SiteWeaver内容管理系统:模板制作示例
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | SupeSite
制作流程
1.在制作模板前,您先需要在Photoshop、Fireworks等设计软件中制作网页效果图。然后利用这些软件的导出成Web格式文件功能,将效果图输出成Web文件和图片文件夹。
2.在Dreamweaver等网页设计软件中修改Web文件,将需要显示相关内容的地方修改或插入相应的的标签。
3.将图片文件夹上传至网站的目录中,同时添加或修改相关类型的版式模板,将Web文件的源代码拷入模板中并保存。将添加或修改的模板设置成默认模板。如果您开启了生成HTML功能,重新生成相关页面,刷新前台页面即可看到新模板的效果。
网页设计分析
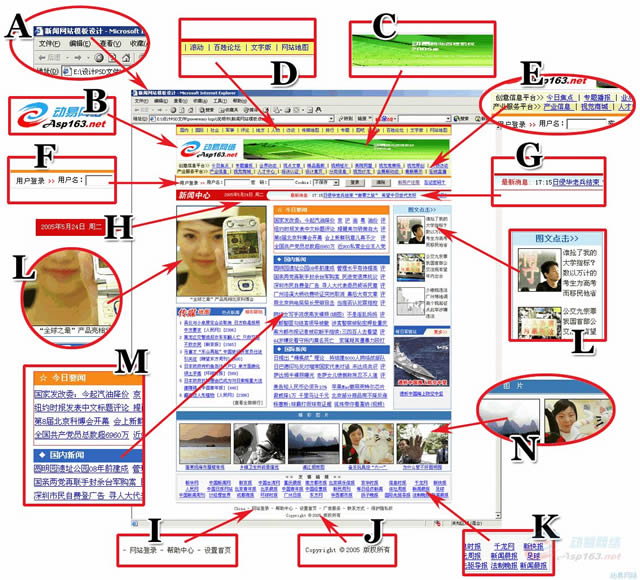
网站首页模板一般包括以下几方面的内容:
- ·浏览器Title中显示的网站标题(A)
- ·显示网站的Logo图片(B)和Banner或广告信息(C)
- ·频道分类内容(D)和栏目分类内容(E)
- ·用户登录(F)、滚动公告(G)和当前日期显示(H)
- ·管理链接(I)、版权信息(J)和友情链接信息显示(K)
- ·站内幻灯片效果图片文章、图片文章(L)和文章标题信息(M)
- ·站内图片等功能频道的信息(N)及其他信息显示
您只要在设计的WEB文件中插入系统提供的相应的标签,并将代码拷入相应的模板中即可。
插入系统标签
以下说明均以Dreamweaver(以下简称DW)网页设计软件为示例。在进行下面的操作前,请先安装动易DW标签插件。本插件的安装与使用请参阅前节“使用动易DW标签插件”。
>>插入网站标题标签
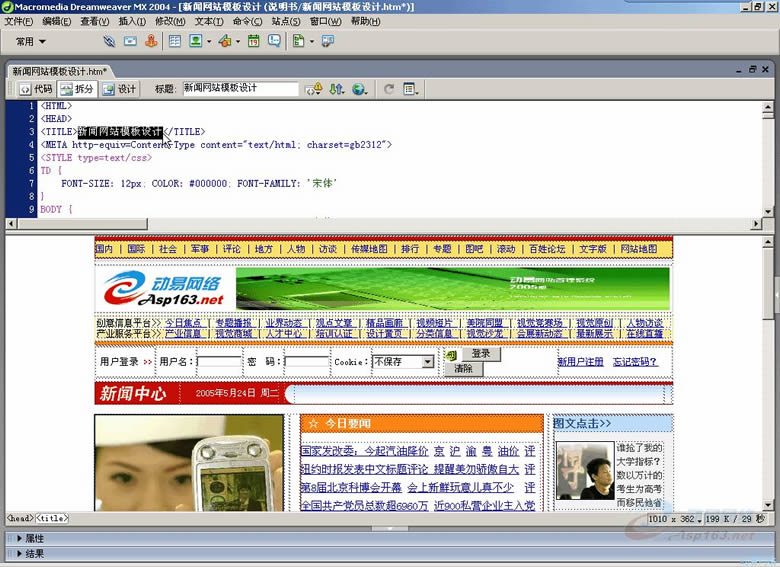
1.在DW软件中打开已输出的Web文件,在“文档”工具栏中,单击“显示代码视图和设计视图”按钮,显示代码视图和设计视图。 在代码视图区中选择间的标题名:
