KingCMS/内外部模板
来自站长百科
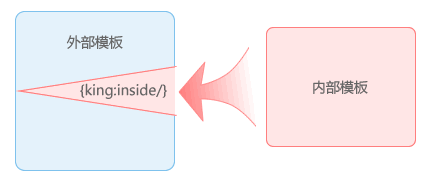
外部模板
即框架模板,网站中不经常改动的地方,如TopBanner和底部的Copyright等信息部分,以及<html><head>……</head><body>部分和结束标记</body></html>部分。
外部模板中必须有 {king:inside/} 标签,作为内部模板的接口代码
外部模板范例如下:
Example :
<!-- 外部模板开始 -->
<html>
<head>
<title>
<!-- 页面标题 -->
</title>
</head>
<body>
<div id="top">
<!-- 这里可以输出头部信息,如Logo等 -->
</div>
<div id="main">
<!-- 外部模板结束 -->
<!-- 内部模板嵌入接口 -->
{king:inside/}
<!-- 内部模板接口代码结束 -->
<!-- 外部模板下面部分开始 -->
</div> <div id="bottom">
<!-- 这里可以输出页面底部信息 -->
</div>
</body>
</html>
<!-- 结束HTMl模板代码 -->
内部模板
显示不同应用内容的部分
内部模板以文章列表页为例:
Example :
{king:portal.articletype="list"}<!-- 调用文章标题列表,开始标记 -->
<a href="{king:path/}">{king:title/}</a><!-- 循环调用文章标题及连接 -->
{/king:portal.article}<!-- 结束文章列表标记 -->
{king:portal.pagelist/}<!-- 分页代码 -->
注意:
内部模板中无需定义文件头信息等,通过KingCMS模板解析系统,外部模板中的{king:inside/}标签,将由内部模板替换后,成为一个完整的模板。采用内外模板的优点:减少在制作模板中重复制作的部分.
参考来源[ ]
KingCMS使用手册导航 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|