KooCMS自定义字段功能扩展说明
来自站长百科
导航: 上一页
在实际操作中经常会需要添加一些额外的字段来满足一些特殊的业务需求。
下面将介绍如何添加自定义字段,以及如何使用自定义字段。
业务场景描述: 需要用KooCMS的文章模型来发布产品信息,需要添加商品规格,商品编号两个字段。在文章的内容页需要显示这两个字段的值 。
功能实现
- 添加自定义字段
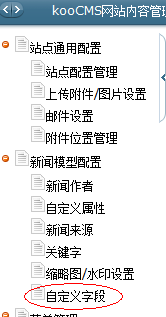
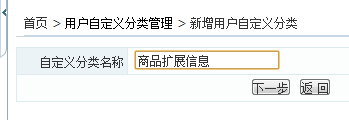
进入自定义定段分类管理页面,点击新增分类
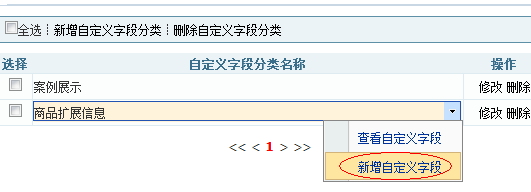
保存后,返回列表页
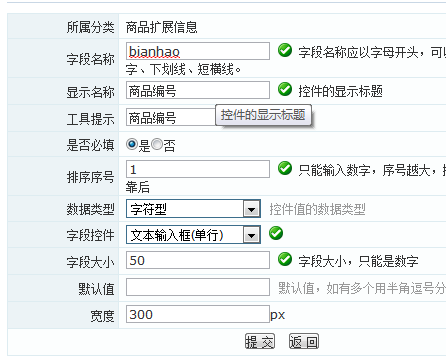
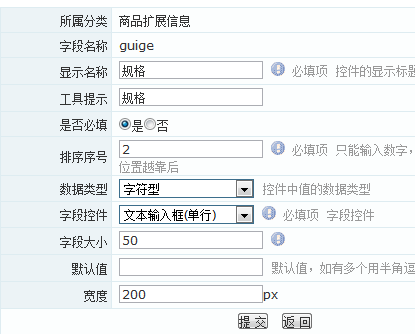
点击 "新增自定义字段"
同样的操作,设置好规格字段
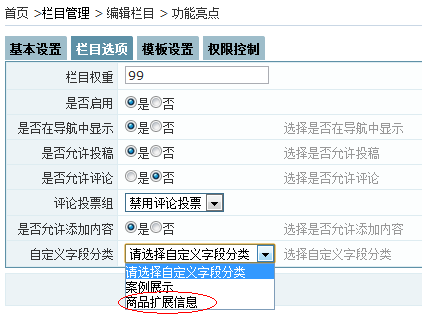
现在进入栏目管理,修改相应的栏目,选择刚才设置的分类
- 发布文章
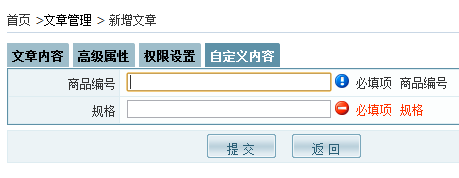
进入刚才的栏目的文章管理页面,新增文章,切换到"自定义内容"选项卡
这时会发现这里已经出现了刚才设置的字段
- 在模板内容页显示自定义字段的值
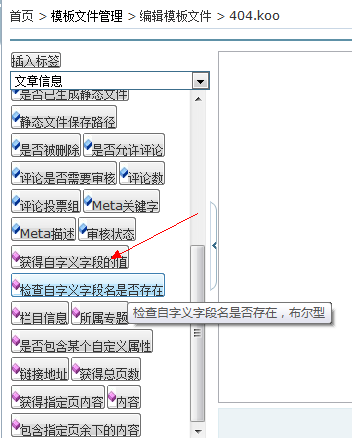
进入模板文件管理,修改该栏目的文章所使用的模板文件
点击图中所示的按钮,系统会将相应的代码复制到剪帖板上,按Ctrl+V粘贴到模板中的相应位置
把$newsInfo.GetFieldData(fieldName)中的fieldName修改成相应的自定义字段名,如
$newsInfo.GetFieldData("guige") 即可获得规格的值
$newsInfo.GetFieldData("bianhao") 即可获得编号的值
关于自定义字段的基本用法就介绍到这里。
相关条目[ ]