KesionCMS V7/图片系统设置
来自站长百科
|
KesionCMS V7| 安装| 使用 |
点击 “内容管理”-“栏目管理”右边的”添加”进入创建新栏目,绑定模型选择“图片系统|KS-Photo”如下图:
点击“确定增加”按钮添加栏目。
添加图片:
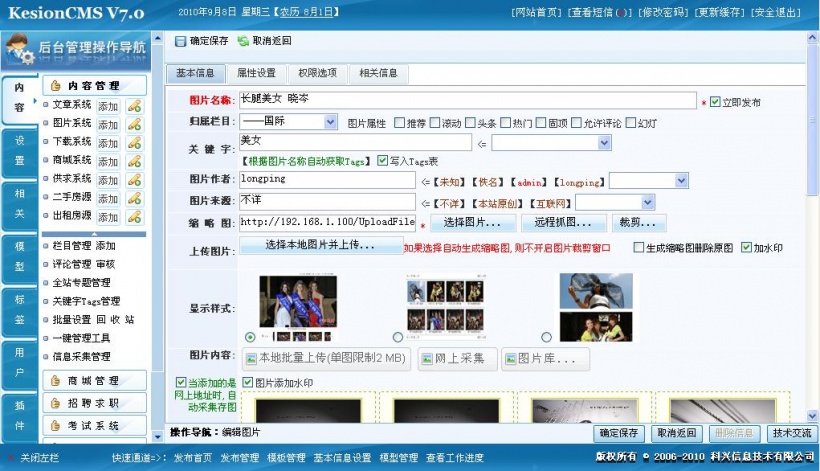
点击“添加图片”按钮,进入添加新的图片内容,输入图片名称,选择归属栏目,设置图片的属性等。
本次V7版本中开发人员以一切从用户体验为主,改进图片的添加方式,增加swfupload插件批量添加图片功能,如下图:
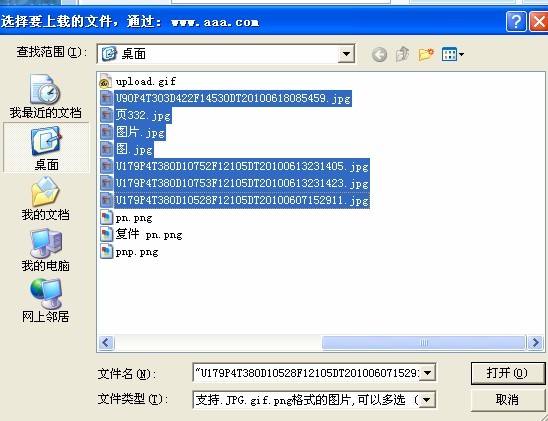
可以一次性直接选择多张本地图片并添加,大大提高工作效率,如下图
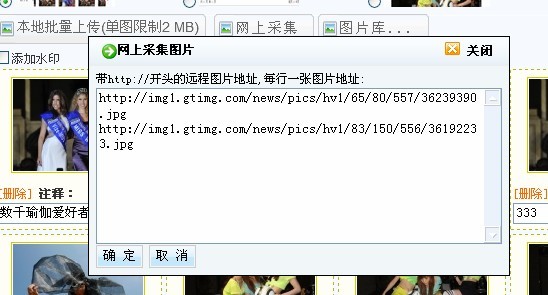
也可以直接添加网上地址进行采集,如下图
还可以直接从已上传的文件里选择等。
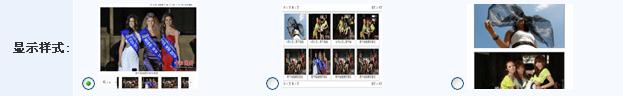
另外之前的版本图片系统内容页是通过标签{$GetPictureByPage},{$GetPictureByPlayer}或是{=GetPhotoPage(行,列数,宽,高)}来调用 图片集的,但这种调用方式有缺点,比如我们希望这组图片集按分页方式展示,另一组图片集按组图方式展示,那么我们就得做两个不同的图片 内容页模板,放不同的展示标签并在后台添加图片时分别指定各自的模板才可以。考虑到这个问题7.0版本我们解决了这个问题,我们取消了上面说到的三个标签,改用统一使用标签{$ShowPictures}即可,在添加/编辑图片集时,我们可以手工指定图片的展示方式,如下图
这样我们就可以方便的为不同的图片集指定不同的展示方式。
参考来源[ ]
KesionCMS V7使用手册导航 | ||||
|---|---|---|---|---|
|