2.插入标签:
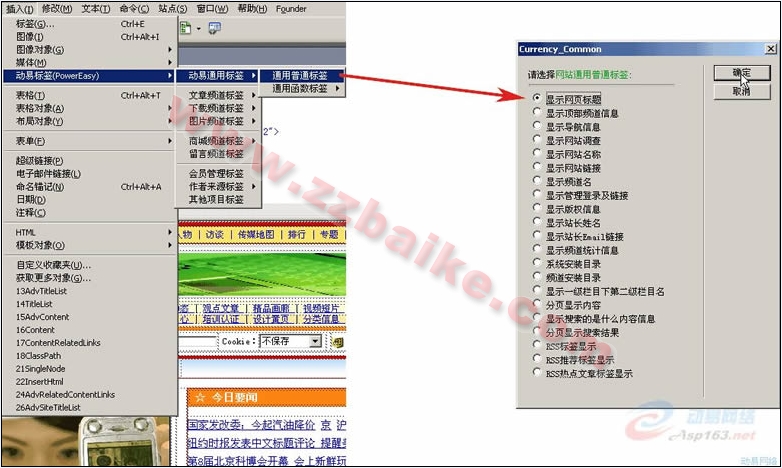
在菜单中依次选择“插入(I)”->“动易标签(PowerEasy)”-> “动易通用标签”->“通用普通标签”,出现“网站通用普通标签”窗口:
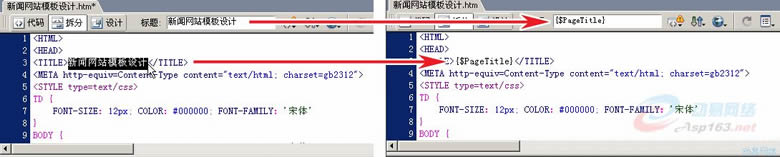
3.在出现的窗口中选择“显示网站标题”选项后,单击“确定”按钮,在间插入系统显示网站标题的标签“{$PageTitle}”:
>>插入网站Logo和Banner标签
1.在DW的设计视图中,用鼠标点选Logo图片,在键盘中按“Del”键以删除Logo图片。
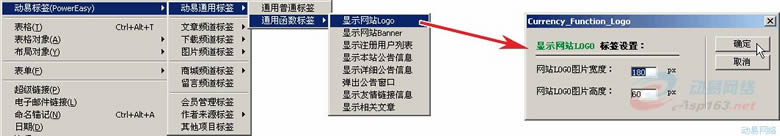
2.在菜单中依次选择“插入(I)”- >“动易标签(PowerEasy)”->“动易通用标签”->“通用函数标签”->“显示网站Logo”,在弹出的Logo标签设置窗口中设置图片的宽度与高度,单位为像素(px)。设置完成后单击“确定”按钮:
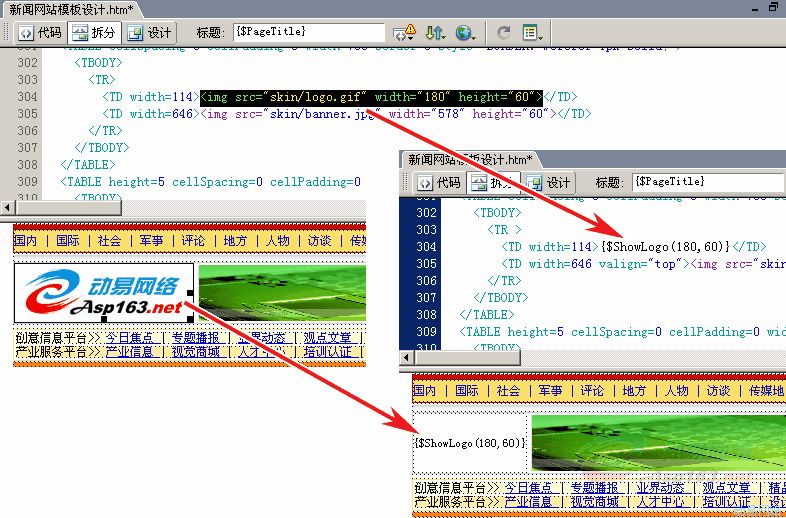
3.在此时原来LOGO图片处插入“{$ShowLogo(180,60)}”标签:
4.同理,将Banner图片删除,在菜单中选择“通用函数标签”中的“显示网站Banner”,设置Banner图片的宽度与高度后单击“确定”按钮,插入Banner标签“{$ShowBanner(486,60)}”:
!如果有需要,以同样的做法可插入其他系统标签。在进行相关操作后请按保存(Ctrl+S)所作的修改。 >>插入频道标签和栏目JS
1.在DW的设计视图中,用鼠标选择频道位置中的文字内容后按“Del”键删除。
2.插入标签与代码:
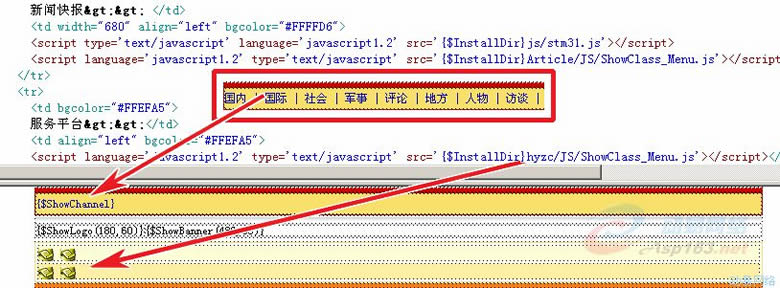
·在菜单中选择“动易通用标签”的“通用普通标签”,在弹出的“网站通用普通标签”窗口中选择“显示顶部频道信息”选项,插入显示频道信息“{$ShowChannel}”标签
·将栏目中的文字内容删除,并在DW代码视图中,输入以下栏目JS代码:
以下是引用片段:
<SCRIPT language=javascript1.2 src="{$InstallDir}js/stm31.js" type=text/javascript></SCRIPT>
<SCRIPT language=javascript1.2 src="{$InstallDir}js/stm31.js" type=text/javascript></SCRIPT>
!显示栏目分类内容调用的是JS文件代码。若在本频道中调用栏目分类信息,只需要ShowClass_Menu.js文件即可。若要在网站首页中调用栏目分类信息,则需要将ShowClass_Menu.js文件与stm31.js放在一起配合才能使用。
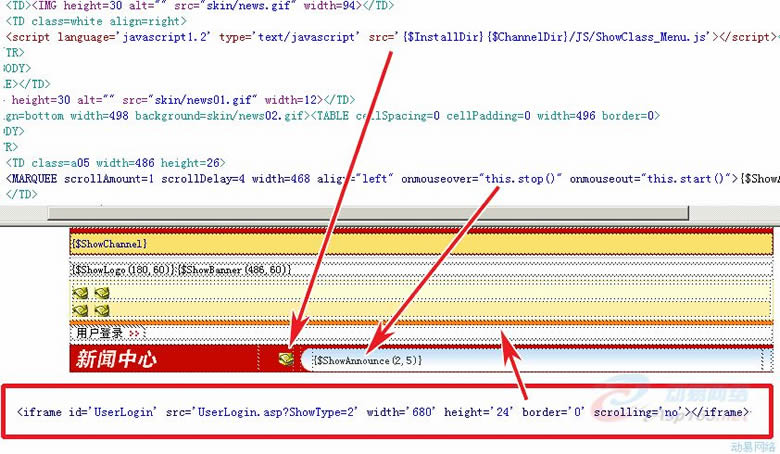
>>插入用户登录标签和滚动公告、当前日期JS
1.在DW的设计视图中,用鼠标选中用户登录表单表格、滚动公告和当前日期内容后按“Del”键删除。
2.插入标签和代码:
·在菜用户登录表格中插入以下用户登录的JS代码:
以下是引用片段: <iframe id="UserLogin" src="UserLogin.asp?ShowType=2" width="680" height="24" border="0" scrolling="no"></iframe>
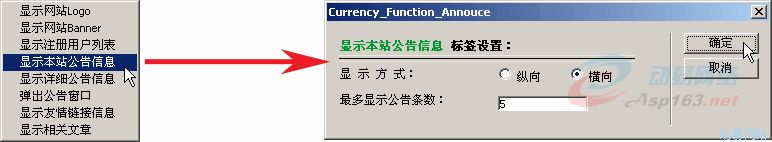
·在滚动公告表格中插入以下滚动控制代码,并在DW菜单中选择“动易通用标签”->“通用函数标签”->“显示本站公告信息”选项,在弹出的标签设置窗口中设置公告的参数,单击“确定”按钮插入公告信息{$ShowAnnounce(2,5)}标签:
以下是引用片段:
<MARQUEE scrollAmount=1 scrollDelay=4 width=468 align="left" onmouseover="this.stop()"
