SiteFactoryCMS:网页构成基础
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | SupeSite
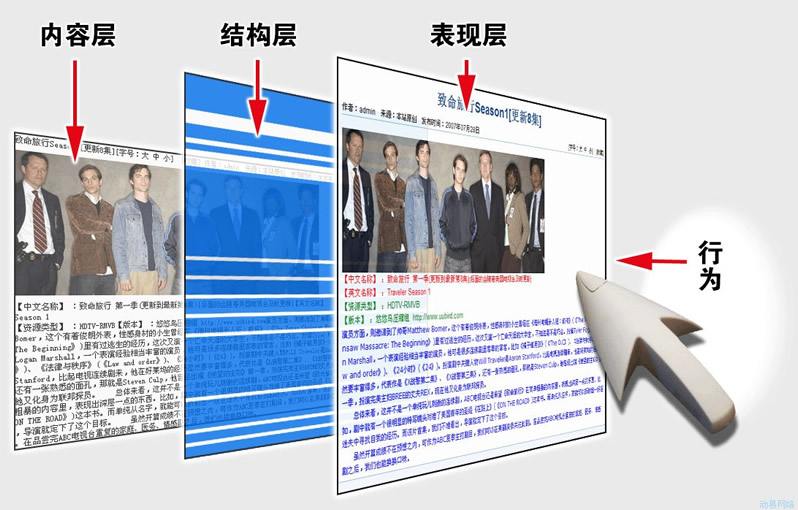
系统提供模板方案对整个网站的版式、风格及其显示样式进行预设,模板方案中包含网站的版式模板与风格模板。要理解这二大模板分类,我们要从网页的主要构成说起。一个网页一般主要由四大部分组成:内容(Content)、结构(Structure)、表现(Presentation)和行为(Behavior)。
基本概念
内容:网页中实际要传达的纯粹数据的内容信息(如网页中所显示的文字、数据、或者图片等信息)。
结构:是指将内容进行格式化,使内容更具有逻辑性、易读性(如将一段文字分成标题、作者、章、节、段落和列表等格式)。
表现:是指信息经过修饰后的展示形式(如给识文字加上字号、字体、背景、布局排版等显示样式),用来改变内容外观的方式。
行为:是对内容的交互及操作效果(如使用javascript使内容在鼠标经过时动起来、判断表单提交等)。
温馨提示:对于内容、结构、表现和行为,以形象一点的比喻来说明:内容是人,结构是用来标明是头还是身体、四肢等各个部位,表现则是给各部位加上服装以打扮漂亮,行为是四肢在特定环境下所呈现的交互行为。
结构与表现分离实验
近年来在网页设计中以“DIV+CSS”的设计方式进行重构(即为“WEB标准”),这是因为利用 “DIV+CSS”构建的网页能简化网页代码、加快网页显示速度。真正符合标准的网页设计是指能够灵活使用Web标准对Web内容进行结构、表现与行为的分离棗即表现与内容分离的设计。系统也是遵循这一原则进行默认模板及模板方案而设计的,使用XHTML+CSS来制作网站,实现使结构与表现彻底相分离的目标。
为了理解这些内容,我们可以先做小试验来理解一下结构与表现彻底相分离的含义:
操作步骤:
1.以记事本打开\Skin\Default\default.css(在修改前请复制一个default.css以备恢复时使用),找到网页中部控制布局定位与宽度的定义:
/* ==center_all(中部)定义开始== */
……
#main_left /* 网页中部左侧整体定义 */
{
float: left;
width: 210px;
}
#main_right /* 网页中部右侧整体定义1 */
{
float: right;
width: 100%;
margin-left: -210px;
text-align: left;
}
#main_right_box /* 网页中部右侧整体定义2 */
{
margin-left: 215px;
}
#r_main /* 中部右侧定义 */
{
float: right;
width: 200px;
text-align: left;
}
#main_box /* 中部整体定义 */
{
margin: 0px;
}
.c_main /* 中部中间定义 */
{
margin-right: 205px;
}
……
2.根据以下操作步骤修改几个简单的CSS定义:
-> 将#main_left中的“float: left;”定义改成“float: right;”。
-> 将#main_right中的“float: right;”定义改成“float: left;”。
-> 将#main_right和#main_right_box “margin-left:”定义改成“margin-right:”。
-> 将#main_bg中的“background: url(images/left-bg.gif) #fff repeat-y left;”定义改成“background: url(images/left-bg.gif) #fff repeat-y right;”。
3.刷新访问一下网站首页,是否看到整体中部的“左小右大”布局已经对调变成了“左大右小”布局?如果我们再修改一下:
-> 将#r_main中的“float: right;”改成“float: left;”。
-> 将.c_main中的“margin-right:”定义改成“margin-left:”。
这时再刷新网站首页,可看到原中部页面右侧的“左大右小”布局已经对调变成了“左小右大”布局。
4.访问一下文章中心首页,在IE6浏览器下可以看到右侧(原左侧)应该与左侧并列但现下坠在右侧下方,查找并修改下面几个定义即可修正:
/* 栏目页 */
.childclass_main
{
margin- left: -5px;
}
* html .childclass_main
{
margin- left: -10px;
}
/* 父栏目二列式左右循环 */
.childclass_main_box
{
float: left;
border: 1px solid #9bbde6;
width: 379px;
margin: 5px 5px 0px 0px;
}
-> 将.childclass_main和* html .childclass_main中的“margin-left:”改成“margin-right:”。
-> 将.childclass_main_box中的“margin: 5px 0px 0px 5px;”定义改成“margin: 5px 5px 0px 0px;”。
至此,我们只通过更改少数CSS定义,就将整体页面布局对调了下,即更改CSS定义来改变页面布局。通过这个小试验,我们可以更直观地理解默认模板基于 DIV+CSS设计,将页面布局与显示样式完全分离,通过对样式的修改即可调整页面布局,以实现网页结构与表现分离的含义。理解了上面的含义后,我们就比较容易理解前章“模板方案管理”中对于版式模板和风格模板的概念了。