</td></tr></tbody></table>
</stl:failureTemplate>
</stl:searchOutput>
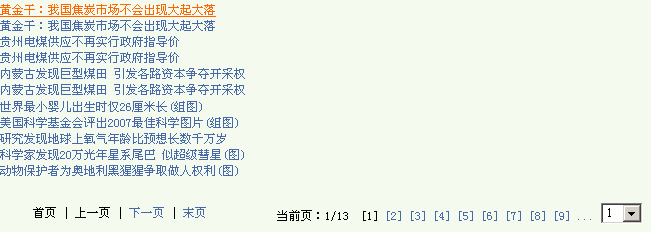
示例一的页面效果如图: