IWMS 风格制作方法
来自站长百科
导航: 上一页
4.4版已经提供了可视化风格设计功能,如果你要制作特殊效果请学习下边内容
你可以用已有的风格来修改更容易
以下是部分样式表class的意义及图示[ ]
#navbar:导航栏样式 #navsub:二级分类导航样式 .twidth:网站显示宽度 .content:文章内容样式 .aTitle:文章显示标题样式 .highlight:标题醒目样式 .firstHeadline:第一条头条显示简介时标题样式 .author:作者名样式 #sitehead:网站头部样式 .lframe:左边显示框样式 .mframe:右边显示框样式 .summary-title:简介显示标题样式 .tdbg:内容背景色 .tdbg-dark:内容深色背景 .gray:灰色文字样式 .time:今日新闻时间颜色 .thisclass:当前分类连接颜色 .hit:点击数的颜色 .hr:分隔线样式 .inputbg:输入框样式 .quote:ubb里[quote]样式 .menuskin:下拉菜单风格 .menuskin A:下拉菜单中连接颜色 #mouseoverstyle:下拉菜单鼠标放上时风格 #mouseoverstyle A:下拉菜单鼠标放在连接上时连接颜色 .menuitems:鼠标没放在下拉菜单项上时风格
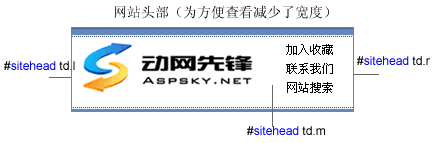
网站顶部(包含logo,和头部广告)
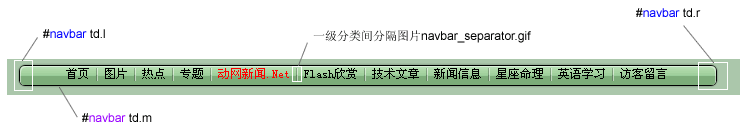
网站分类导航条
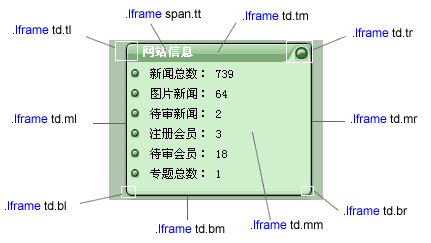
网站左边分栏(网站信息、热门新闻等)
如果你在图片与样式表管理中给栏目设置了样式表名则请在相应风格的style.css文件中加入下图片中这些样式表定义,lframe替换为你指定的样式表名,同时你可以设置栏目图片替换标题栏的文字
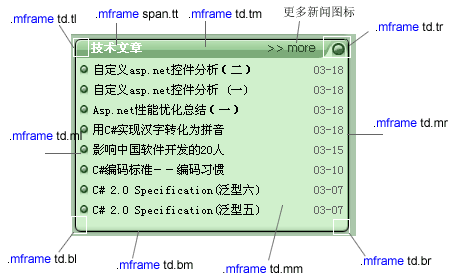
网站右边主栏(头条新闻、图片新闻、网站导航等)
如果你在图片与样式表管理或分类管理中给栏目或分类设置了样式表名则请在相应风格的style.css文件中加入下图片中这些样式表定义,mframe替换为你指定的样式表名,同时你可以设置栏目图片替换标题栏的文字
风格目录下图片作用[ ]
bullet.gif 标题前图片 bullet1.gif 首页底部分类导航一级分类前图片 folderOpen.gif 分类页左侧展开分类前图片 folderClose.gif 分类页左侧非展开分类前图片 lock.gif 限制阅读新闻标题前图片 menuBg.gif 顶部下拉菜单背景 more.gif 分类更多新闻链接图片 navbar_separator.gif 顶部分类栏分类分隔图片 new1.gif 1小时内更新新闻图片 new2.gif 12小时内更新新闻图片 new3.gif 24小时内更新新闻图片 no_picture.gif 无标题图片时显示图片