onmouseout="this.start()">{$ShowAnnounce(2,5)}</MARQUEE>
!marquee元素中,其中width为窗口宽度,scrollAmount为每次移动步长,scrollDelay为延迟(单位毫秒)。
·当前日期内容表格中,插入以下日期的JS代码:
以下是引用片段: <script language="JavaScript" type="text/JavaScript" src="/js/date.js"></script>
3.在DW的代码视图和设计视图中,可以看到以下代码:
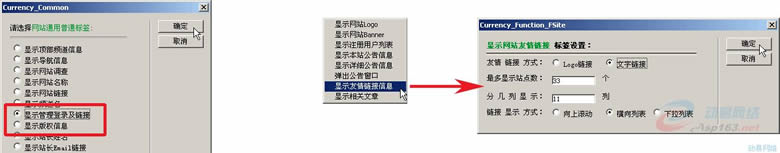
>>插入管理链接、版权信息和友情链接标签
1.在DW的设计视图中,用鼠标选中管理链接、版权信息和友情链接内容后按“Del”键删除。
2.插入标签:
- ·在DW菜单中选择“动易通用标签”的“通用普通标签”,在弹出的“网站通用普通标签”窗口中选择“显示管理登录及链接”选项,在管理链接处插入“{$ShowAdminLogin}”标签。
- ·在DW菜单中选择“动易通用标签”的“通用普通标签”,在弹出的“网站通用普通标签”窗口中选择“显示版权信息”选项,在版权信息行插入版权信息“{$Copyright}”标签。
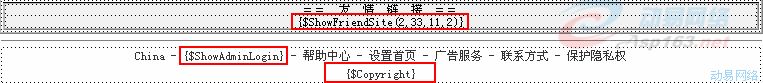
- ·在DW菜单中选择“动易通用标签” > “通用函数标签” > “显示友情链接信息”选项,在弹出的标签设置窗口中设置相关参数,单击“确定”按钮插入站内友情链接的标签,如:{$ShowFriendSite(2,33,11,2)}。
3.在DW的代码视图和设计视图中,可以看到以下代码:
!您也可以利用自定义标签功能,将这三个显示内容定义为一个自定义标签,然后再在页面中调用这个自定义标签。详细的说明请参阅前章“网站后台管理”中的“自定义标签管理”。
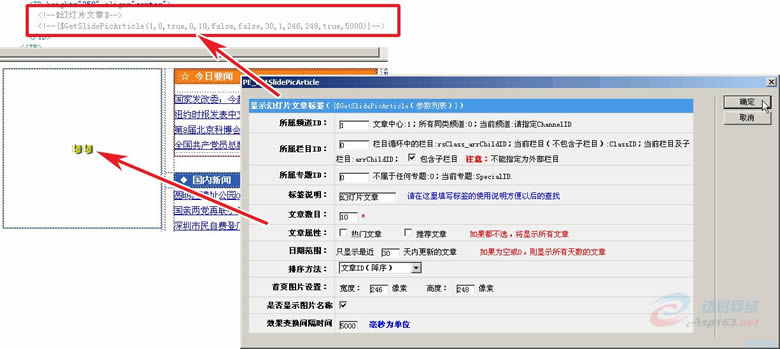
>>插入图片文章和文章标题标签
