SiteWeaver内容管理系统:JS文件管理
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | SupeSite
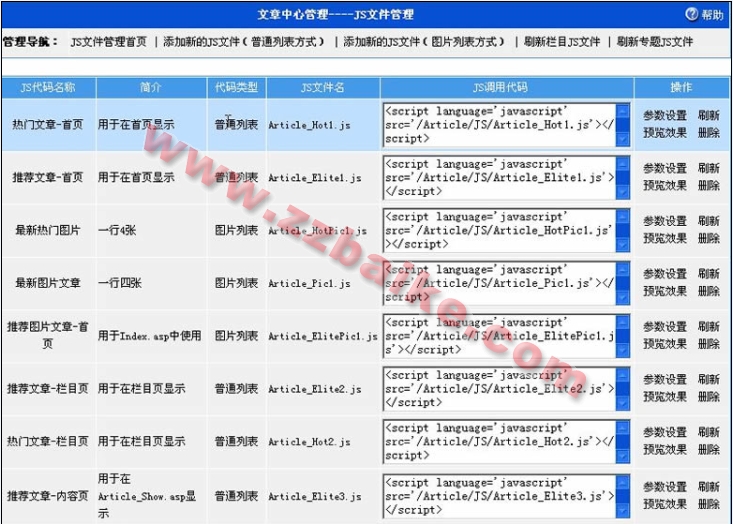
系统可以设置与调用JS代码。这些JS代码是为了加快访问速度特别生成的。在添加、修改、审核、删除文章时,系统会自动刷新各JS文件。必要时,您也可以手动刷新。如果您添加了新的JS文件设置,但还没有添加信息,此时就可以手动刷新有关JS文件(本章以文章频道为例)。 JS文件管理 1.在后台的“网站管理导航”中,单击“文章中心管理”->“JS文件管理”,右栏出现“JS文件管理”界面。
2.界面中显示了当前频道所有已定义的JS代码名称、简介、代码类型、JS文件名、JS调用代码和操作等内容。单击“操作”列中的相关链接即可进行参数设置、预览效果、刷新、删除等管理操作。 预览JS文件效果 在“操作”列中单击“预览效果”操作。出现“预览JS文件效果”界面,您可预览目前设置的JS文件效果。单击“返回”回到“JS文件管理”界面。
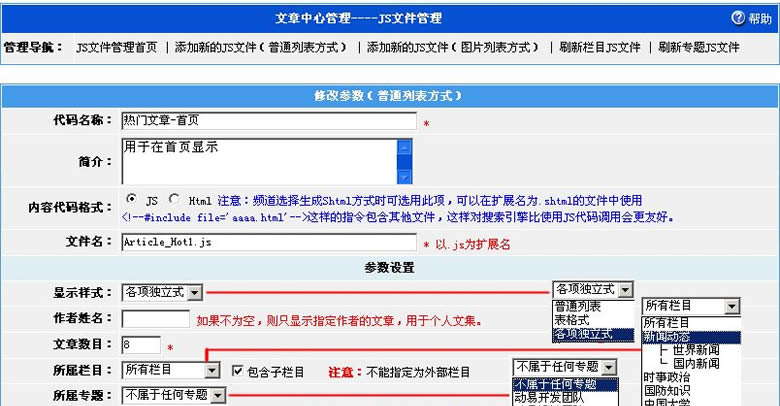
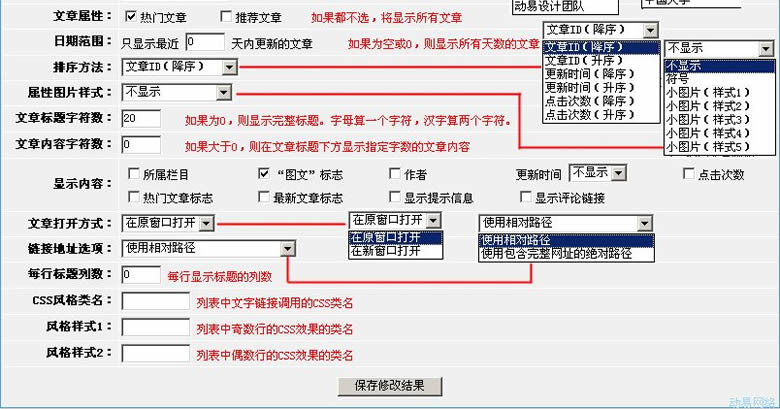
修改JS文件参数 在“操作”列中单击“参数设置”。出现“修改参数”界面,您可设置当前定义的JS参数。
- ·代码名称:您所添加JS文件的名称,
·简介:您所添加JS文件的介绍。(如您所添加文件的主要作用等。)
- ·内容代码格式:包括JS方式和Html方式。
- ->JS方式:系统生成后缀名为“.js”的文件进行调用。
- ->Html方式:系统生成后缀名为“.html”的文件。只能是频道选择生成shtml方式时方可选用此项,并只可在扩展名为.shtml的文件中调用系统生成的“.html”这个文件。
