SiteFactoryCMS:会员中心模板说明
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | SupeSite
会员中心为网站注册会员并在网站中发表信息、查阅订单、站内短信等互动管理的后台。管理员可以在管理后台设置不同的会员组及其相关权限,不同会员组中的会员只能看到相关指定的功能和使用指定的权限。针对先前版本会员中心样式更改麻烦的问题,新版对前台会员中心进行了较大的改动,采用了系统的模板技术。会员中心的模板技术与前台其它页面是一样的,增加了类似标签形式的可在模板里调用页面的控件,来自定义页面布局,用户通过自行修改其模板和样式,制作具有个性化的会员中心。
先一起了解一下会员中心所涉及相关模板文件的位置:
1. \Template\雅蓝模板方案\用户中心模板\
在用户中心模板目录中,主要存放了相关用户的一些模板文件,包括会员中心、用户登录和用户注册版式模板文件。
默认会员中心通用模板.html:会员中心版式模板文件,
默认用户登录页模板.html:用户登录页模板,其CSS风格样式文件为User/Common/User_Login.css。
默认用户注册页模板.html:前台用户注册时所使用的模板。
2. \Skin\Default\
在Default 目录中的user.css文件,主要是会员中心模板所用的风格样式文件(也包含了少量用户注册页CSS定义),以控制会员中心版式模板最终显示样式和风格样式。
3. \App_Themes\UserDefaultTheme\
在UserDefaultTheme 中,包含了Default.skin、Default.css和xtree.css文件,以控制{PE.Control. form1 /}中的显示样式。
4. \User
存放网站用户模块相关动态文件和图片,可以进一步修改一些具体的显示样式。各目录含义如下:
Accessories 一些如上传文件的附加功能目录 Common 通用文件存放目录 Commpany 注册企业信息目录 Contents 信息管理目录 Images 图片目录 Info 会员基本信息目录 Message 会员短消息目录 Shop 会员商店信息目录 UserFirend 会员好友目录
定义会员中心顶部{PE.Control.UserCenterNavigation /}标签所显示会员中心管理导航菜内容及样式。
如果要完全修改会员中心的布局与样式,则需要修改到上述相关文件。下面介绍会员中心“默认会员中心通用模板.html”模板的样式设计及其修改方法。
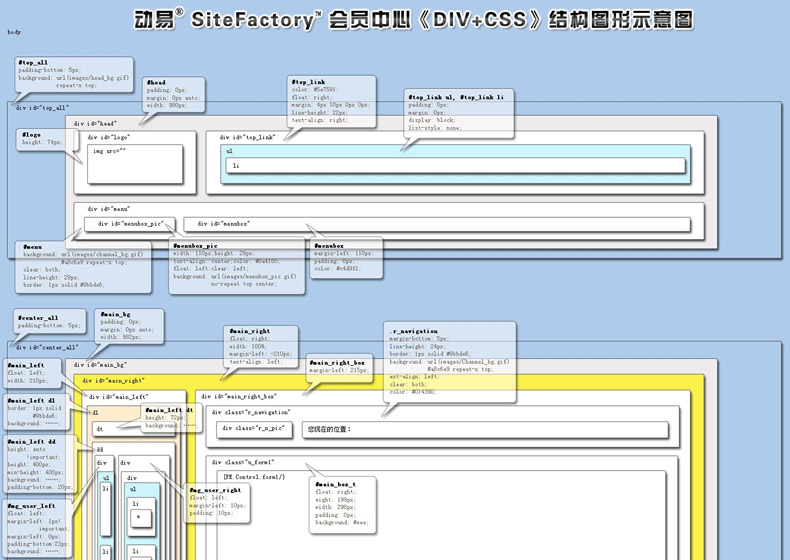
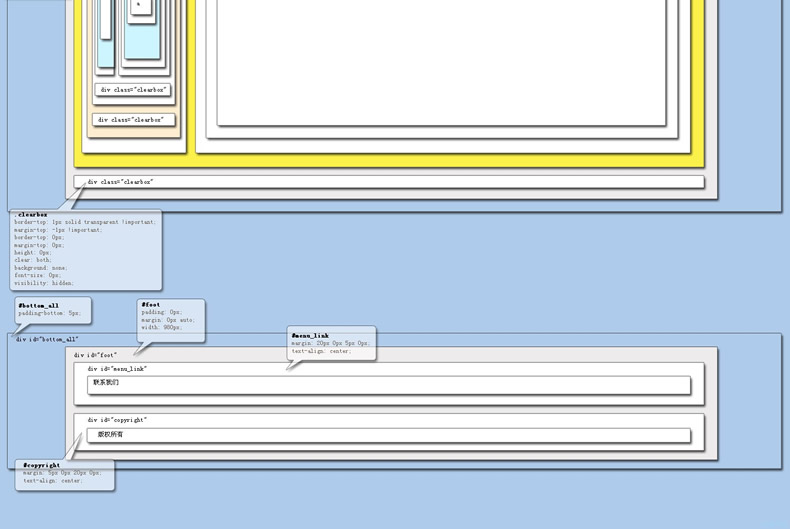
会员中心模板结构说明
以记事本打开“默认会员中心通用模板.html”文件,除去顶部样式定义与JS定义代码外,可以看到<body>~</body> 范围内的代码为:
<body>
{PE.Label id="网站顶部" /}
<div id="center_all">
<div id="main_bg">
<div id="main_right">
<div id="main_right_box">
<div class="r_navigation">
<div class="r_n_pic"> </div>
您现在的位置:{PE.Control.YourPosition/} </div>
<div class="u_form1"> {PE.Control.form1/} </div>
</div>
</div>
{PE.Control.UserCenterNavigation/}
<div class="clearbox"></div>
</div>
</div>
{PE.Label id="会员中心底部信息" /}
</body>
可以看到整个模板设计成了上下布局的格式。除了网站统一的CSS定义(即\Skin\Default\ default.css中的定义,如#center_all、.c_main_box、.c_spacing、.r_navigation、. r_n_pic等样式)外,其他的样式分别由user.css中的定义进行控制。
在模板中,{PE.Label id="网站顶部" /}、{PE.Control.UserCenterNavigation /}、{PE.Control.YourPosition /}、 {PE.Control.form1 /}和{PE.Label id="会员中心底部信息" /}构成了会员中心整体布局,分别显示网站顶部、管理导航菜单、您现在的位置、中部主要内容和网站底部样式五块布局信息:
1.{PE.Label id="网站顶部" /}和{PE.Label id="会员中心底部信息" /}标签是网站通用的自定义标签,进入网站后台依次点击顶部“系统设置”->“模板标签管理”->“标签管理”中修改相应标签(或在 “\Template\雅蓝模板方案\标签库”中修改“网站顶部.config”和“网站底部.config”)即可。
2.{PE.Control.UserCenterNavigation /}标签显示会员中心管理导航菜单,对应解析的是\Controls\UserNavigation.ascx文件。用记事本打开 UserNavigation.ascx文件,可以看到文件中包含滑动 JS定义、控制菜单和快捷导航三个组成部分,您可以根据需要修改内容及相关结构定义(如<div class="c_title">等内容)。其CSS样式由\Skin\Default\user.css中的定义控制。
3.{PE.Control.YourPosition /}标签显示您现在的位置中当前具体的位置信息,对应每个页面中的<pe:ExtendedSiteMapPath ID="YourPosition" SiteMapProvider="UserMapProvider" runat="server"/>控件,其最终显示的信息在\User\Common\User.sitemap中进行配置。
4.{PE.Control.form1 /}标签调用页面中的表单(即调用User目录中相关文件中的Form控件表单)。需要注意的是,为了让页面由服务器控件自动应用 UserDefaultTheme中的样式,而不用手动去为每一个页面和控件指定样式,{PE.Control.form1 /}中的样式是在\App_Themes\UserDefaultTheme\中进行控制,而不是在 \Skin\Default\user.css中。
温馨提示:所有{PE.Control.*** /}标签都可以在页面中找到他的定义,以方便根据实际需要进行更改。
温馨提示:会员注册协议可以到/User/Protocol.txt文件中修改。
通过以上的简单介绍,可以看出系统在“默认会员中心通用模板.html”模板中尽量将相关内容定义成标签,在不需要作大布局的变动时,只需要修改“默认会员中心通用模板.html”中的布局与“user.css” 中的CSS,就可以快速更改会员中心的样式。以会员中心模板技术中应用了系统标签解析方式,利用通用模板的方法极大地提高了模板制作速度。本书所附光盘中提供了相关模板结构示意原图以供参考。