KesionCMS-SQL标签打造有特色的终级下载分页列表效果
来自站长百科
导航:返回上一页
KesionCMS-SQL标签打造有特色的终级下载分页列表效果
效果图[ ]
实现步骤[ ]
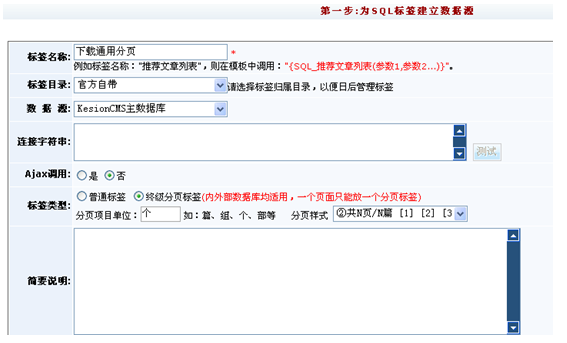
打开自定义sql函数标签,新建自定义sql函数标签,输入标签名,如下图:
查询语句[ ]
select ID,Tid,Title,Author,DownLB,DownYY,DownSQ,DownSize,Adddate,Hits,downcontent from KS_DownLoad where tid in({$CurrClassChildID}) order by id desc
循环体:
<style>
dt a:link, dt a:visited{font-size:14px;font-weight:bold;color:#003366}
dt a:hover{color:#ff0000;text-decoration:none}
dd {font-size:12px;color:#555;line-height:26px}
.info span{color:#ff6600}
.info a:link,.info a:visited{color:#555;text-decoration:none}
.info a:hover{color:#555}
</style>
[loop=10]
<dl>
<dt><img src="../../Images/downloadicon.gif" width="21"
height="20" align="absmiddle"/><a
href='{$Field(ID,GetInfoUrl,3,1)}'>{$Field(Title,Text,0,...,0,)} </a></dt>
<dd >{$Field(downcontent,Text,200,...,0,)}</dd>
<dd class="info"><span>更新时间:
</span> {$Field(Adddate,Date,YYYY-MM-DD)} <span> 语言:
</span> {$Field(DownYY,Text,0,...,0,)} <span> 授权:
</span> {$Field(DownSQ,Text,0,...,0,)}<span> 下载次数:
</span> <font color=red>{$Field(Hits,Num,0,2)}</font></dd>
</dl>
<div style="border-bottom:#ccc 1px dashed"></div>
<br/>
[/loop]
标签制作完毕,打开要调用下载列表的模板,输入标签如:{SQL_下载通用分页()}