OBLOG OBLOG用户模板教程(中级)
导航: OBLOG使用手册 | 首页 | WordPress | MovableType | X-Space | b2evolution | LifeType | Textpattern | Bo-Blog | SaBlog-X
OBLOG 朋友们,你们好,我们来讲一下用户模板制作方法。此教程是以DIV+CSS制作模板为例,主要针对中级用户对象!
- 一、工具
制作页面工具DreamWeaver或记事本、EditPlus 初级用户最好选用DEREAMWEAVER,因为这款软件有可视化窗口,方便大家制作。
- 二、测试
到OBLOG官方站下载OBLOG程序,然后再安装IIS,把本地机器架设成一个服务器,这样来预览我们制作后模板效果。
- 三、模板准备工作
新建一个文件夹oblog,在新建一文件index.html。将文件保存到这个文件夹下。路径是这样:oblog/index.html;在oblog文件夹里建一个文件夹image,这个文件夹是用来放图片和样式表的。也可以不用这样,随个人喜好。
- 四、模板分析
下面我们以这个模板为例子进行讲解:
在PHOTOSHOP里把图做好,然后对它进行切割。这个模板是左右结构。宽度为1003PX满屏显示。
进入DREAMWEAVER进行编辑
我们在index.html里进行编辑,也就是主模板
不会手写代码,我们来用DREAMWEAVER进行帮助。
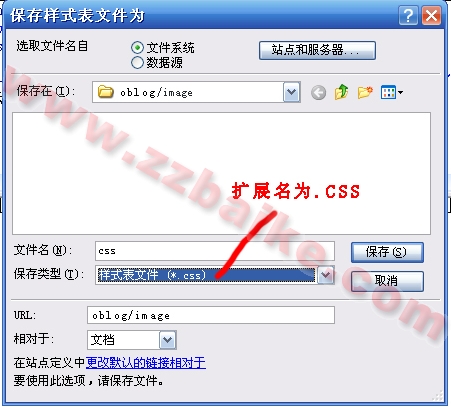
1.我们先建一个样式表,扩展名为 .css的文件,保存到oblog/image路径下.
保存完样式文件,我们来制作头部部分
这是一个单独的图片,做为头部背景图片,把图片保存为headbg.jpg,宽度为1003px,高度为65px.
CSS样式表定义
定义宽度、高度、边距、间距等都要加单位,为0时可以不用加
主体定义 Body {margin:0;padding:0;height:100%;}/**主窗口定义为边距、间距为0,因为窗口会自带10个像素的宽度,高度为100%显示。 Input,Select,Ul,Li,p {margin:0;padding:0}/**表单,li标签进行定义为边距、间距为0,因为它们会自带10个像素的宽度**/ img { border: 0; }/**针对图像进行定义,因为有的时候图片会出现边框。**/ li { list-style: none; }/**做模板时加LI时会出现列表图案,我们将它显示为无。**/ div{ font-size: 12px; }/**将文字定义为12像素,减少以后重复定义。**/ input { font-family: tahoma,Arial,Helvetica,sans-serif; font-size: 12px; }
总链接定义 a:link{ text-decoration: none; color: #8E8E8E; } a:visited { text-decoration: none; color: #8E8E8E; } a:hover { text-decoration: underline; color: #FFf000; } a:active { text-decoration: underline; color: #8E8E8E; }
头部定义
#head{background:no-repeat url(headbg.jpg) left top;width:1003px;height:65px;}/**将背景图像headbg.jpg 居左居顶宽度为1003像素,高度为65像素,不重复显示。
背景图像定义完后,我们来定义用户名以及用户地址
#head #headleft{float:left;width30%;line-height:65px;font-size:20px;font-weight:bold;color:#fff;text-align:center;}/**定义宽度为总宽度的30%左对齐的层,字体为20像素,加粗,颜色为白色,文字居中显示。**/
#head #headright{width:30%;float:right; padding:20px 0 0 0;height:30px;}/**宽为总宽度的30%,居右对齐的层,距上边距为20像素,因为我们要用户地址垂直居中显示。**/
提示:此行样式的意思是:在ID为head的块中,ID为headright的块的样式(嵌套)。这样可以避免重复的ID因样式的不同而导致页面混乱,例如:在ID为head2的块中也有一个名字为#headright的块,我们可以定义为:#head2 #headright{……},这样,ID相同而互不影响。
#head #headright .blogurl{width:90%;height:25px;border:1px solid #ccc;background-color:333; color:#fff;line-height:25px;}
定义导航部分
#dao {background-color:#333;width:1003px;padding:0 20px 0 ;color:#fff;world-spacing:10px;text-align:right;height:25px;line-height:25px;border-bottom:1px solid #666;} #dao a{text-decoration:none;color:#fff;} #dao a:hover{text-decoration:underline;color:#fff;}
主体内容部分
重点讲解
这是左右框架,我们先定义一个大层,然后在大层里定义一个居左对齐的层和一个居右对齐的层。然后在定义左右两层的样式
#main{margin:0;width:983px;padding:0 20px 0 0; background-color:#23282E;height:auto;margin:0;overflow-y:auto;}定义main大层,边距为0,间距离右有20像素,所以宽度设为983像素。定背景色为深黑.,也可以将背景色换成图片,活学活用。
#main #mainleft{float:left;width:195px; margin:0; background-color:#23282E;padding:0 10px 0 10px;}左层宽为215像素,因为间距离左右有10像素,将宽度+间距总共为215像素
居左对齐。
#main #mainright{float:left;width:765px;background-color:#F3F3F3; }右层宽为765像素,定背景色为浅灰,居右对齐。
定义左层样式 MAINLEFT
标题定义
#main #mainleft .tiao{height:40px;color:# A6A6A6;border-bottom:1px dotted # 808186;text-align:left; padding:10px 0 0 0;}/**定义高度为25像素,字颜色为淡灰,文字居左对齐,加下边线为1像素,虚线显示。**/
内容列表定义
#main #mainleft .text li{color:# 808186;line-height:25px;list-style:none;width:99%px;border-bottom:1px solid #333; text-align:left;}
/**定义文字显示样式,用LI是因为我们要来定义文字标题下面有一个下划线,是列表内行的样式。行距为25像素,列表显示无**/
#main #mainleft .text li a{color:# 808186;text-decoration:none;display:block;height:25px;}
