SiteFactoryCMS:内嵌代码管理
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | SupeSite
若在模板中放置了标签,则每次在前台访问动态页时系统都需要进行解析,若将动态页改成HTML静态页,则每次更新了内容时都需要重新生成页面,这样会消耗有限的服务器资源。有时我们只需要及时更新显示模板中的部分信息(如在一个节点首页中调用其他节点的最新信息、推荐信息等),系统提供了内嵌代码功能以适应这些需求。内嵌代码是为了加快访问速度特别生成的,如果内嵌代码中放了标签虽然也需要系统进行解析,不过内嵌代码已经将标签解析为结果并生成了一个文件提供给系统调用,以节省服务器资源。
若制作了一个内嵌代码在节点或内容页的模板中调用(如在内嵌代码中放置了相关节点的列表标签,本内嵌代码关联了节点),则只要关联的节点中添加了信息,即使是使用本模板的节点或内容页生成了HTML静态页面,系统也会刷新相关内嵌代码以实时更新数据。
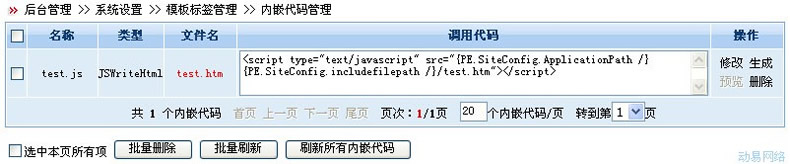
依次点击顶部“系统设置”->“模板标签管理”->“内嵌代码管理”功能链接,在出现的“内嵌代码管理”界面中,系统以分页列表的方式显示了内嵌代码的名称、类型、文件名、调用代码和操作等信息。其中“操作”列中提供修改、刷新、预览和删除等管理功能链接。
温馨提示:若文件名为红色,表示此内嵌代码文件还没有生成。
添加内嵌代码
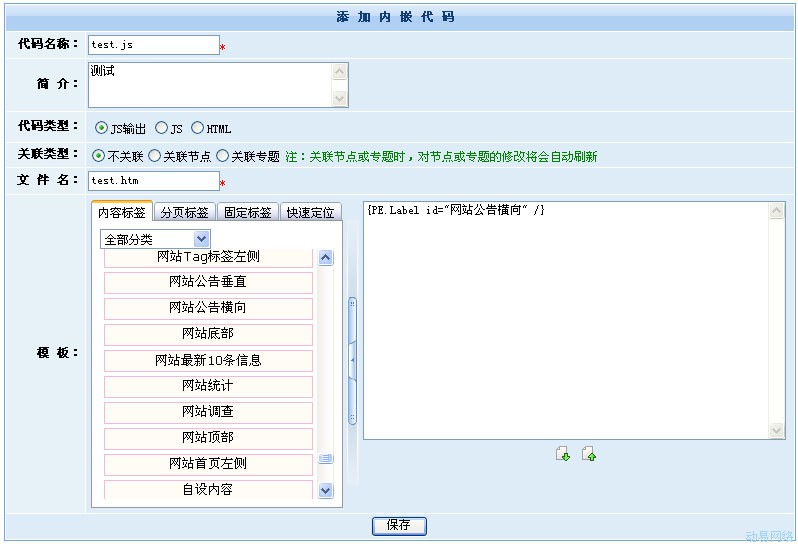
单击左侧管理导航中“添加内嵌代码”功能链接,在出现的管理界面中填写代码名称、简介、文件名,设置代码类型、关联类型和模板后,单击页面底部的“保存” 功能按钮保存设置。在添加好内嵌代码后,将相关调用代码复制到页面或模板中的相关位置即可,详细可参考系统所提供的各页面及模板。
重要参数说明:
·代码类型:系统将输出的代码分为JS输出、JS和HTML三种类型,可以根据不同的要求选择输出相应格式的内嵌代码。
>>JS输出:是指内嵌代码最终生成以document.write();的形式输出结果,其调用代码格式为“< script type="text/javascript" src="{PE.SiteConfig.ApplicationPath /}{PE.SiteConfig.includefilepath /}/test.js"></script>”。
>>JS:是指内嵌代码最终生成以原JS形式输出结果,其调用代码格式为“<script type="text/javascript" src="{PE.SiteConfig.ApplicationPath /}{PE.SiteConfig.includefilepath /}/test.js"></script>”。
>>HTML是指内嵌代码最终生成以原HTML形式输出结果,其调用代码格式为“<!--#include File="{PE.SiteConfig.ApplicationPath /}{PE.SiteConfig.includefilepath /}/ test.inc"-->”。
·关联代码类型:系统里提供了不关联、关联节点、关联专题三种关联代码类型。
>>不关联:即使在本内嵌代码放置了相关节点标签,在节点添加了信息后,系统不自动刷新相关内嵌代码。若需要刷新时则要进行手动刷新的操作。
>>关联节点/专题:如果选择了关联节点(或专题)时,对节点(或专题)添加、修改信息时,系统将自动刷新所关联的内嵌代码。无论选择了哪一种关联类型,以手动方式刷新内嵌代码都有效。
·文件名:设置所调供用的文件名,如“test.js”、“test.inc”等。
·模板:设置所调用的系统标签或固定信息内容。
管理内嵌代码
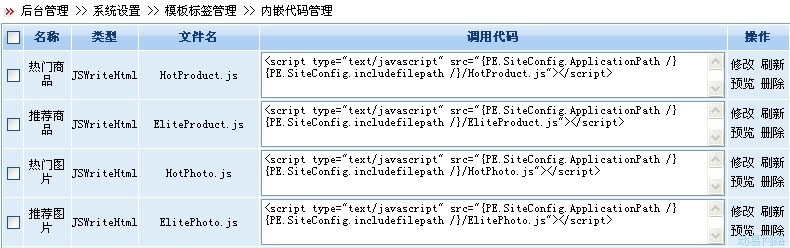
单击左侧管理导航中“管理内嵌代码”功能链接,在各内嵌代码“操作”列中提供修改、刷新、预览和删除等管理功能链接。
·修改:修改内嵌代码的选项与信息。
·刷新:手动刷新内嵌代码。
·预览:预览内嵌代码的文件效果。
·删除:删除内嵌代码。
在页面底部,系统提供了“批量删除”、“批量刷新”和“刷新所有内嵌代码”功能按钮,以方便对所选或全部的内嵌代码进行批量管理操作。