OpenCms 7新建JSP示例
步骤一、将"Offline”设置为当前项目。
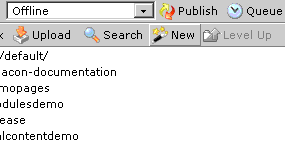
在OpenCms中,只可以在Offline项目中编辑或创建项目。所以要创建JSP页面,必须将当前项目设置为"Offline"。设置步骤为:在"Project"左侧下拉框,选中"Offline". 如下图。
步骤二、开始新建向导。
将"Offline"设置为当前项目后,从左边的资源管理器菜单中选择你要创建的JSP页面的目录,然后点击菜单栏中的"New"按钮,开始新建页面导航。
步骤三、选择"JSP"类型
在跳出的窗口中选择"JSP"。
注意:不是所有的用户都可以选择所有的选项。其中"JSP"和"XML Template"类型只有在OpenCMS的"Administrators"组里的用户才能使用。 如果用户不是这个组的成员,将无法创建或修改JSP. 这样是为了在开发过程中,限制只有开发人员才能存取JSP程序。
步骤四、完成向导。
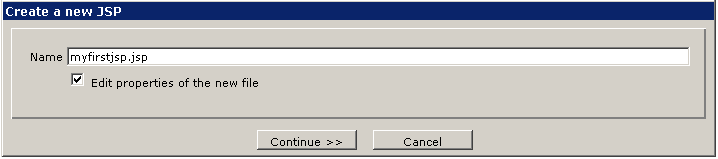
点击"continue",进入下一页,在"Name"左侧输入框中输入jsp的文件名和其他属性。
注意:在openCMS中,jsp文件不一定要用.jsp做后缀。你可以创建一个jsp并将其扩展名定义为".html", ".cgi", ".asp", ".php"或跟没有扩展名。openCMS默认是没有扩展名。
点击"Continue",在接下来的界面中,你可以输入页面的相关属性。
Title (optional)
"title"属性将被显示在OpenCms的工作区域,以后你可以通过<title>标签来调用它。此属性不是必须的,但是在每个源文件中定义"title"属性是一个很好的习惯。
cache (optional)
OpenCms的缓存指令。如果你没有在此项中输入任何字符,这个页面将不会被缓存。
content-encoding (optional)
此选项设置jsp的内容编码,除非你有特殊需要,最好保持UTF-8的默认值。
export (optional) 次数行描述本Jsp页面在静态导出时的行为。因为大多数的JSP文件包含动态内容,最好将此属性设置为"false".
点击"finish"按钮,你定义的jsp页面将被创建。
步骤五、用编辑器打开JSP页面
经过上述步骤,你将在工作区中看到你刚创建的jsp页面。并且文件名是蓝色的。蓝色表示刚创建并未发布的文件。要编辑这个jsp文件,只需要在它前面的红色jsp图标上右键,在弹出的菜单中选择"Edit sourcecode"
步骤六、编辑jsp页面
在弹出的编辑器中输入如下代码。
<% String hello = "Hello, world"; %>
<h1><%= hello %> from OpenCms
The time is <%= new java.util.Date() %>
保存并关闭编辑器。现在直接在工作区中点击生成的jsp 页面就可以看到效果了。
注意:这个时候你的jsp页面还没有发布,将项目切换到online 你就会发现,你所创建的页面并没有在相应的文件夹下。
步骤七、发布页面 在当前项目为"offline"的情况下。在工作区选中要发布的文件,点击右键。 在弹出的右键菜单中选择"Publish directly"如下图:
OpenCms将开始发布你选择的文件。并跳出一个确认框显示发布进度。发布完成后,在跳出的确认框中点击"OK"完成发布。