Fireworks 制作热区网页
来自站长百科
导航: 上一页 | 首页 | Flash | PhotoShop | FrontPage | DreamWeaver | Illustrator | 光影魔术手
热区(Hotspot)有时又称之为热点,是图像上带有超链接的一块区域,它可以呈矩形、圆形、甚至还可以是多边形。和文本超链接的情况一样,当浏览者将鼠标移动到热点上时,鼠标会变成手形。
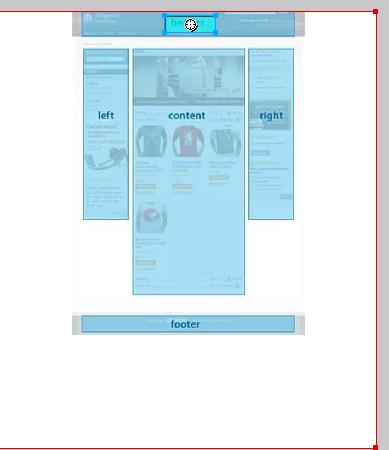
文本和图像都可以在网页上创建超级链接。一般情况下一个图像只链接到一个目标。但是有时候一幅较大的图片上有不同的小区域,不同的小区域的图片要相应地链接到不同的目标上去,这样就需要利用到热区的功能。我们可以在这个大的图像上相应的部分绘制多个热区,然后将这些热区分别链接到不同的目标文件之中就可以上述目的。在浏览器中浏览时,鼠标放到热区时,鼠标变为手状,单击这些区域时会跳转到不同的链接页面上去。
下面我们就开始来制作热区网页,打开一张图片,选择Fireworks工具栏web项目内的"矩形热点工具"或"圆形热点工具"或"多边形热点工具"。操作如图所示:
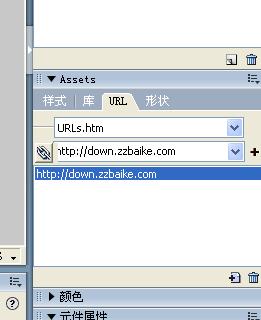
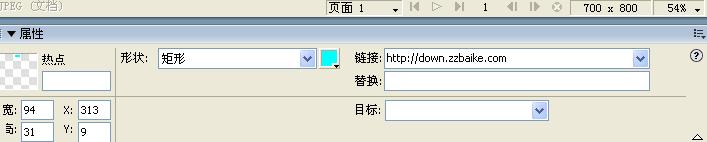
在header上画一个热点区域,然后定位到右边的面板内,找到Assets项,点开你就会看到URL项。在链接框内输入你要链接的地址。完成后点击右边的"+",将其添加到库内。如图所示:
所谓的"替换"就是用于说明目标网页的主题的文字,当浏览器无法显示图像时或鼠标放上去停滞一段时间时,能够在图像的位置上显示的文字,其主要目的是方便浏览者了解网页上的内容。
最后,选择"文件"--->"导出",格式为HTML即可。