Joomla/用blog形式做简单的产品展示
Joomla做产品展示是很多人要实现的,有使用专门组件的(如productbook,VM),也有用图库组件的,但是如果你只是做一个简单的产品展示,如点击产品分类后,显示一个3行3列的产品列表(用图片来显示),点击相应的产品后进行产品详细页面。
使用com_content组件
先说功能,很简单,页面左边显示产品分类列表,点击某个分类后,页面右侧显示这个分类的产品列表,列表以三行三列显示(当然你也可以五行五列,或其它的),每个产品用一个产品图片来显示。当用户点击产品列表中的产品时,右侧显示产品的详细页面。
思路是这样的,先为产品建好单元及相应的分类,然后建菜单项,菜单项类型选“blog风格 - 内容分类”,然后选择对应的产品分类(因为我们要实现点击分类名来显示分类中的内容列表)。至于右侧的菜单如何做,有很多种做法,用不同的模块可以实现不同的效果,你也可以用flash来实现。
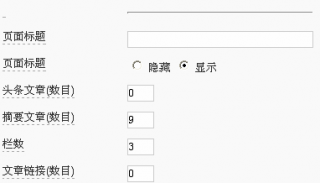
看到这里,大家都明白,关键是如何控制产品的列表显示,一个是地方是三行三列,一个是显示一张产品的小图。先说第一个把,这个简单,你可以在刚才建的分类菜单项(菜单类型为“blog风格 - 内容分类”)中设置(可以在新建时就设置好,也可以以后修改)。
相信你一看就明白,三行三列,也就是一页显示三栏,共显示九个产品,这样com_content就会自动按三行三列显示(其它显示方式以此类推)。
第一个问题解决了,现在是第二个问题,每个产品在产品分类列表中只是显示一个小图,默认的“blog风格 - 内容分类”菜单项是显示作者、时间、标题、摘要等其它内容,我们这里只保留摘要,其它全部设置成不显示,可以在全局设置,也可以在这个分类名的菜单项的详细信息中设置,看你的需要了。为什么只保留摘要,答案只有一个,我们将产品的小图片放在摘要中,只放一个产品的小图片,当然你也可以在摘要中写几个文字说明,不过你要注意版面了。
好了,现在开始新建几个产品内容来测试,和joomla普通加文章内容一样,你只要注意在文章摘要中只插入一张产品小图,最好不要有其它内容,如果有,那你要控制好前台的显示。
现在基本完成了,可是在前台发现那个摘要没有链接,也就是说在前台显示产品分类列表后,点击产品小图片没有反应,这是com_content组件的原因,com_content可以设置标题成链接到文章详细内容,或者有个“阅读全文”的链接,但是摘要不显示链接,现在只有改com_content的内容了。
怎么改呢,找到文件components/com_content/content.php,再查找
$row->text = $row->introtext. ( $params->get( 'intro_only' ) ? : chr(13) . chr(13) . $row->fulltext);
将这一行替换成
$introlink = sefRelToAbs( 'index.php?option=com_content&task=view&id='. $row->id . $Itemid ); $row->text = '<a href="'.$introlink.'">'.$row->introtext. ( $params->get( 'intro_only' ) ? '' : chr(13) . chr(13) .'</a>'. $row->fulltext);
然后保存即可。
参考来源
http://www.joomlagate.com/article/joomla10-tutorial/product-show-with-blog-layout/
Joomla使用手册导航 | ||||
|---|---|---|---|---|
|