1.在DW的设计视图中,用鼠标选择图片文章内容和文章标题等内容后按“Del”键删除。
2.插入标签:
·在DW菜单中选择“文章频道标签”->“文章通用标签”-> “通用函数标签”中的“显示幻灯片文章”选项,在弹出的标签设置窗口中设置相关参数。单击“确定”按钮插入幻灯片图片文章标签,如:{$ GetSlidePicArticle(1,0,true,0,10,false,false,30,1,246,248,true,5000)}。
·在DW菜单中选择“文章频道标签”->“文章通用标签”->
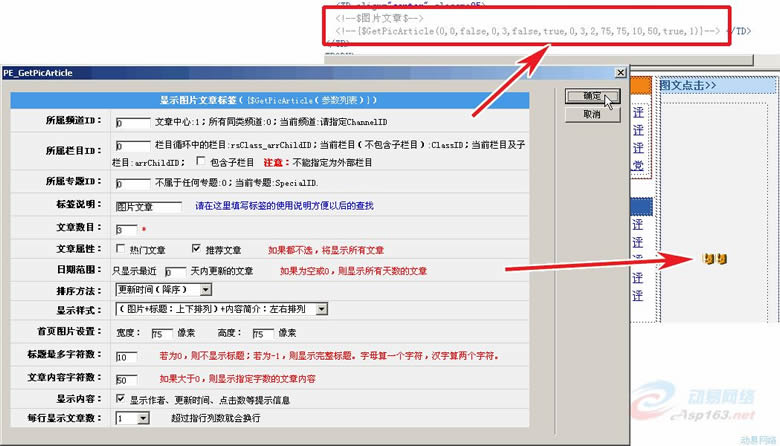
“通用函数标签”中的“显示图片文章”选项,在弹出的标签设置窗口中设置相关参数。单击“确定”按钮插入图片文章标签,如:{$GetPicArticle(0,0,false,0,3,false,true,0,3,2,75,75,10,50,true,1)}。
·在DW菜单中选择“文章频道标签” > “文章通用标签” > “通用函数标签”中的“显示文章标题等信息”选项,在弹出的标签设置窗口中设置相关参数。单击“确定”按钮插入文章标题标签,如:{$GetArticleList(1,1,false,0,true,12,false,true,"",0,3,1,12,0,false,0,false, false,0,false,false,false,false,false,false,0,3)}。
!以上三类标签为超级函数式标签,是系统的核心函数,其参数比较多,在实际使用中只要更改不同的参数即可实现不同的显示效果。
具体各参数的含义请参阅前章的“标签使用说明”。
>>插入图片等功能频道和其他信息标签
1.在DW的设计视图中,用鼠标选择图片表格中的图片内容后按“Del”键删除。
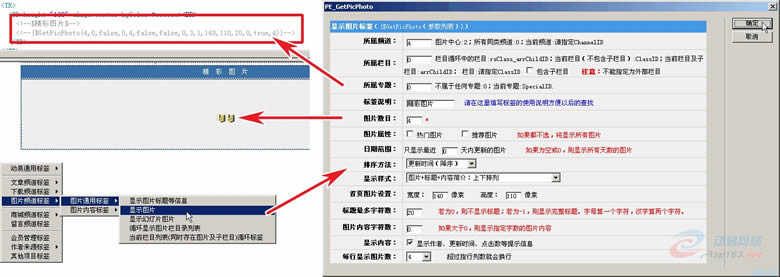
