SiteFactoryCMS:版式模板布局说明
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | SupeSite
与PowerEasy先前版本的产品相比,PowerEasy® SiteFactory™CMS除了增加了全新的文件形式修改和保存版式模板与风格模板功能,使用全新的系统标签外,其他制作方法均相似。本节以“雅蓝模板方案” 的首页为例,重点对系统默认提供雅蓝模板的关键设计内容进行说明。
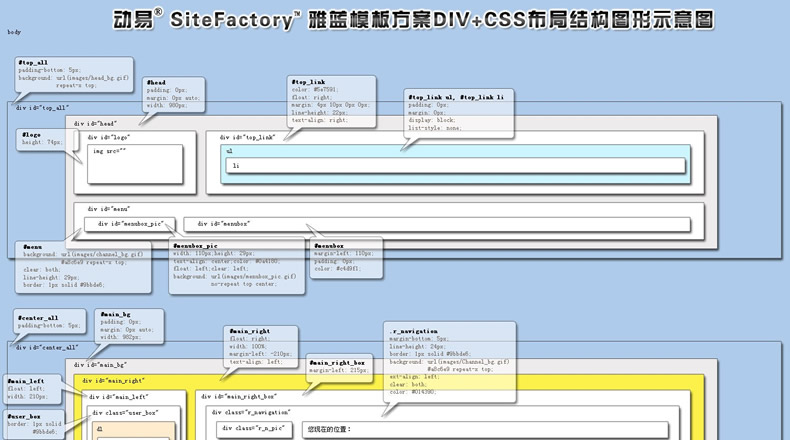
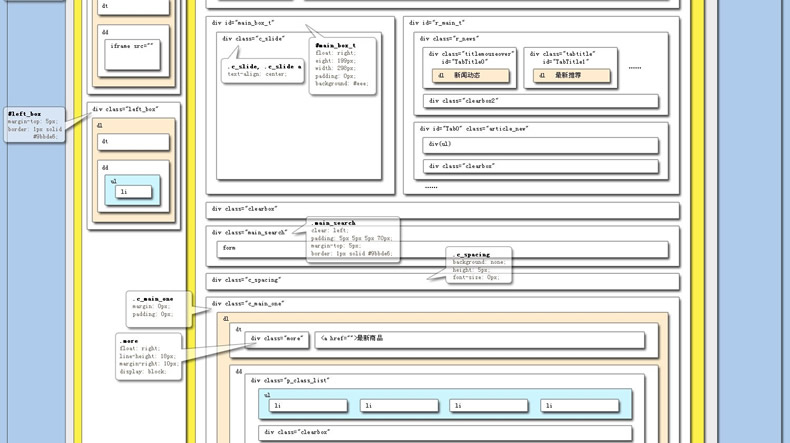
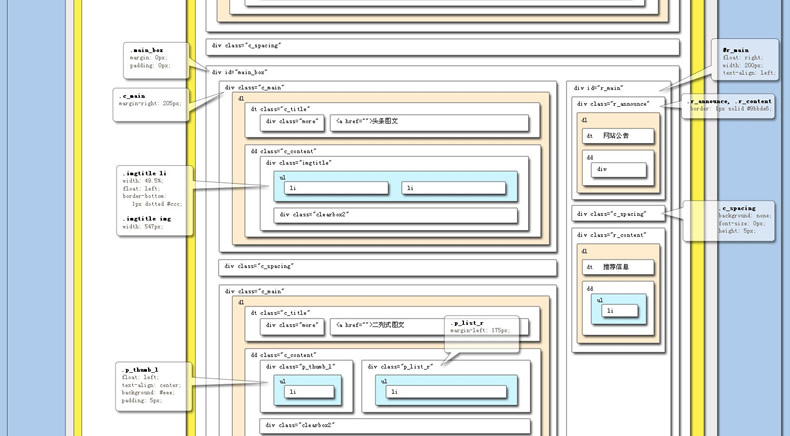
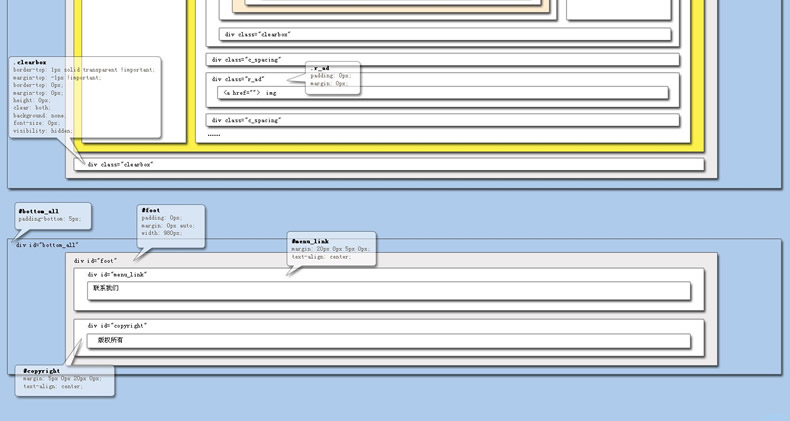
温馨提示:在阅读下面的内容前,请先仔细阅读并理解下述“雅蓝模板方案首页结构示意图”。
版式模板采用典型的三分栏版式设计,即页面分成网页顶部、网页中部和网页底部三大部分,其中网页中部以左、中、右三分栏或左、右二分栏布局。
以记事本打开Template\雅蓝模板方案\首页模板中的“默认网站首页模板.html”文件,在<body>~</body>范围内的代码中:
{PE.Label id="网站顶部"/}为自定义标签显示网页顶部内容(查看首页页面源文件,<div id="top_all">……</div>范围)。
<div id=“center_all”>……</div>范围为网页中部内容。
{PE.Label id="网站底部"/}为自定义标签显示网页底部内容(查看首页页面源文件,<div id="bottom_all">……</div>范围)。
从雅蓝模板方案首页结构示意图中可以看出,整体页面布局代码为:
<body> <!-- 顶部 --> <div id="top_all"> <div id="head">……</div> </div> <!-- 中部 --> <div id="center_all"> <div id="main_bg"> <!-- 中部右侧开始 --> <div id="main_right"> <div id="main_right_box"> <!-- 右侧二列一开始 --> <div id="r_main">……</div> <div id="main_box">……</div> <div class="clearbox"> </div> <!