KesionCMS- v6.x全站专题管理2
来自站长百科
导航:返回上一页
KesionCMS- v6.x全站专题管理2
建标签调用
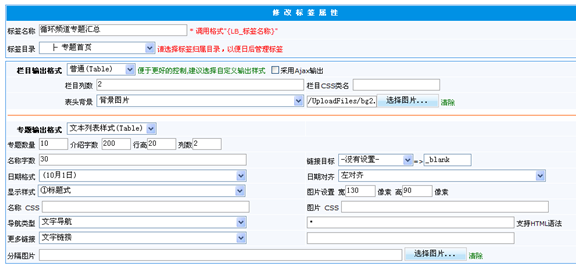
点击标签—新建标签,选择专题标签,下拉选择"循环显示分类专题标签",标签名称自己命名如循环频道专题汇总,栏目输出格式,分table输出,可以按需求设置分栏,栏目导航图片,可以设置专题显示样式,有5种样式供选择,如下图:
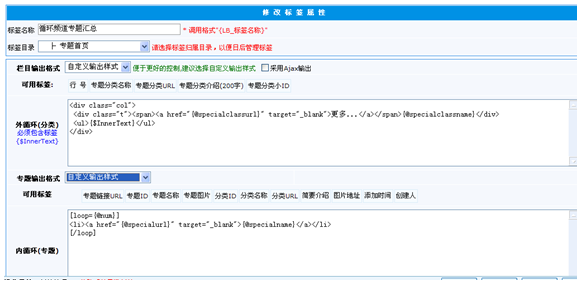
我们还提供了div自定义样式,用户可以根据自己需求写样式控制,如下图:
标签 添加完成,就是在模板中放入建好的标签,打开科汛系统目录下的template,找到专题模板,用dreamweaver工具打开编辑专题首页模板.html, 在模板中要显示循环专题列表位置插入刚才新建的标签,代码如下:
<table width="960" border="0" align="center"
cellpadding="0" cellspacing="0" style="margin-top:8px" >
<tr>
<td>{LB_循环频道专题汇总}</td>
</tr>
</table>
保存模板.发布专题首页,预览效果如下图所示:
点击"更多"进入就是专题分页列表页,同样的,新建标签,选择专题标签--分页显示分类下的所有专题标签,我们也提供5种样式供选择,可以根据需求选择,如下图:
保存标签,用dw工具打开template目录,专题模板文件夹下的专题分类页,进行编辑,在模板中要显示的位置插入分页显示专题列表标签,如下所示:
<style>
.ztlist{widtH:960px; margin:0px auto; margin-top:10px;}
.ztlist_tit{ background:url(/images/slh_mj_002.gif);
height:26px; font-size:14px; font-weight:bold;
color:#990000; padding-left:38px; line-height:26px;}
.ztlist_box{ border:#FFCC33 1px solid; border-top:none;padding:8px; height:570px;}
.ztlist_box img{width:160px; height:100px; padding:3px; border:#CCFF66 3px solid}
.ztlist_box td{ text-align:left; padding-left:10px; line-height:25px;}
.ztlist_box a:Link,.ztlist_box a:visited{
font-size:14px; font-weight:bold; color:#990000
}
</style>
<div class="ztlist">
<div class="ztlist_tit">{$GetSpecialClassName}
</div>
<div class="ztlist_box">{LB_分页显示专题列表}</div>
</div>
<pre>
保存[[模板]],生成专题分类页面,最终效果图所下图所示:
[[Image:KesionCMS_v6.x全站专题管理12.png]]
专题首页,专题列表页介绍到这边了,下面我们一起来看下专题内容页的管理.
点击专题分类进入浏览具体专题页面.
