ShopWe/网店模板
来自站长百科
|
ShopWe | 安装与升级 | ShopWe系统使用 | ShopWe其他 |
ShopWe网店系统是一款界面和后台程序高度分离的一款系统,及所谓的MVC,这样做的好处是用户更改前台界面而不用重新编译程序和更改代码,其实微软的Asp.net框架已经实现了MVC的模式,但是我们考虑到普通用户要他们掌握基本的ASP.net技术或是用户控件文件是不现实的,所以ShopWe团队最终选择了基于StringTemplate模板引擎加自主开发模板解析引擎,大大降低模板制作的难度,让用户只需要学习简单的模板标记和具备基本的HTML知识,既能制作出属于自己的模板,同时也增强了前端展示的灵活性与丰富性并整体提高了系统的性能。
模板功能原理[ ]
- ShopWe模板解析引擎会根据用户的HTML模板文件自动生成数据,并填充到ASPX页面(例如index.html自动填充生成index.aspx)
- 所有前端的事件处理ShopWe都做好了完善的封装,让用户只需要做一个简单的表单和提交按钮即可轻松实现系统的交互。
- 用户可以完全按照自己制作网站的思路来制作ShopWe模板(例如自己建一个文件夹,CSS文件或JS文件等),也不需要考虑相关文件路径的问题(制作过模板的朋友可能都知道,文件路径引用是一个相当烦人的过程,不仅不能可视化编辑,更不能按照自己的网站制作思路制作),ShopWe模板引擎会自动为用户制作的HTML模板生成可用的ST模板文件,最大限度简化用户制作模板的过程。
- 你可以用任何文字编辑软件制作或修改ShopWe模板文件,例如记事本,Word,Dreamweaver, frontpage等。
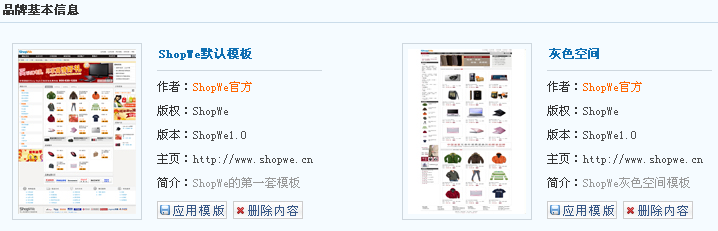
正在使用的模板[ ]
分上下两部分,上部是正在使用的模板,如下图
备用模板[ ]
下部分是备用模板
模板切换[ ]
选择一个备用模板,点击应用,观看正在使用模板已经更换。如选中“灰色空间”,点击应用。正在使用模板就会变成“灰色空间”。如下图。
前台模板使用已经换成了“灰色空间”模板。
参考来源[ ]
ShopWe使用手册导航 | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|