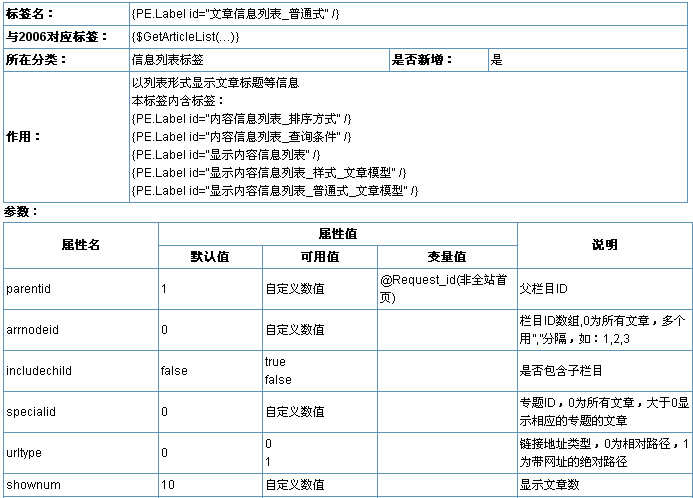
SiteFactoryCMS:文章信息列表 普通式
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | SupeSite
调用例举:
<!—默认文章首页模板 -->
{PE.Label id="文章信息列表_普通式" parentid="@Request_id" arrnodeid="0" includechild="true" specialid="0" urltype="0" shownum="14" ishot="false" iselite="false" inputername="" datenum="0" ordertype="3" titlelen="20" contentlen="0" shownodename="false" showpropertytype="3" showincludepic="false" showauthor="false" showdatetype="mm-dd" showhits="false" showhotsign="false" shownewsign="false" showtips="true" showcommentlink="false" opentype="_blank" hits="{PE.Label id="取得栏目热门最小点击数" nodeid="@Request_id" /}" elitelevel="0" /}
<!—默认网站首页模板 -->
{PE.Label id="文章信息列表_普通式" parentid="1" arrnodeid="0" includechild="true" specialid="0" urltype="0" shownum="14" ishot="false" iselite="false" datenum="0" ordertype="1" titlelen="20" contentlen="100" shownodename="false" showpropertytype="8" showincludepic="false" showauthor="false" showdatetype="mm-dd" showhits="false" showhotsign="false" shownewsign="false" showtips="false" showcommentlink="false" opentype="0" hits="0" elitelevel="0" /}
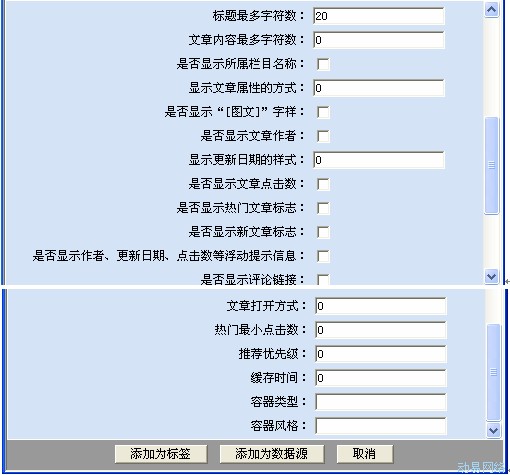
我们先看看在网站首页模板里添加这个标签,添加时采用默认的标签设置:
模板代码如下:
{PE.Label id="文章信息列表_普通式" parentid="1" arrnodeid="0" includechild="true" specialid="0" urltype="0" shownum="10" ishot="false" iselite="false" inputername="" datenum="0" ordertype="1" showtype="1" titlelen="20" contentlen="0" shownodename="false" showpropertytype="1" showincludepic="false" showauthor="false" showdatetype="mm-dd" showhits="false" showhotsign="false" shownewsign="false" showtips="true" showcommentlink="false" usepage="false" opentype="_blank" cols="0" hits="0" elitelevel="0" /}
对应的图片显示如下:
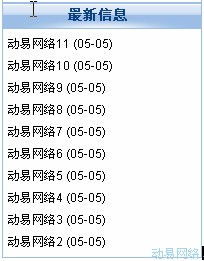
前台显示样式:
现在我们修改几个参数,再看看前台显示效果
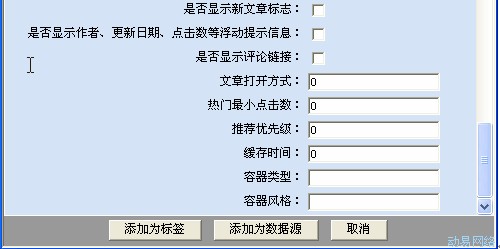
模板代码:
{PE.Label id="文章信息列表_普通式" parentid="1" arrnodeid="0" includechild="false" specialid="0" urltype="0" shownum="5" ishot="true" iselite="false" datenum="0" ordertype="1" titlelen="6" contentlen="0" shownodename="true" showpropertytype="0" showincludepic="true" showauthor="true" showdatetype="0" showhits="true" showhotsign="true" shownewsign="false" showtips="false" showcommentlink="false" opentype="0" hits="0" elitelevel="0" span="" class="" /}
对应的图片显示如下:
前台显示效果为:
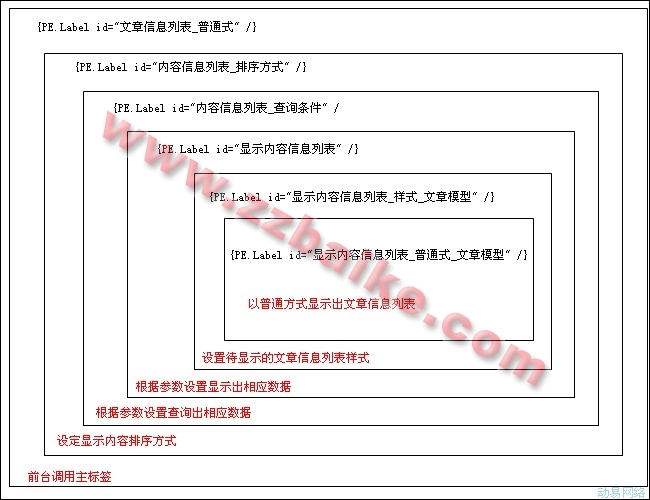
标签架构
附:以上只是简单的修改几个参数设置,即使同一个参数也还有很多不同的设置,可以自己多测试修改以达到自己需要前台显示效果