FoosunCMS-自由JS
来自站长百科
导航:返回上一页
FoosunCMS-自由JS
自由JS
自由JS主要分成两类,包括文字样式和图片样式
参数设置分别如下:
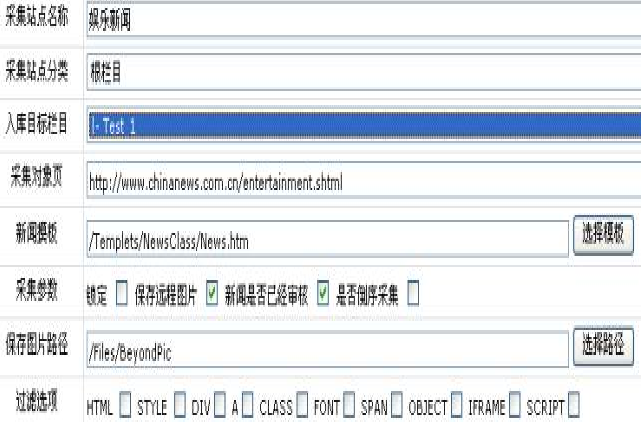
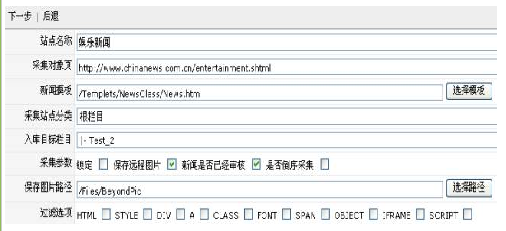
- 名称:JS的名称,在后台显示
- 英文名称:JS文件的名称,不能修改
- 类型:根据需要选择是文字或者图片
- 新闻条数:JS调用的数量,如果数字大于加入JS的新闻数量则显示实际的数量,如果小于加入JS的新闻数量则显示设置的数量。
- 文字样式:这个是在选择文字类型的时候选择,右边是效果的预览,根据自己的需要进行选择
- 图片样式:和文字样式同理
- 并排条数:每行显示的新闻数量
- 新闻行距:每行新闻之间的间距
- 内容样式:与日期样式、标题样式一样都是调用CSS样式
- 内容字数,这个是在选择的样式有显示内容的时候起作用。
- 背景样式:调用CSS样式
- 更多链接:这个链接表示链接到内容的更多,不是新闻列表的更多显示
- 链接字样和链接样式都是指更多链接的设置,比如链接样式:“more……”,样式是调用CSS样式
- 图片高度和宽度是选择图片样式的时候起作用的
在建立JS之后,还需要添加新闻到JS里面,进入信息管理,选择需要使用该样式显示的新闻,点击“加入JS”,在弹出的添加到JS窗口里面选择JS,确定之后就加入了该JS了。
回到JS管理,选择刚刚建立的JS,选择查看新闻,则可以看到该JS下面所添加的新闻了:
当然在这里也可以选择删除新闻,删除的时候只是新闻不在JS里面了,并没有删掉栏目里面的新闻的。
添加新闻之后调用JS,在代码调用里面选择自由JS,选择需要调用的JS,点击调用代码,则可以看到下面的代码:
将代码拷贝到模板里面,就可以显示出来了