/**内容链接显示效果,将它设为块级显示,因为我们要定义鼠标经过效果。在给它一个高度。**/
#main #mainleft .text li a:hover{color:# fff;background-color:#000000;}
/**鼠标经过效果**/
日历定义
#calendar{width:180px; }定义总宽度 #calendar caption {font:12px 'Century Gothic', Arial, Helvetica, sans-serif; }内容定义 #calendar table { border-collapse: collapse; color: #ccc;} 大表格定义 #calendar th{ font: normal 12px; } #calendar td { text-align:center;font-size: 12px; color: #ccc; height: 15px; width: 15px;} 单元格定义 #calendar td a {display:block;width:15px;height:15px;color: #426873;text-decoration:none;} 链接日期是一个块级元素,定义高宽度以及颜色。 #calendar td a:hover{ color: #FFF000;}
可以查一下日历那源代码,就知道为什么这样定义了
右层定义
这里定义的就是副模板
日志标题定义
#main #mainright #topic{background-color:# E2E2E2 ;border-bottom:1px dotted #CDCDCD;font-size:16px;font-weight:bold;color:# 316E83 ; height:30px;line-height:30px;padding:0 0 0 10px;text-align:left;} #main #mainright #topic a{ color:# 316E83 ; font-size:16px;text-decoration:none; } #main #mainright #topic a:hover{ color:# 316E83 ; font-size:16px;text-decoration:underline; } /**日志标题定义**/ #main #mainright #topic span{font-size:12px;color:#999;}/**日期作者进行定义**/ 文章内容定义 #main #mainright .logtext{padding:7px;line-height:20px;font-size:14px;color:#666;text-align:left; overflow: hidden;width:100%;} /**距上下左右间距为7像素,行高为20像素,14像素灰色的字。添加图片太大会撑开页面,所以加overflow: hidden;width:100%;来定义,让多余部分给裁切**/ 回复、阅读定义 #main #mainright #com{border-top:1px dotted #999;text-align:right;color:# 346A82 ;padding:5px;height:30px;} /**文字居右显示,间距为5像素,高度为30像素。**/ #main #mainright #com a{ color:# 346A82 ;text-decoration:none;} #main #mainright #com a:hover{ color:# 346A82 ;text-decoration:underline;}
定义翻页效果
#showpage{text-align:left;padding:5px;}
CSS我们定义完,接下我们在主模板里进行制作
进入Index.html文件即:主模板
到index.html文件中进行调用这个样式表.代码如下:
<link href="image/css.css" rel="stylesheet" type="text/css" />
然后用DIV套样式 <div align=”center”> <div id=”head”> <div id=”headleft”>$show_blogname$ </div> <div id=”headright”> <div class=”blogurl”>$show_blogurl$ </div> </div> </head> <div id=”dao”>$show_subject_l$</div> <div id=”main”> <div id=”mainleft”> <div class=”tiao”>用户公告</div> <div class=”text”>$show_placard$ </div> <div class=”tiao”>日历</div> <div class=”text”>$show_calendar$ </div> <div class=”tiao”>最新日志</div> <div class=”text”>$show_newblog$</div> <div class=”tiao”>最新评论</div> <div class=”text”>$show_newmessage$</div> <div class=”tiao”>最新回复</div> <div class=”text”>$show_comment$</div> <div class=”tiao”>友情链接</div> <div class=”text”>$show_links$</div> <div class=”tiao”>站点信息</div> <div class=”text”>$show_info$</div> </div> <div id=”mainright”>$show_log$</div> </div> </div> 主模板定义完,在定义一下副模板
新建一文件fu.html <div id=”topic”>$show_topictxt$ <span>$show_addtime$$show_author$</span></div> <div class=”logtext”> $show_logtext$</div> <div id=”com”>$show_more$</div> OK,用户模板制作完成
测试一下在IE6下好用
模板可能在FIREFOX下看错位,可以这样定义。
找到出错的地位,然后进行一下更正
FIREFOX浏览器
导航 *html #dao {background-color:#000;width:983px;padding:0 20px 0 ;color:#fff;world-spacing:10px;text-align:right;height:25px;line-height:25px;} *html #main{margin:0;width:1003px;margin:0 20px 0 0; background-color:#23282E;height:auto;padding:0;} *html #main #mainleft{float:left;width:195px; padding:0; background-color:#23282E;margin:0 10px 0 10px;} *html #main #mainright{float:left;width:765px;background-color:#F3F3F3; } margin , padding在IE和FIREFOX里显示是不同,浏览器识别也不同