MetInfo登陆窗口制作
来自站长百科
导航:返回上一页
登陆窗口标签函数已经内置了登陆状态判断的js,制作登陆窗口只需要控制css调整样式即可。
结合CSS控制,可以实现如下效果:
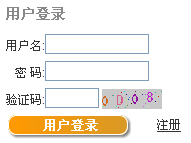
登陆前:
登陆后:
HTML代码:
<!-- EOT; $met_online=methtml_online(); echo <<<EOT --> <div class="index_login">$methtml_login</div>
css代码:
.index_login{ margin-top:0px; color:#333333; }
.index_login span.log1 input{ width:60px; background:#FFFFFF; border:1px solid #DCDCDC; }
.index_login span.log2 input{ width:40px; background:#FFFFFF; border:1px solid #DCDCDC; }
.index_login span.log2 img{ width:60px; height:18px; position:relative; bottom:1px; margin:0px 5px 0px 5px; bottom:2px\9;}
.index_login span.log3 input{ font-family:Arial; font-size:12px; *padding-top:3px;}
.index_login1{ width:37px; height:20px; color:#7B7B7B; cursor:pointer; background:none; border:none; background:url(../img.gif) no-repeat 0px
-355px;}
.index_login1{ padding-top:4px\9; margin-right:5px; padding-right:1px;}
.index_login2{ width:42px; height:20px; color:#7B7B7B; cursor:pointer; background:none; border:none; color:#0099FF; margin-right:5px;}
.index_login span.log3 a{ text-decoration:underline; color:#FF6600;}
.log4 input{ border:1px solid #DCDCDC !important; width:60px;}
结合CSS控制,也可以实现如下效果(具体可以通过css控制,在此省略):