ShopEX如何更换首页轮播广告
来自站长百科
导航: 上一页 | ShopEX | 首页 | ECShop | osCommerce | zenCart | ShopNC
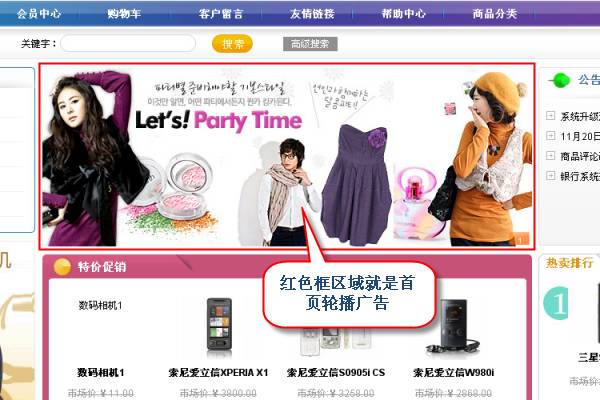
首页轮播广告是指放置在网站首页可以让图片轮流显示的广告,可以让客户进入网站时第一时间被广告吸引,从而达到非常好的广告效果。在shopex系统中,是用flash组件来实现此功能
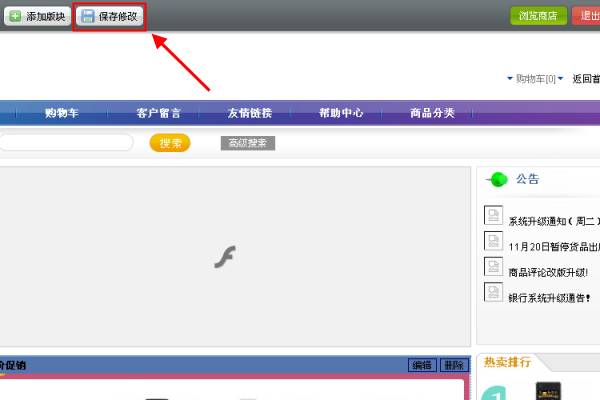
打开一个shopex的网页,一般均会在顶部看到轮播广告
编辑版块[ ]
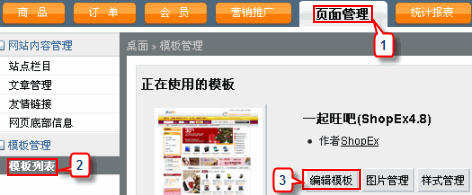
依次点击 页面管理-模板列表-编辑模板 选择首页可视化编辑
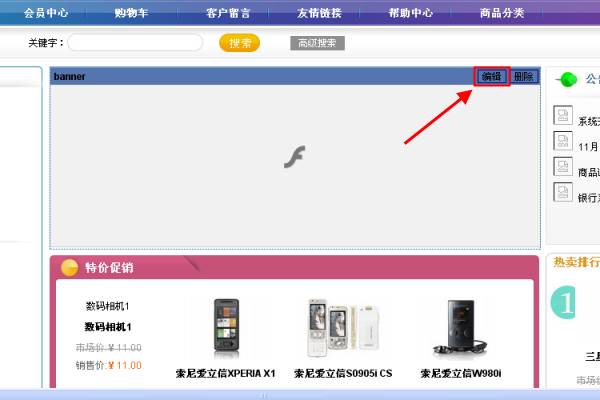
编辑轮播图片版块
总体修改[ ]
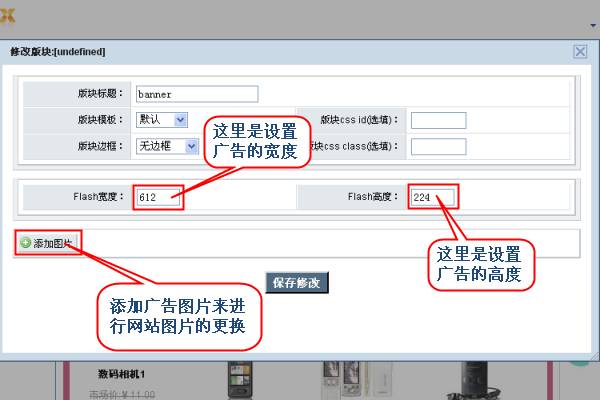
设置轮播图片的尺寸
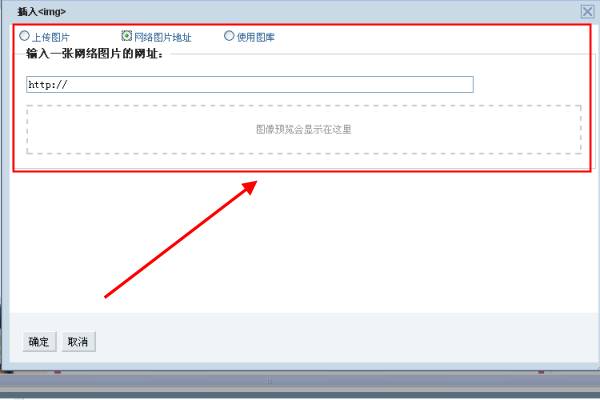
