Siteserver-stl:channelsItem栏目列表项
来自站长百科
导航: 上一页
stl:channelsItem 栏目列表项
控制栏目列表中每一项的显示内容及样式 ,请参考 列表元素及列表项
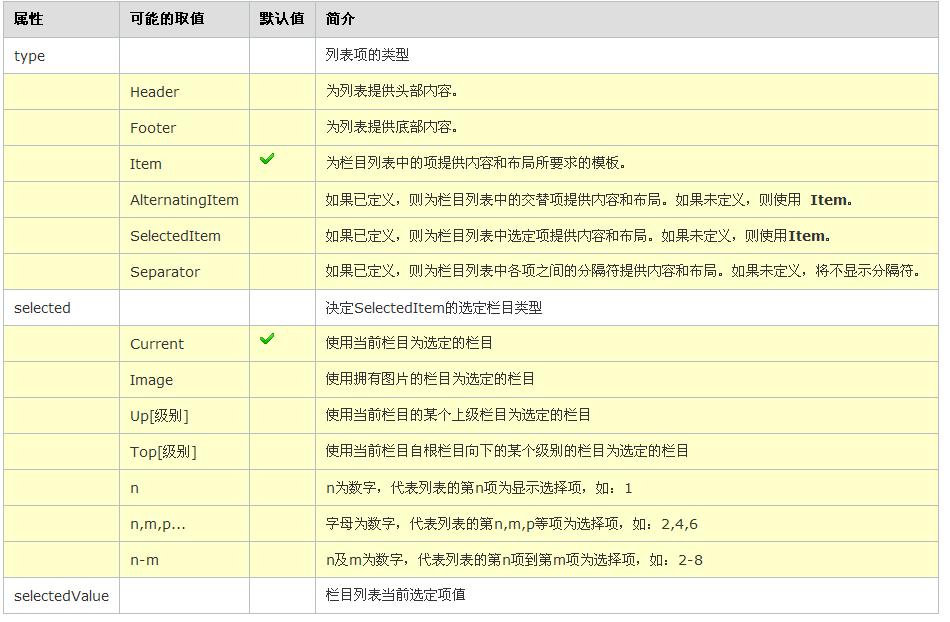
属性列表
下表显示所有属于此元素的属性列表。
注意:
- <stl:channelsItem> 元素必须包含在元素 <stl:channles> 或 <stl:pageChannles> 内使用。
- Item 类型的栏目列表项可以为空,系统将使用列表元素中除列表项以外的其他内容作为 Item 类型列表项的值。
- Item、AlternatingItem、Separator三种类型的栏目列表项在栏目列表中最多只能有一个,SelectedItem类型的栏目列表项可以有零个或多个。
- SelectedItem 类型的栏目列表项所显示的栏目由 selected 属性控制,默认当前栏目为选中项。
- SelectedItem 类型的栏目列表项, selected 属性为 Up 和 Top 时能够控制显示具体级别的栏目,对Up类型,选中的栏目级别为当前栏目向上数,对Top类型,选中的栏目级别为当前栏目自根栏目向下数。
如:Up1表示当前栏目的上级栏目,Top0表示根栏目(首页栏目),Top1表示栏目树中的一级栏目。
stl:channelsItem示例
- 示例一:显示指定的栏目列表
下面的例子显示所有栏目组别为"导航栏"的栏目列表,各栏目项间用“ | ”分隔。
<stl:channels channelGroup="导航栏" isTotal="true">
<stl:channelsItem type="Item">
<stl:a><stl:channel type="title"></stl:channel></stl:a>
</stl:channelsItem>
<stl:channelsItem type="Separator">
|
</stl:channelsItem>
</stl:channels>
<stl:channels channelGroup="导航栏" isTotal="true">
<stl:channelsItem type="Item">
<stl:a><stl:channel type="title"></stl:channel></stl:a>
</stl:channelsItem>
<stl:channelsItem type="Separator">
|
</stl:channelsItem>
</stl:channels>
- 示例二:定制列表中交替项的显示内容
下面的例子显示栏目名称为"新闻"的栏目下的所有子栏目的列表,列表的交替项与列表项的显示颜色有所不同。
<stl:channels channelName="新闻">
<stl:channelsItem type="Item">
<stl:a><stl:channel type="title"></stl:channel></stl:a>
</stl:channelsItem>
<stl:channelsItem type="AlternatingItem">
<stl:a style="color:red"><stl:channel type="title"></stl:channel></stl:a>
</stl:channelsItem>
</stl:channels>
<stl:channels channelName="新闻">
<stl:channelsItem type="Item">
<stl:a><stl:channel type="title"></stl:channel></stl:a>
</stl:channelsItem>
<stl:channelsItem type="AlternatingItem">
<stl:a style="color:red"><stl:channel type="title"></stl:channel></stl:a>
</stl:channelsItem>
</stl:channels>