Shindig
Shindig,是一个参考容器,可以运行在任何网站上,用来支持OpenSocial的社交应用。它最开始是由Google在2007年开发的,作为iGoogle的Gadget容器,然后在2007年12月成为Apache的一个开源项目。Shindig的主要目的就是为那些希望使用支持OpenSocial规范软件的社交网站提供基础设施,使得社交应用的开发者不用去关心平台的转换问题。目前,很多社交网站都是基于Shindig实现自己的OpenSocial功能。Shindig的另一个目标是多语言实现,目前Shindig有Java和PHP两个版本。Shindig的最新发布版本是 2.0.1,实现了OpenSocial 1.1的规范。
Shindig概况[ ]
- 软件语言: 英语
- 软件类别: 国外软件/SNS
- 开发语言: Java/PHP
- 授权协议: 开源
- 运行平台: Tomcat+JDK/Apache+PHP
- 官方首页: http://shindig.apache.org/index.html
- 软件下载: 下载地址
Shindig功能介绍[ ]
Shindig 的主要组件:
- Gadget Container JavaScript(Gadget 容器,JavaScript 类库):提供诸如 UI 展现、安全、交互、特性扩展等相关的功能。
- Gadget Rendering Server(展现 Gadget 的服务器):负责解析 Gadget XML,转换成浏览器使用的 HTML 和 JavaScript。
- OpenSocial Container JavaScript(OpenSocial 容器的 JavaScript 类库):基于 Gadget 容器的 JavaScript 类库之上,位于客户端的 OpenSocial 容器,提供 OpenSocial 相关的功能,例如存取 People、Activity、AppData 等相关的社交数据。
- OpenSocial Data Server(OpenSocial 数据服务器):提供了特定于某个容器的服务器端的接口,包括基于 Rest/RPC 协议的 Services,用于存取 People、Activity、AppData 等相关的社交数据,而且提供了清楚的扩展点,其他网站都可以据此实现自己的服务
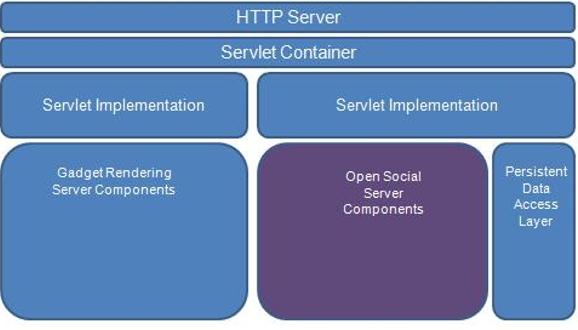
Shindig服务器端组件构成图:
java版:
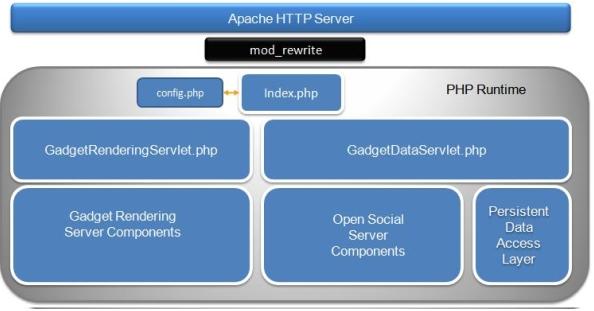
php版:
Gadget 由 XML 和其所使用的特性 JavaScript 类库构成,默认的 Gadget 容器会将 Gadget 放在一个 iframe 里面来展现。当 Gadget 容器准备 Render 一个 Gadget 时,首先会获取该 Gadget 的 metadata 信息,进而通过对应的信息组成 iframeUrl,并将该 URL 设置为 iframe 的 src,此时便会触发服务器端名为“xml-to-html”的 servlet 即 Gadget Rendering Sevlet 负责处理这个请求并最终返回 HTML JsonRpcServlet 和 DataServiceServlet 负责处理 OpenSocial 相关的请求,DataServiceServlet 处理 Rest 请求,JsonRpcServlet 处理 RPC 请求,在后台他们共享同样的实现。OpenSocial Hanlder 负责处理 OpenSocial 相关的请求,具体由下面各个相关的 Service 实现。中间的 JsonDBOpenSocialService 则是一个实现了各个 Service 接口的具体实现,以 Json 文件作为数据源。
Shindig 的项目基于 Maven 构建,共有以下几个子项目(基于 Java 版本的源码):
- shindig-common: 该项目主要提供了一些基本和公用的方法。
- shindig-gadgets: 该项目主要是 Gadget Render 的 Server 端实现,包括解析XML,解析 Gadget 里面用到的特性,重写内容,返回 HTML 到客户端等。
- shindig-social-api: 该项目主要是 OpenSocial 相关功能的 Server 端实现,提供了 People,Activity,AppData 等的 Service 和 Handler。
- shindig-smaples: 该项目是一个用 JSON 实现了 OpenSocial 存取数据的示例。
- shindig-server: 该项目是整个项目的 Server 端配置,包括 web.xml 等。整个项目构建完成后会生成一个 war 包,作为一个 Web 应用部署到服务器即可。