2.在DW菜单中选择“图片频道标签”->“图片通用标签”->中的“显示图片”选项,在弹出的标签设置窗口中设置相关参数。单击“确定”按钮插入图片频道的图片标签,如:{$ GetPicPhoto(4,0,false,0,4,false,false,0,3,1,140,110,20,0,true,4)}。
3.如果要插入其他信息内容,按上述方法插入相应的标签。在设置过程中要随时保存(Ctrl+S)设计的WEB文件。
至此,网站首页模板中所要显示的动态的内容已经全部由标签替换,网页中其他固定的图片、链接等内容由您自行修改。下面即可将所设计的代码放入系统的相应模板中。
添加新模板
1.在DW的码视图区中,全部选择(Ctrl+A)并复制(Ctrl+C)所有的代码。
2.进入您架设《动易网站管理系统》的后台,在后台左侧导航的“系统设置”中,单击“网站通用模板管理”。
在出现的“网站首页模板管理”界面中,单击底部“添加网站首页模板”按钮。在出现的“添加新模板”界面中,填写自定义模板名称,在“模板内容”内容框中,粘贴(Ctrl+V)刚才复制的代码。
3.勾选页面底部“将此模板设为默认模板”,单击“添加”按钮添加一个新的网站首页模板。
!版式模板的操作知识请参阅前章“网站版式模板”。
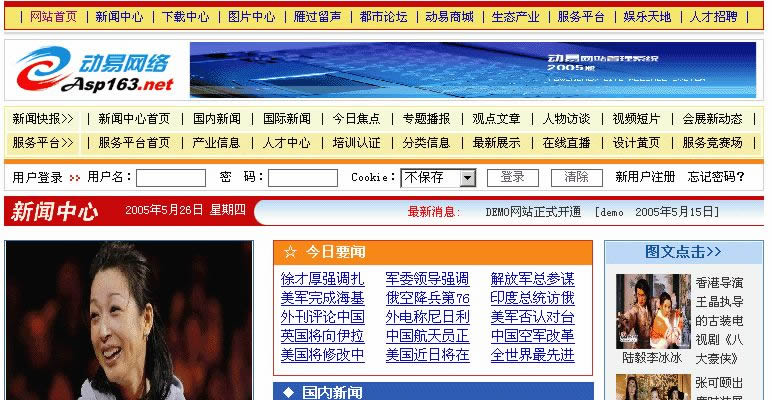
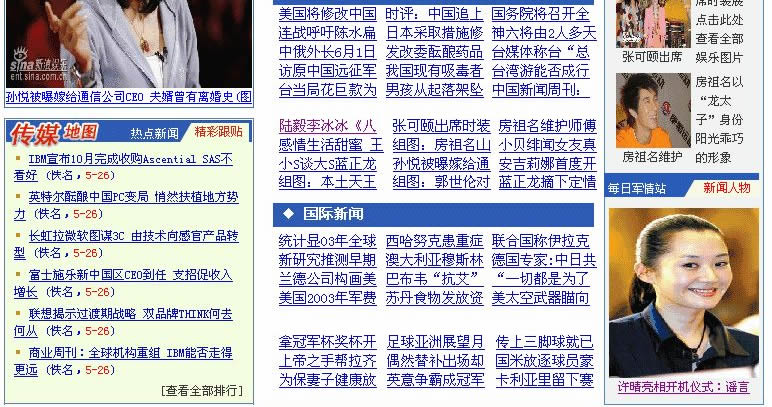
4.访问并刷新前台的网站首页页面,即可看到新模板的效果:
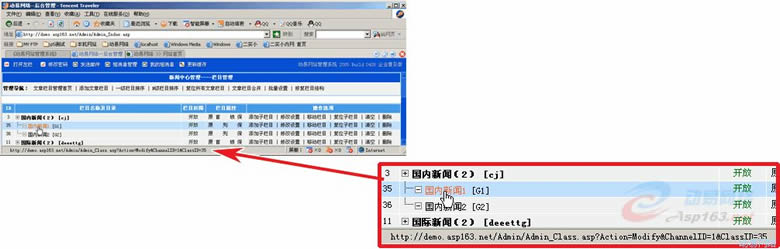
!在浏览新模板效果前,请先在网站后台添加好相应栏目及文章、图片等内容,并调整相应标签中的频道与栏目ID的参数。您可以栏目管理中将鼠标移动到栏目名上时,在浏览器的状态栏中看到本栏目ID与所属频道ID的信息。
!您可以直接在网站模板管理中修改各标签的参数,标签参数的含义请参阅前章的“标签使用说明”。
更换新风格
在刚才的模板制作中,一般都是将CSS样式定义在本网页页面中的。您可以将CSS样式代码放在网站的风格模板中进行调用与管理,以方便在其他模板页面统一调用。
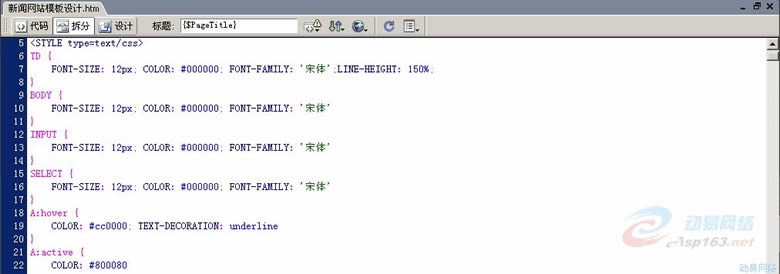
