SiteFactoryCMS:管理后台模板说明
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | SupeSite
管理后台是管理员登录并管理网站的管理区域,不同权限的管理员登录后台将根据其权限查阅和管理相关功能。系统增加了可完全自定义的管理员后台界面以及一键切换后台主题的功能,每个管理员可以根据自己的操作习惯设置自己喜欢的主题风格。本节将重点讲解管理后台模板的制作方法。
管理工作台界面请参阅快速操作导航中的说明,先了解一下管理后台所涉及相关模板文件的位置:
1. Admin目录
Login.aspx:管理员登录页面,CSS文件对应为Common/Login.css。登录页中以服务器控件方式调用所有动态内容,以方便设计师对登录页进行设计与布局。
Index.aspx:管理后台布局页。为了格式化数据,默认页面中以表格方式采用上、下分栏布局,下部又分成左、中、右分栏布局,调用index.css。
Guide.master:管理后台左侧管理导航区模板页,显示Index.aspx下左位置内容,调用Guide.css。
MasterPage.master:管理后台右侧操作区模板页,显示Index.aspx下右位置内容,调用MasterPage. css。
2. App_Themes目录
AdminDefaultTheme、AdminBlueTheme、AdminGreenTheme:文件夹分别存放管理后台默认风格、蓝色风格和绿色风格文件。每个文件夹中都有以下目录和文件:
Images:存放风格图片文件。
Default.skin:默认的外观模板文件。
index.css:管理后台主要CSS样式定义。
Guide.css:左侧管理导航区模板页CSS样式定义。
MasterPage.css:右侧操作区模板页CSS样式定义。
xtree.css:节点树CSS样式定义。
ThemeThumb.gif:各风格gif格式缩略图。
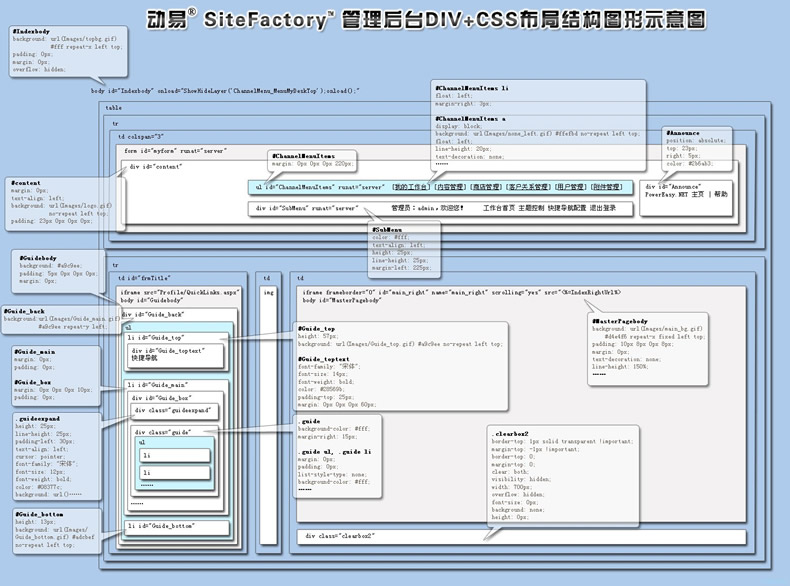
如果要完全修改管理后台的布局与样式,则需要修改到上述相关文件。.aspx和.css文件相配合,控制后台页面结构与样式,在了解管理后台设计前,请先仔细阅读并理解管理后台的结构图形示意图。
管理后台模板结构说明
以记事本打开“Index.aspx”文件,除去顶部样式定义与JS定义代码外,在<table>范围内的第一对<tr>中的代码即为上部的“操作导航区”,包含了导航菜单和功能导航菜单项目。
<tr> <td colspan="3"> <form id="myform" runat="server"> <div id="content"> <ul id="ChannelMenuItems" runat="server"></ul> <div id="SubMenu" runat="server"></div> <div id="Announce"> <a href="<%= BasePath %>" target="_blank" title="网站首页">网站首页</a> | <a ref="http://tech.powereasy.net/" target="_blank" title="PowerEasy.NET 帮助">帮助</a></div> </div> </form> </td> </tr>
在index.css中,定义了body为#Indexbody顶部横向重复背景;定义顶部整体区块的#content背景为左侧重复从而显示为后台Logo图片;定义ul 为#ChannelMenuItems(显示顶部横向菜单)左缩进220px,定义#SubMenu(显示顶部横向子菜单)左缩进225px,从而留下显示Logo图片的位置;定义#Announce(显示右侧帮助等链接)从文档流中拖出(position: absolute;),在不影响菜单定位的基础上进行绝对定位。
温馨提示:在#ChannelMenuItems和#SubMenu的定义中使用了选择符组、包含选择符等CSS定义方法,请查阅App_Themes\AdminDefaultTheme\index.css中的相关定义,关于CSS知识请参阅相关书籍。
在<table>范围内的第二对<tr>中的代码中有三对<td>:第一对<td>为“管理导航区”,第二对<td>为“关闭/打开”管理导航区,第三对<td>为“功能操作区”。
<tr style="vertical-align: top;"> <td id="frmTitle"> <iframe frameborder="0" id="left" name="left" scrolling="auto" src="Profile/QuickLinks.aspx" style="width: 195px; height: 800px; visibility: inherit; z-index: 2"></iframe> </td> <td onClick="switchSysBar()" class="but"> <img id="switchPoint" src="<%=StyleSheetPath%>images/butClose.gif" alt="关闭左栏" style="border: 0px; width: 12px;" /> </td> <td> <iframe frameborder="0" id="main_right" name="main_right" scrolling="yes" src="<%=IndexRightUrl%>"style="width: 1280px; height: 800px; visibility: inherit; z-index: 2"></iframe> <div class="clearbox2" /></td> </tr>
在左侧“管理导航区”中,为了尽可能方便各种形式与样式,系统预定义了多重div区块,您可以通过查看页面源文件和Guide.css中的定义修改相关样式。中部“关闭/打开”管理导航区中以图片方式进行定义。右侧“功能操作区”中以iframe方式调用后台管理页面,您可以通过查看页面源文件和 MasterPage. css中的定义修改相关样式。
温馨提示:为方便您理解和修改,在CSS文件中对相关定义都附以注释。