- shindig-features: 该项目与语言无关,都是 Client 端的 JavaScript 库,包括 Gadget 容器,OpenSocial 容器所用到的 JavaScript 类库,以及一些用到的特性。
- shindig-extras: 该项目与语言无关,可以看作是提供给开发者扩展 Shindig 的一个参考。Shindig 的整个项目是基于 Guice 框架的,Guice 是 Google 开发的一个轻量级的依赖注入框架。当用户需要扩展 Shindig 实现自己的功能或特性时,可以与原有的 Shindig 完全隔离,开发自己的 Guice 模块就好了,最后通过 Guice 的依赖注入做相应的配置就可以。
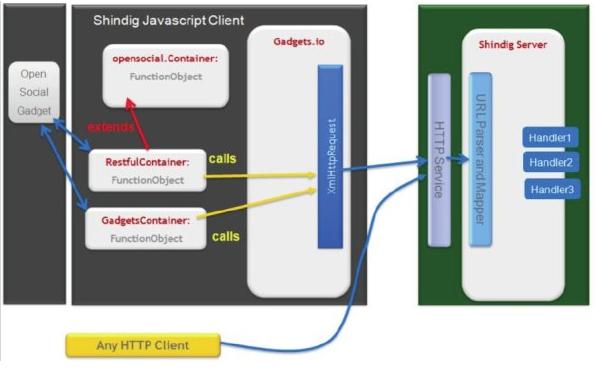
Shindig客户端流程:
Shindig 的客户端包括:Gadget 容器、OpenSocial 容器、JSON、Restful 容器和对 Caja 的支持。对应的流程如图所示:
Shindig 的服务端流程:
Shindig 的服务器端流程主要分为两个核心部分,一个是 Render Gadget,一个是处理 OpenSocial 相关的请求。Render Gadget 由 GadgetRenderingServlet 处理,如图 5 所示:首先调用 doGet 方法,调用 Renderer 的 render 方法,通过 Process 解析出一个 Gadget 实例,而后调用具体的 HTMLRenderer 的 render 方法,核心的就是很多的 Rewriter,通过对 Gadget 里面的内容进行重写来生成 HTML。
- PipelineDataGadgetRewriter: 如果 Gadget 里面使用了 data-pipelining 的特性,则会调用该 rewriter 生成容器所需要的数据。
- TemplateRewriter: 如果 Gadget 里面用到了 template 的特性,则会用真实的数据替换 template 里面对应的键值。
- ProxyingContentRewriter:如果 Gadget 里面请求的内容需要通过 proxy 才能取得,通过该 rewriter 则会强制 Gadget 的请求必须经过代理。
- CajaContentRewriter:Caja 是 Google 发起的一个项目,旨在制订一个 JavaScript 语言的子集和最佳编程指导方针,约束 JavaScript 程序员编写的代码,符合一个更加安全,更加合理的 JS 代码。如果 Gadget 里面声明了 Caja 特性,则需要通过这个 rewriter 根据 Caja 的要求重写 Gadget 里面的内容。
- RenderingGadgetRewriter :呈现 Gadget 肯定会用到的一个 Rewriter,主要生成 HTML 的元素,根据 Gadget 声明的特性一一注入所需的 JavaScript 文件。
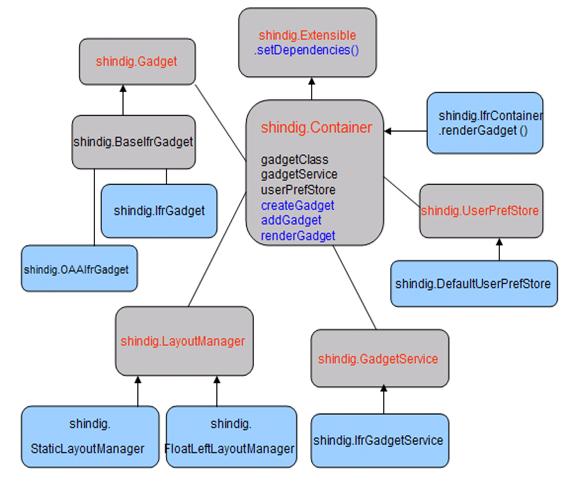
Gadget容器组件图:
- shindig.Container 作为核心的容器,提供了创建 Gadget,添加 Gadget 及呈现 Gadget 的方法。
- shindig.GadgetServices 提供了设置 Gadget 的高度、标题、用户参数设置等服务。
- shindig.LayoutManager 提供了获取 Gadget 的布局信息的接口。
- shindig.Gadget 作为核心的 Gadget 对象,提供了诸如 render、getContent 等方法。根据 Gadget 的特性是否用到 pubsub-2 决定获取的内容,由此需要两种类型的 Gadget。shindig.IfrGadget 和 shindig.OAAIfrGadget。如果不需要此特性,只需要简单的返回一个 iframe 作为主内容即可,如果需要 pubsub-2 则需要创建 openajaxhub 的容器。
- shindig.UserPrefStore 提供了保存用户参数设置的接口
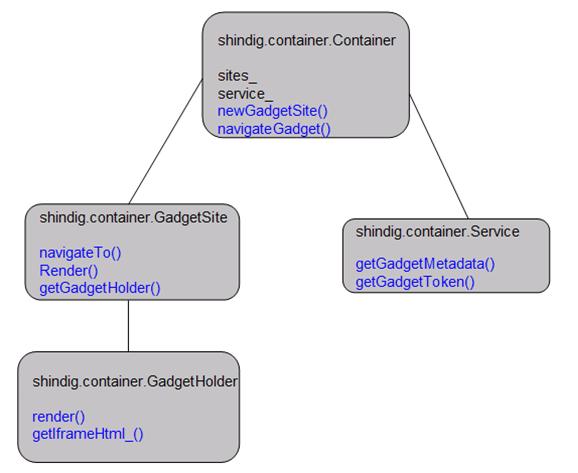
新的Gadget组件图:
新的 Gadget 容器相比 shindig-container 更加清晰,使用起来也更加简单,只需要创建一个 gadget site,然后调用 navigateGadget 即可。在 shindig 发布的 2.0.1 版本中,新的 Gadget 容器使用起来还有几个小 bug,如果您想使用最新的 Gadget 容器,请下载针对新的 Gadget 容器的 patch。新的 Gadget 容器提供了很好的分层结构和扩展性,用户可以参考该容器实现自己的 Gadget 容器。