KesionCMS V8/函数标签实现新闻列表
|
KesionCMS V8| 安装| 使用|FAQ |
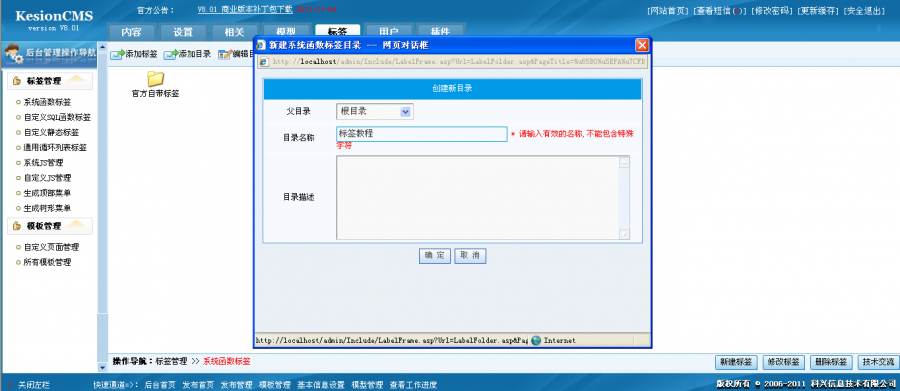
为了标签更好的管理,首先我们要先建个目录进行管理。点击标签->标签管理->添加目录,在弹出的对话框中选择标签目录所属的目录,自己命名标签目录的名称,主要是为了方便管理标签,以后要找标签比较方便查找。比如我们是为了讲解标签而用的标签则命为标签教程。如果做网站过程中有文章,图片功能,可以分为文章标签,图片标签。如下图:
点击“确定”按钮添加成功。
接下来,我们就可以开始建标签了。
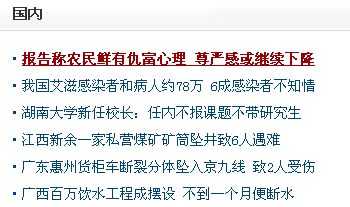
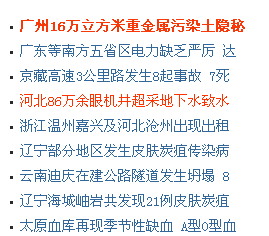
首先,我们来看文章列表是通过什么标签来实现的,如下图:
这种效果我们在网页中是最常见的。
做成html模板格式如下:
<div class="gn_news"> <ul> <li><a target="_blank" href="#">报告称农民鲜有仇富心理 尊严感或继续下降</a></li> <li><a target="_blank" href="#">我国艾滋感染者和病人约78万 6成感染者不知情</a></li> <li><a target="_blank" href="#">湖南大学新任校长:任内不报课题不带研究生</a></li> <li><a target="_blank" href="#">江西新余一家私营煤矿矿筒坠井致6人遇难</a></li> <li><a target="_blank" href="#">广东惠州货柜车断裂分体坠入京九线 致2人受伤</a></li> <li><a target="_blank" href="#">广西百万饮水工程成摆设 不到一个月便断水</a></li> </ul> </div>
即我们要把灰色背景中的内容通过调用标签来实现。那么如何来建标签,通过标签来实现呢,接下来我们讲下标签的创建方法。
首先,我们后台添加国内这个栏目,然后在这个栏目下添加文章。我们新建万能列表标签来调用。
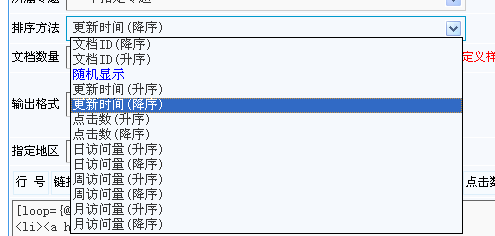
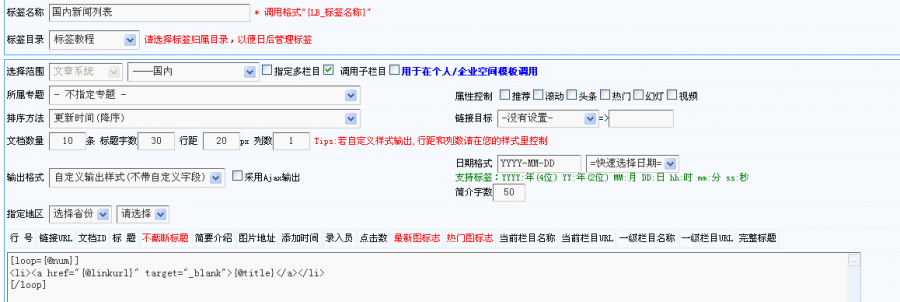
点击系统函数标签 –>万能列表创建新标签,标签名称自己命名,主要为了好区分好管理。我们调用的是国内新闻,所以我们取名为国内新闻列表,标签目录即我们刚才建的标签教程。选择范围即要选择系统的模型,我们是要调用国内新闻下面的文章,所以我们选择文章系统国内新闻栏目。排序方法可以根据需要选择,有这么多种可以选择,如下图:
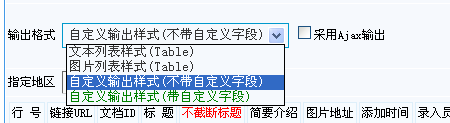
属性控制即是否调用的是推荐,滚动,头条,热门等属性的文章,我们根据需要设置,如果调用的是最新文章则都不需要打勾。文档数量比如输入10即调用最新添加的10条新闻。标签字数如30即调用15个汉字。输出格式也有多种可以选择,可根据需要进行选择。一般如果懂自定义建议选择自定义样式输出,更加灵活。如下图:
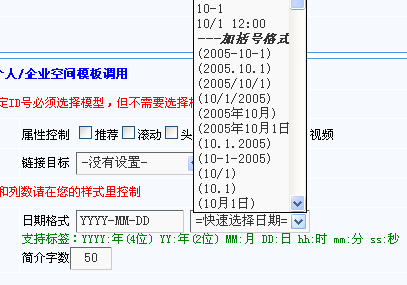