- ·文件名:您所添加的JS文件的文件名。(以.html为后缀的文件调用方式如:。这种指令包含其他文件对搜索引擎比使用JS代码调用更友好。)
- ·显示样式的效果为:
- ->普通列表效果:· 重要通知 (佚名,2004-10-9,100)
- ->表格式效果:· 重要通知 佚名 2004-10-09 100
- ->各项独立式效果:· 重要通知 “佚名” “2004-10-9” “100”
- ·排序方法:
- ->文章ID(升序/降序):在前台显示的文章按照所添加文章的先后顺序显示。
- ->更新时间(升序/降序):在前台显示的文章按照文章更新时间前后显示。
- ->点击次数(升序/降序):在前台显示的文章按照文章点击次数的多少显示。
- ·属性图片样式:
- ·最后三项的风格样式说明请查阅文章频道标签中的CSS控制参数使用说明中有详细的内容介绍。
添加新的JS文件 进入“JS文件管理”界面,单击顶部“管理导航”中“添加新的JS文件”,出现“添加新的JS文”界面。设置相关参数后单击“添加”按钮,您自定义的JS文件将在“JS文件管理”页面中显示。
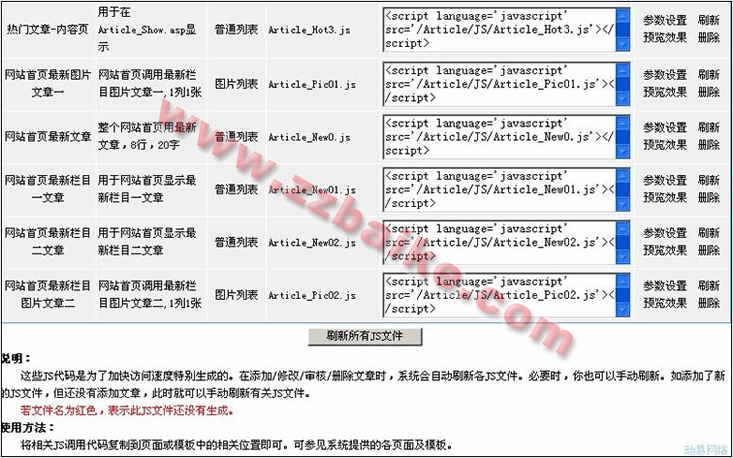
刷新JS文件 刷新JS文件后才能够在其他的页面中调用。
在“JS文件管理”界面,单击顶部“管理导航”中“刷新栏目JS文件”,刷新栏目JS。
单击JS列表下面单击“刷新所有JS文件”按钮来刷新所有JS文件。 调用JS文件 在“JS调用代码”显示了当前定义的JS文件的JS调用代码。在后台相关模板中添加以下调用代码即可,如:<script language='javascript' src='/Article/JS/Article_Hot1.js'></script>其中Article_Hot1.js为要调用的JS文件名。