KesionCMS-框架和UI大改进
来自站长百科
导航:返回上一页
KesionCMS-框架和UI大改进
- 小知识:什么是UI设计?
近几年,有一个新兴的词在设计领域诞生,这个词就是“UI”。 在短短的几年里UI设计师越来越多,设立UI部门的企业越来普遍,各大院校也出现了和UI相关的专业, UI 设计的组织和网站层出不穷。这一切都预示着一个“UI”大时代已经到来。
UI的本意是用户界面( user interface ) ,概括成一句话就是——人和工具之间的界面。她包括交互设计,用户研究,与界面设计三个部分。而一个好的UI设计绝不光光是“图形界面设计”,更不仅仅是“软件界面和网站界面”,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
V6版为了不影响老用户的操作习惯,在原5.x版本的基础上重新设计了框架结构,UI和易用性相比之前的5.x系列将有很大的改进,今天给大家介绍的V6第一个预览版着重在框架和UI改进上。
后台管理登录界面:
考虑到多浏览器的兼容问题,V6引入Jquery框架.改写后台管理的所有代码,并增加许多互动
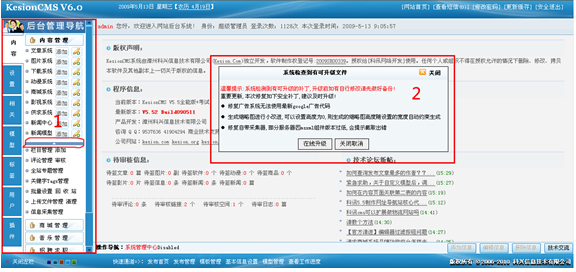
人性化的操作提示,比如后台首页主操作界面:
- 更加人性化的左边菜单操作将模型管理整理在一起,防止自定义模型多时左边菜单栏变的很长。
增加收缩,展开功能,并具有记忆存储功能。
- 主界面新增在线升级功能可直接检测出是否有最新版本,只需鼠标点击在线升级按钮即可完成
升级操作,升级到最新版本后系统会提示"当前已经是最新版本",如果不升级则取消.
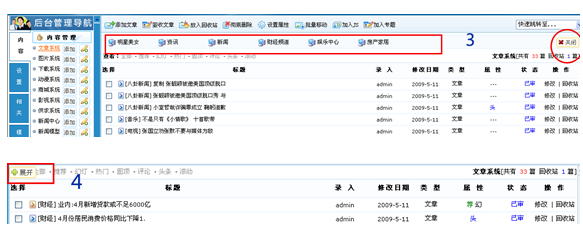
文章系统栏目管理快捷界面:
- 在5.5版本我们新增了栏目快速管理通道,在使用中有些用户栏目很多,造成不方便,开发组
考虑增加"关闭"与"展开"按钮, 方便操作,同时这些按钮也都有记忆存储功能,在本次操作中
关闭了,其它模型中也会处于关闭状态,需要展开点击展开按钮即可.