ShopEX添加shopex客服通
导航: 上一页 | ShopEX | 首页 | ECShop | osCommerce | zenCart | ShopNC
ShopEx客服通是一个可以和网店访客在线沟通与咨询的工具,可以主动发起对话,让流量快速变销量。
点击添加好shopex客服通的商店首页,可以看到已经添加好的shopex客服通,一般在左侧或右则。
接下来,我们详细来说明如何添加shopex客服通
添加在线客服版块[ ]
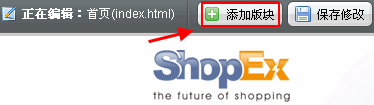
商店后台,依次点击 页面管理-模板列表 编辑当前模板 的首页
添加版块
选择shopex客服通
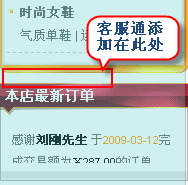
在模板中选择一个添加位置
准备注册客服通
客服通注册、获得代码[ ]
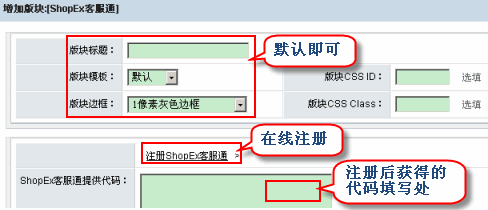
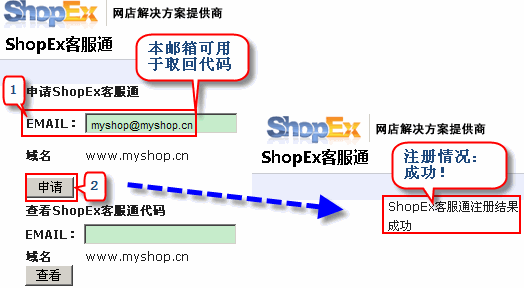
在版块中注册客服通、获得客服通代码
点击注册shopex客服通,需要输入一个邮箱进行申请
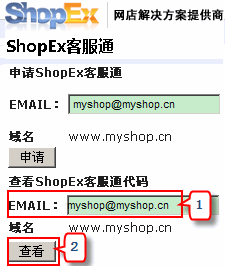
注册成功后返回刚才的注册页面,输入邮箱,点击查看获得客服通代码
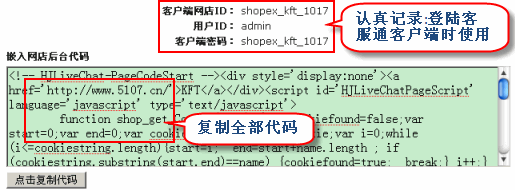
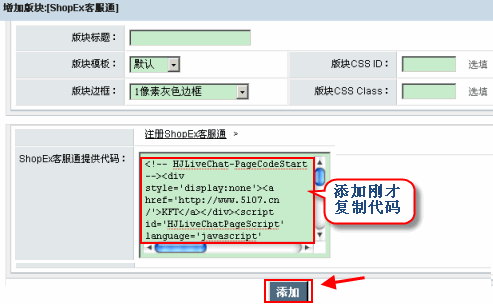
复制代码,在客服通版块中输入
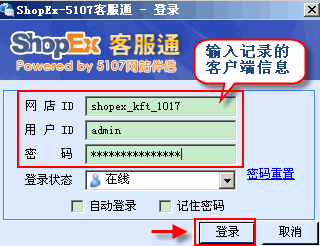
提示:客户端网店ID、用户ID、密码需要在登陆客户端时使用,请认真记录!如果忘记了这些信息,可以随时在注册客服通页面输入注册的邮箱查看。
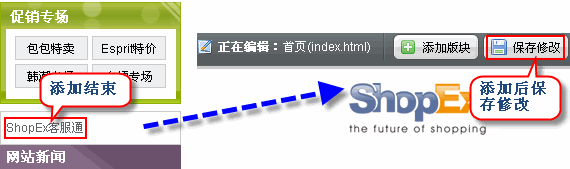
添加结束后,保存修改
浏览前台,如果显示客服通图标,说明添加成功
登陆客服通客户端[ ]
在安装客服通客户端之前需要先安装 .NET Framework
可以在官网http://www.shopex.cn/products/ShopExKFT_download.html 下载.NET Framework,同时下载客户端,并分别进行安装。
安装后,启动客服通,然后输入注册时记录的客户端网店ID、用户ID、密码
提示:注册后大约需要10分钟左右才能使用这些信息登陆客户端,请耐心等待。
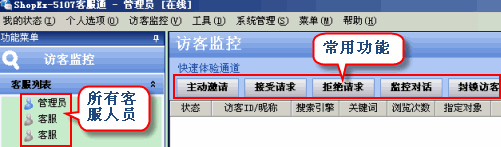
登陆可看到客服通的操作界面
其中:主动邀请可主动与访问者对话;监控对话可以查看其它客服人员与用户的对话内容!
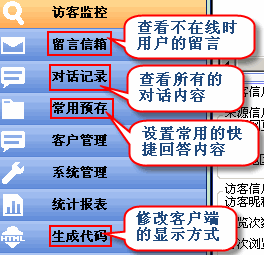
- 客户管理:对已经访问过的用户进行管理,包括所有对话与联系方式;
- 系统管理:设置内置的三个客服人员的相关信息,分别是admin admin2 admin3 初始密码一致!
- 统计报表:包括客服人员的处理统计、流量统计、访客信息分析等
代码编辑[ ]
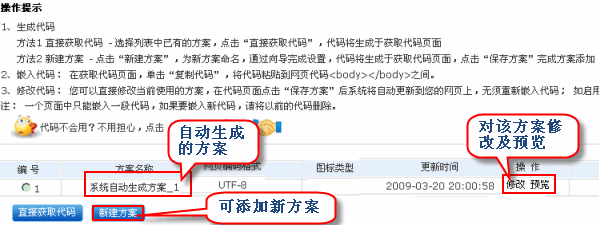
客服通注册成功后,系统会自动生成一个方案。如果需要对这个方案进行修改,如客服通图标的样式、显示位置、是否开启主动邀请等。可通过生成代码操作。 点击生成代码,弹出web页面
点击修改
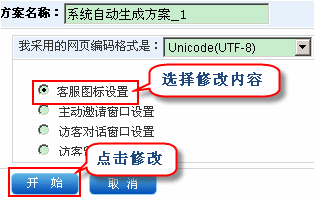
可以选择某个项目,点击开始进行修改
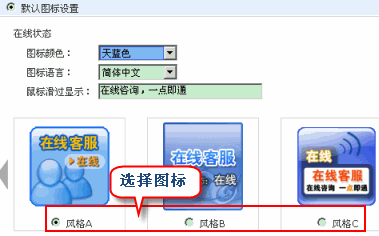
例如:图标的选择,或自定义
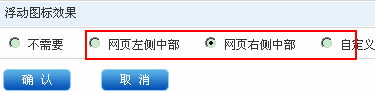
例如:显示位置的选择
如果默认方案不能满足需要,也可以新建一个方案,内容与修改时基本相同,此处不再详述!
注:注册客服通成功后,在一个月内是高级版,在此期间,任何功能均可使用,均可修改。一个月后,会自动成为基础版,部分功能会无法使用,包括代码的修改与生成。因此,请尽快在一个月内容根据自己的习惯设置好。