SiteWeaver网上商店系统:JS文件管理
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | SupeSite
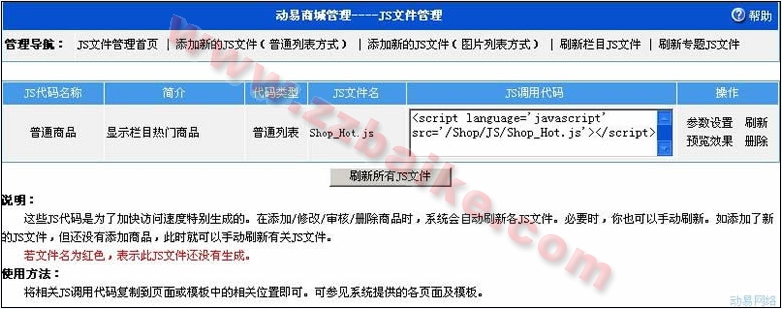
这些JS代码是为了加快访问速度特别生成的。在添加/修改/审核/删除商品时,系统会自动刷新各JS文件。必要时,你也可以手动刷新。如添加了新的JS文件,但还没有添加商品,此时就可以手动刷新有关JS文件。
JS文件管理
1.在后台的“网站管理导航”中,单击“动易商城管理”->“JS文件管理”,右栏出现 “JS文件管理”界面。
·这些JS代码是为了加快访问速度特别生成的。在添加/修改/审核/删除商品时,系统会自动刷新各JS文件。必要时,你也可以手动刷新。如添加了新的JS文件,但还没有添加商品,此时就可以手动刷新有关JS文件。
若文件名为红色,表示此JS文件还没有生成。
2.界面中显示了当前频道所有已定义的JS代码名称、简介、代码类型、JS文件名、JS调用代码和操作等内容。 单击“操作”列中的相关功能链接即可进行参数设置、预览效果、刷新、删除等管理操作。
预览JS文件效果
在“操作”列中单击“预览效果”功能链接,出现“预览JS文件效果”界面,您可预览目前设置的JS文件效果:
添加新的JS文件
添加JS文件分为两种:普通列表方式,图片列表方式。
进入“JS文件管理”界面,单击顶部“管理导航”中“添加新的JS文件”功能链接,出现“添加新的JS文件”界面,设置相关参数后单击“添加”按钮。
!您自定义的JS文件将在“JS文件管理”页面中显示。
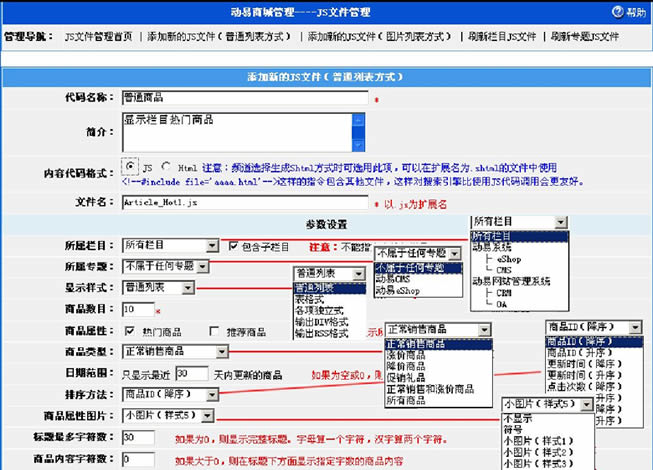
>>普通列表方式
·代码名称:您所添加JS文件的名称.
·简介:您所添加JS文件的介绍。(如您所添加文件的主要作用等。)
·内容代码格式:包括JS方式和Html方式。
- ->JS方式:系统生成后缀名为“.js”的文件进行调用。
- ->Html方式:系统生成后缀名为“.html”的文件。只能是频道选择生成shtml方式时方可选用此项,并只可在扩展名为.shtml的文件中调用系统生成的“.html”这个文件。
·文件名:您所添加的JS文件的文件名。(以.html为后缀的文件调用方式如:。这种指令包含其他文件对搜索引擎比使用JS代码调用更友好。)
·排序方法:
- ->文章ID(升序/降序):在前台显示的文章按照所添加文章的先后顺序显示。
- ->更新时间(升序/降序):在前台显示的文章按照文章更新时间前后显示。
- ->点击次数(升序/降序):在前台显示的文章按照文章点击次数的多少显示。
·属性图片样式:
- ->不显示:在前台所显示的文章标题前面不显示图片。
- ->符号:在前台所显示的文章标题前面显示符号。
- ->小图片(样式1):在前台所显示的文章的标题前面显示相应设置的图片。
·其中五种显示样式的效果为:
- ->普通列表效果:· 重要商品 (佚名,2004-10-9,100)
- ->表格式效果:· 重要商品 佚名 2004-10-09 100
- ->各项独立式效果:· 重要商品 “佚名” “2004-10-9” “100”
- ->输出DIV格式:· 重要商品 (佚名,2004-10-9,100)
- ->输出RSS格式:· 重要商品
