Siteserver-显示管理-菜单显示管理
来自站长百科
导航: 上一页
菜单显示管理
菜单显示方式介绍
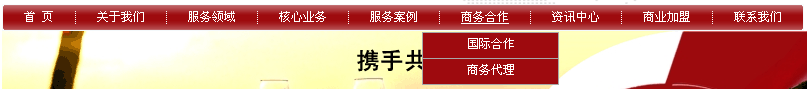
菜单显示方式用于控制导航栏中的菜单显示的各项属性,菜单显示方式主要控制鼠标移上后显示的二级栏目的显示方式,如下图所示的是一个鼠标移上后就会显示二级栏目的导航菜单:
如果在网站中的导航栏中显示的菜单只需要一种风格,那么只需要编辑系统存在的默认菜单显示方式就可以了,而不必添加其他菜单显示方式,如果有特殊需要的话可以添加新的菜单显示方式以在同一个导航栏中显示不同风格的菜单。
编辑默认菜单显示样式或者自定义菜单样式
点击左侧菜单“显示管理”→“菜单显示管理”,在右侧的界面中点击“系统菜单显示方式”后面的“编辑”,进入编辑界面:
- 菜单显示方式名称:填写该菜单显示方式的名称,因为该显示方式是系统的,所以该处不能修改;
- 菜单显示类型:选择二级栏目菜单的显示方向,是水平显示还是垂直显示;
- 字体:选择导航栏中内容显示所使用的字体;
- 字体大小:应用于菜单项的字体大小,必须为数字;
- 粗体:导航栏中的显示项是否要加粗显示;
- 斜体:导航栏中的显示项是否用斜体;
- 水平排列方式:导航栏中显示项的水平对齐方式;
- 垂直排列方式:导航栏中显示项的垂直对齐方式;
- 一般状态下文本颜色:设置菜单在一般状态下的文本颜色,填写颜色的16进制代码,也可以点击后面的“选择”来选择颜色;
- 一般状态下单元格颜色:设置菜单在一般状态下文本所在的单元格的背景颜色,填写颜色的16进制代码,也可以点击后面的“选择”来选择颜色;
- 滑过状态下文本颜色:设置鼠标滑过时的文本颜色,填写颜色的16进制代码,也可以点击后面的“选择”来选择颜色;
- 滑过状态下单元格颜色:设置鼠标滑过时文本所在的单元格的背景颜色,填写颜色的16进制代码,也可以点击后面的“选择”来选择颜色;
- 水平菜单位置:设置二级栏目菜单的水平相对位置,可以为负值,一般不用修改该值;
- 垂直菜单位置:设置二级栏目菜单的垂直相对位置,可以为负值,一般不用修改该值;
- 在发生onMouseOut事件时隐藏菜单:当鼠标移出二级栏目菜单的时候菜单是不是要隐藏;
- 单元格宽度:二级栏目菜单的显示项的表格宽度;“单元格宽度”是根据最宽的项自动设置的;若要增加单元格宽度,请在 “单元格宽度”文本框中显示的值更大的值(单*位:象素);
- 单元格高度:“单元格高度”是根据显示项的高度自动设置的;若要增加单元格高度,请在 “单元格高度”文本框中显示的值更大的值(单位:象素);
- 单元格边距:显示项单元格内容和其边框之间的像素数;
- 单元格间距:相邻单元格之间的像素数;
- 文本缩进:菜单项中的文本在单元格中的缩进距离(以像素为单位);
- 菜单延迟:设置从用户将鼠标指针移动到触发图像或链接上,到二级栏目菜单出现之间的时间间隔。该值以毫秒为单位,因此默认设置 1000 相当于 1 秒。对于所需的每秒延迟,都添加 000;例如,对于 3 秒延迟,请键入 3000;
- 菜单边框:确定二级栏目菜单中各项周围是否显示边框;
- 边框宽度:菜单边框的宽度,单位为象素;
- 阴影颜色:选择菜单边框的阴影颜色,以突显二级菜单的立体效果;
- 边框颜色:选择菜单的边框颜色;
- 高亮显示颜色:选择菜单边框高亮显示的颜色,以突显二级菜单的立体效果;
- 子菜单显示图片:设置子菜单项右边显示的小图标;
- 菜单显示简介:填写此菜单显示方式的简介;
- 是否默认菜单显示:是否把该显示方式默认为菜单的默认显示方式。
自定义菜单样式
点击左侧菜单“显示管理”→“菜单显示管理”,在右侧的界面中点击“添加菜单显示方式”,进入编辑界面,所填项解释如上。例如新添加的菜单方式名称为“123”,那么在页面中采用这个显示方式时就应写成<stl:menu menuDisplay="123"></stl:menu>。
如需关于菜单显示标签的使用,请参考stl:menu。