日期格式也有非常多种可以选择,根据网站的需要选择是否调用日期。如果不调用则这边不选择,标签循环体中不调用日期字段;如果需要调用日期则要选择一个日期格式,然后在标签循环体中调用日期的字段。如下图:
指定地区看文章是否要调用各分地区的,如果不用则不选择。前提是添加文章的时候也有指定所属地区。
简介字数即当我们要调用有带文章简介内容时需要设置的字符数,在循环体中调用简介字段,文章系统会自动提取文章的前200个字作为简介。调用简介效果如下图:
最后就是我们选择自定义输出样式的标签循环体,我们可以根据需要选择要输出的字段,上面我们要实现的国内新闻只需要显示文章链接及文章标题。所以我们的循环体只需要这样写:
[loop={@num}]
<li><a href="{@linkurl}" target="_blank">{@title}</a></li>
[/loop]
所以参数设置后如下图:
点击确定增加按钮保存标签。
再返回到模板里面, 我们找到国内这个栏目,找到这段代码,如下:
<div class="gn_news"> <ul> <li><a target="_blank" href="#">报告称农民鲜有仇富心理 尊严感或继续下降</a></li> <li><a target="_blank" href="#">我国艾滋感染者和病人约78万 6成感染者不知情</a></li> <li><a target="_blank" href="#">湖南大学新任校长:任内不报课题不带研究生</a></li> <li><a target="_blank" href="#">江西新余一家私营煤矿矿筒坠井致6人遇难</a></li> <li><a target="_blank" href="#">广东惠州货柜车断裂分体坠入京九线 致2人受伤</a></li> <li><a target="_blank" href="#">广西百万饮水工程成摆设 不到一个月便断水</a></li> </ul> </div>
将其替换为:
<div class="gn_news">
<ul>
{LB_国内新闻列表}
</ul>
</div>
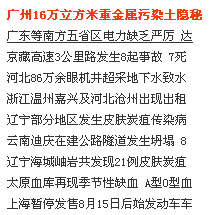
这时刷新前台模板,可能我们看到的效果我们要的最终效果不同,比如没有行距控制,没有前面的小图标,没有自己希望的这种文字颜色。如下图所示:
所以要达到我们的要求,就需要通过控制CSS样式,打开模板看调用的是哪个样式表,在样式表中加入以下这些样式:
.gn_news{}
.gn_news ul{padding:8px;}
.gn_news li{height:30px;line-height:30px;background:url(dot.jpg) no-repeat 0px 8px;padding-left:10px;}
.gn_news a{color:#369; font-size:14px;}
.gn_news a:hover{color:#ff3300; text-decoration:none;}
再刷新前台模板,我们的效果就可以出来了。如下图:
参考来源[ ]
KesionCMS V7使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|
|