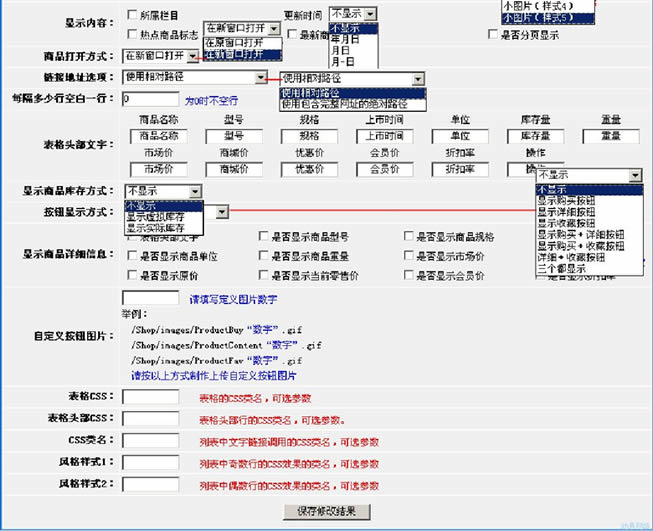
·按钮显示方式:不显示、显示购买按钮、显示详细按钮、显示收藏按钮、显示购买+详细按钮、显示购买+收藏按钮、详细+收藏按钮、三个都显示。您可以根据自己的需要选择不同的显示方式。使您的页面更加美观。
·显示商品详细信息:包括表格头部文字、是否显示商品型号、是否显示商品规格、是否显示商品单位、是否显示商品重量、是否显示市场价、是否显示原价、是否显示当前零售价、是否显示会员价、是否显示折扣率。
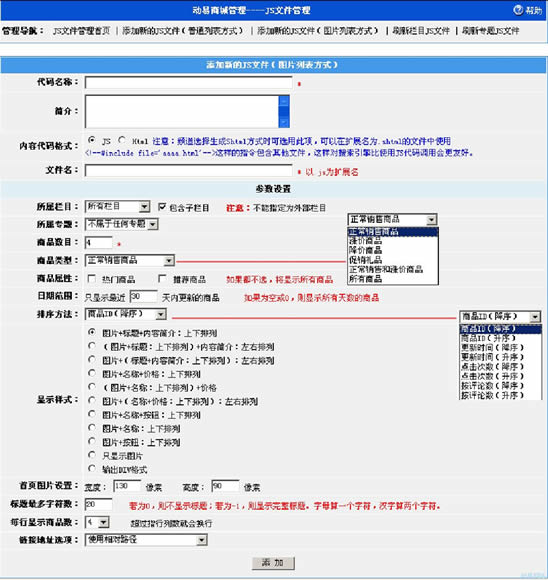
>>图片列表方式
·代码名称:您所添加JS文件的名称
·简介:您所添加JS文件的介绍。(如您所添加文件的主要作用等。)
·内容代码格式:包括JS方式和Html方式。
- ->JS方式:系统生成后缀名为“.js”的文件进行调用。
- ->Html方式:系统生成后缀名为“.html”的文件。只能是频道选择生成shtml方式时方可选用此项,并只可在扩展名为.shtml的文件中调用系统生成的“.html”这个文件。
·文件名:您所添加的JS文件的文件名。(以.html为后缀的文件调用方式如:。这种指令包含其他文件对搜索引擎比使用JS代码调用更友好。)
·商品数目:在页面中最多显示商品的数目。
·商品类型:包括正常销售商品、涨价商品、降价商品、促销礼品、正常销售和涨价商品。
·商品属性:包括热门商品或推荐商品,如果都不选,将显示所有商品。
·日期范围:只显示最近 N 天内更新的商品。如果为空或0,则显示所有天数的商品。
·排序方法:
- ->文章ID(升序/降序):在前台显示的文章按照所添加文章的先后顺序显示。
- ->更新时间(升序/降序):在前台显示的文章按照文章更新时间前后显示。
- ->点击次数(升序/降序):在前台显示的文章按照文章点击次数的多少显示。
·显示样式分别为:
- ->图片+标题+内容简介:上下排列
- ->(图片+标题:上下排列)+内容简介:左右排列
- ->图片+(标题+内容简介:上下排列):左右排列
- ->图片+名称+价格:上下排列
- ->(图片+名称:上下排列)+价格
- ->图片+(名称+价格:上下排列):左右排列
- ->图片+名称+按钮:上下排列
- ->图片+名称:上下排列
- ->图片+按钮:上下排列
- ->只显示图片
- ->输出DIV格式
·首页图片设置:设置显示图片的大小的,宽度: N 像素 高度: M 像素
·标题最多字符数:若为0,则不显示标题;若为-1,则显示完整标题。字母算一个字符,汉字算两个字符。
·每行显示商品数:设置每行显示的商品数,超过指行列数就会换行。
·链接地址选项:使用相对路径或使用包含完整网址的绝对路径。
修改JS文件参数
在“操作”列中单击“参数设置”功能链接,出现“修改参数”界面,修改相关参数后单击“保存修改结果”按钮。
生成JS文件
在“操作”列中单击“刷新”功能链接,系统出现成功提示。单击页面底部的“刷新所有 JS文件”按钮则生成所有的JS文件。若文件名为红色,表示此JS文件还没有生成。
调用JS文件
在“JS调用代码”显示了当前定义的JS文件的JS调用代码。在后台相关模板中添加以下调用代码即可。
JS调用方式:
Html调用方式:
其中Shop_Hot.js、Shop_Hot.html为您定义及要调用的文件名。