1.在DW的码视图区中,选择并复制“ ”之间的CSS样式代码:
2.进入您架设《动易网站管理系统》的后台,在后台左侧导航的“系统设置”中,单击“网站风格管理”。
在出现的“网站风格管理”界面中,单击顶部“添加风格”功能链接。在出现的“添加新风格”界面中,填写自定义风格名称,在“风格配色设置”内容框中,粘贴(Ctrl+V)刚才复制的代码。单击“添加”按钮添加新的风格。
!在添加新风格时,系统会出现默认提供的CSS样式代码,您可以将其相同的代码删除后再粘贴。
3.在风格管理首页界面中,点选新添加的风格后,单击“将选中的风格设为默认风格”按钮,将新风格设置为默认。
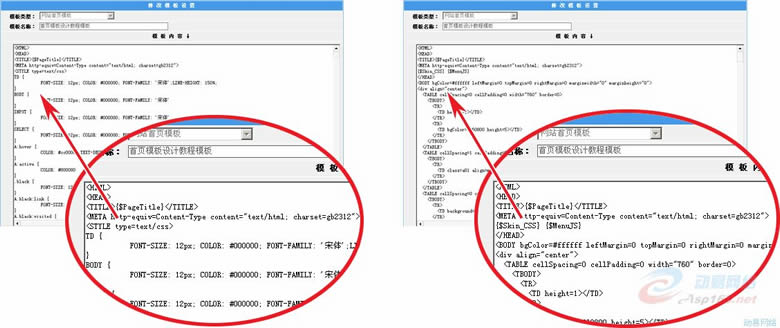
4.进入网站通用模板管理中,修改新添加的网站首页模板:
将里面的“ ”CSS样式代码删除,替换成风格标签“{$Skin_CSS}”和菜单JS标签“{$MenuJS}”后,单击“保存修改结果”按钮保存修改。
5.访问并刷新前台的网站首页页面,即可看到更改后的效果。
!如果操作正确,进行了上述将CSS样式代码放在风格模板中管理的更改后,前台页面的效果应该与更改前相同。
将CSS样式代码放在风格模板中管理,有许多优势,如可以减少页面代码、重复调用相同的定义等。定义在风格模板中的CSS样式,在今后各模板中只要以“class="css定义名"”的方式进行调用即可。有关CSS样式的知识请参阅相关书籍。
当然您也可以不调用系统的风格模板(即在模板中不调用标签“{$Skin_CSS}”),而在每个模板中,单独对本页面的样式进行定义。
小 结
系统默认提供的模板,以最少的图片及尽可能全的功能来设计模板,因此并不一定就符合您的要求。您可以参考默认模板中各个模块显示的标签及风格调用方式,来理解各个显示内容、调用的标签与模板设计之间的相互关系与作用。
如果要做一个完全有个性的网站模板,需要您花费一定的时间精心设计与制作。系统提供的模板功能,能满足您在不同频道、不同栏目与不同内容页面,设计与显示不同的风格与版式。