-- 右侧二列一结束 --> </div> </div> <!-- 中部右侧结束 --> <!-- 中部左侧开始 --> <div id="main_left">……</div> <!-- 中部左侧结束 --> <div class="clearbox"> </div> </div> <!-- 底部 --> <div id="bottom_all"> <div id="foot">……</div> </div> </body>
温馨提示:查看页面源文件的方法:在IE浏览器中访问,单击鼠标右键,在弹出的菜单中选择“查看源文件(V)”;在Firefox浏览器中访问,单击鼠标右键,在弹出的菜单中选择“查看页面源代码( V)”。
从代码结构中可以看出,顶部、中部和底部都以二个区块定义控制外形,如id="top_all"和id="head"、 id="center_all"和id="main_bg"、id="bottom_all"和id="foot"。以二个id嵌套时,外围的id可以设置其背景、缩进量等样式,内部的id可以设置其显示宽度、背景等样式,以方便设计师灵活定义样式。
在版式模板的结构代码书写定义中,是从上至下按次序依次书写代码。但要注意在DIV+CSS的设计中,左右格式的结构代码次序与实际次序相反,如中部左(id="main_left")、右(id="main_right")布局,在结构代码书写时先右后左(即先写id="main_right",后写 id="main_left")。
这里要注意的是,若是左宽度固定、右宽度不固定(如id="main_left"定义宽为210px,id="main_right" 不指定宽度),为了使右侧的内容不在超出区块范围时被挤至左侧之下,利用负边距(margin: -N)和正边距(margin: N)二者进行组合定位,以定义右侧区块缩进定位于左侧区块的右侧位置(即定义id="main_right" 为“margin-left: -210px;”,定义id="main_right_box"为“margin-left: 215px;”);若是左宽度不固定、右宽度固定,则直接书写正边距定义,无需使用上述方法。在默认模板中以正、负边距定位的方法。DIV+CSS的模板设计关键在于其CSS的定义,系统默认模板的风格定义说明请参阅下节模板风格定义说明。
温馨提示:系统默认模板方案内含置的版式模板的分类请参阅上节“版式模板分类说明”。