添加图片:页面有三种图片插入方式。
替换图片[ ]
(1)上传图片:这种方式是选择本地图片进行上传。
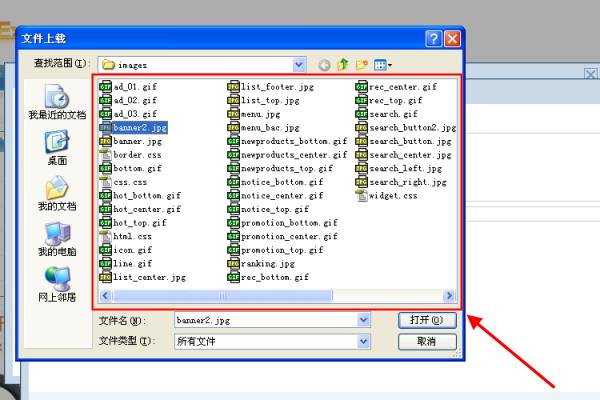
选择本地的适合图片
上传图片
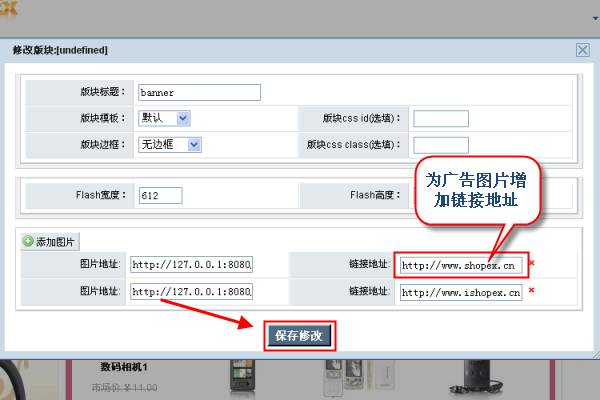
上传后可增加链接
保存修改
(2)网络图片地址:输入图片的网络连接地址
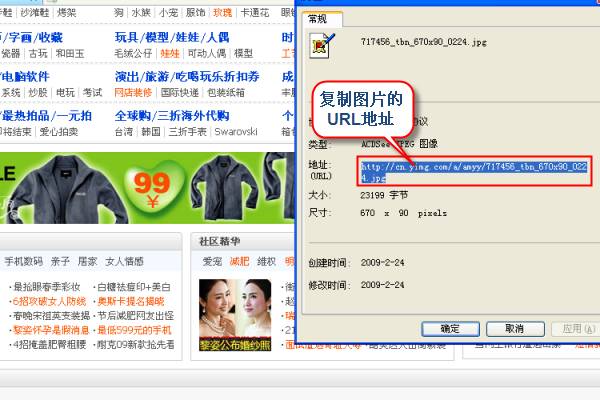
例如,我们在淘宝网上看到一张精美的广告图片,想把这张图片放在网站上,用鼠标在图片上右击点属性,把图片的URL地址复制并输入,保存后就会出现这张图片
图片地址增加链接方法同上。
注意:选择远程图片时,如果远程图片有变动,则商店中图片也会有变化,需要经常检查。
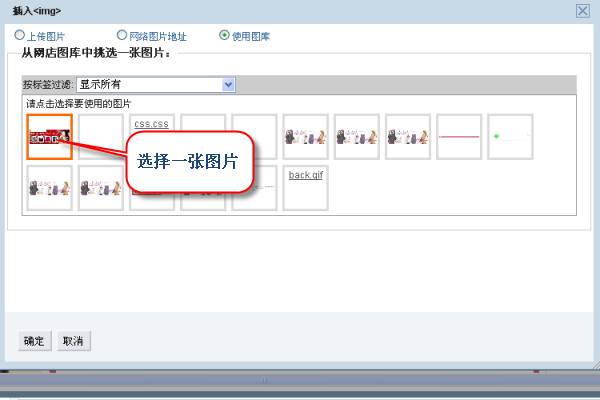
(3)使用图库:就是从已经上传到商店中的所有图片中选择。
选择一张图片
确定并为图片增加链接地址,保存后即可。这样,您就可以根据实际情况来选择图片添加方式,让轮播图片更精彩。