首先,用dw打开专题页模板编辑,我们也可以在专题页放幻灯片,专题介绍等[[标签]],代码如下所示:
<pre>
<style>
.ztbanner{widtH:950px; margin:0px auto; margin-top:10px; border:#F8E9A5 5px solid}
.ztlist{widtH:960px; margin:0px auto; margin-top:10px;}
.ztlist_tit{ background:url(/images/slh_mj_002.gif);
height:26px; font-size:14px; font-weight:bold; color:
#990000; padding-left:38px; line-height:26px;}
.ztlist_box{ border:#FFCC33 1px solid; border-top:none;padding:8px; height:auto;}
.ztlist_box img{width:160px; height:100px; padding:3px; border:#CCFF66 3px solid}
.ztlist_box td{ text-align:left; padding-left:10px; line-height:25px;}
.ztlist_box a:Link,.ztlist_box a:visited{
font-size:14px; font-weight:bold; color:#990000
}
.ztlist_flash{
width:290px; height:230px; float:left; background:#FCF4E9; padding:5px;
}
.ztlist_intro{width:380px;float:Left; margin-left:10px;}
.zt_tit{ background:url(/images/s01_mj_004.gif);
height:26px;font-size:14px;font-weight:bold;color:
#fff;padding-left:25px;line-height:26px;}
.ztlist_nr{
border:#DE2114 3px solid;padding:5px; height:198px; font-size:14px;
}
.ztlist_vote{width:240px;float:right;margin-left:10px;margin-right:10px;}
.ztlist_nr .vote img{border:none;width:40px;height:20px;}
.ztlist_zx{width:940px;margin:0px auto;margin-top:10px;}
.zt_tit{ background:url(/images/s01_mj_004.gif);
height:26px;font-size:14px;font-weight:bold;color:
#fff;padding-left:25px;line-height:26px;}
.ztlist_xw{ border:#DE2114 3px solid;padding:5px;height:300px; font-size:14px;}
.ztlist_xw .image{
padding:2px;
}
.ztlist_xw .image img{ width:110px;height:116px;border:#000 1px solid;}
.ztlist_xw .t a{ font-size:14px;
text-decoration:underline;text-align:left;padding-left:10px;}
.ztlist_xw .text{ font-size:12px;line-height:25px;}
</style>
<div class="ztbanner">{$GetSpecialPic}</div>
<div class="ztlist">
<div class="ztlist_tit">{$GetSpecialName}</div>
<div class="ztlist_box">
<div class="ztlist_flash">{LB_专题幻灯}</div>
<div class="ztlist_intro">
<div class="zt_tit">专题简介</div>
<div class="ztlist_nr">{$GetSpecialNote}</div>
</div>
<div class="ztlist_vote">
<div class="zt_tit">在线调查</div>
<div class="ztlist_nr">{=GetVote(16)}</div>
</div>
<div class="ztlist_zx">
<div class="zt_tit">热门资讯</div>
<div class="ztlist_xw">{LB_最新资讯}</div>
</div>
<div class="ztlist_zx">
<div class="zt_tit">最新资讯</div>
<div class="ztlist_xw">{LB_专题内容分页}</div>
</div>
</div>
</div>
保存模板,最新效果如下图所示:
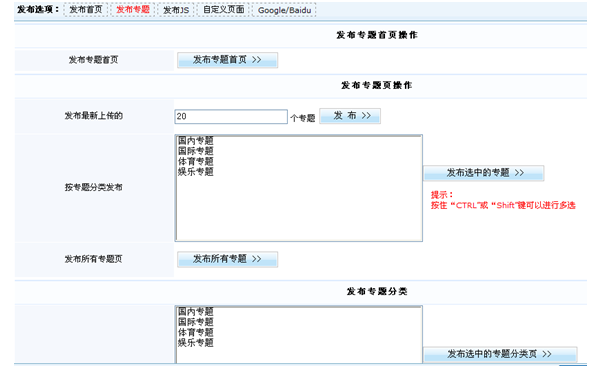
最后,就是生成专题
专题首页发布,点击“发布专题”—“发布专题首页”按钮,发布专题分类点击发布所有专题,如果有发布过,只需发布最新添加的可以输入专题个数,发布最新上传的几个专题,也可以选择专题进行发布。如下图: