FireWorks创建页面模型
来自站长百科
导航: 上一页 | 首页 | Flash | PhotoShop | FrontPage | DreamWeaver | Illustrator | 光影魔术手
页面模型一般用于向同事及客户显示建议的页面设计。一旦设计获得认可,网页设计人员便会将模型用作创建页面的蓝图。
- 任务回顾
Café Townsend 是一家虚构的餐厅,它雇用您的团队设计并建立他们的网站。在项目的早期规划阶段,您的团队成员与Cafe Townsend 代表共同探讨了有关此网站的观点。在会议期间,您的团队在餐巾纸上草拟了多种可能的设计(此会议是在 Cafe Townsend 的一家餐厅中举行的)。
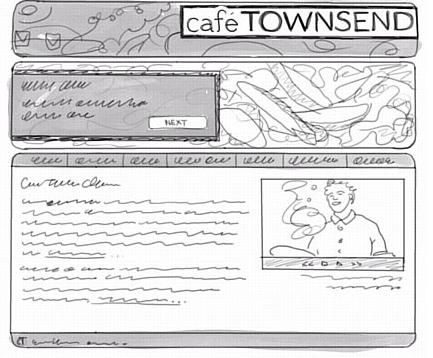
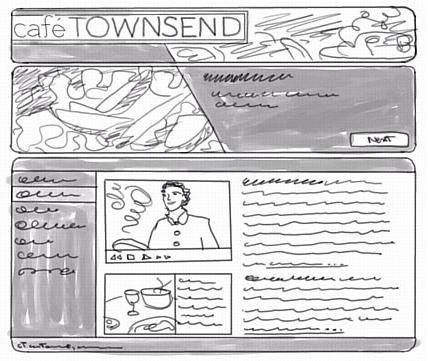
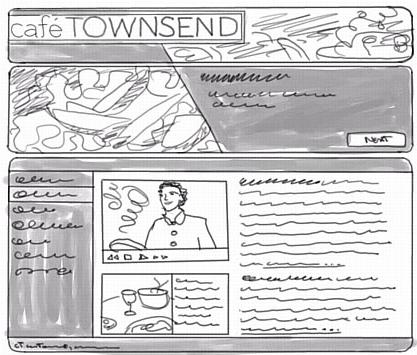
当团队返回到办公室时,他们告诉您客户特别喜欢在下列餐巾纸草图中体现的两个设计:
您的任务是创建第二个设计的页面模型,以便向这些客户进行展示。该模型看起来就如同真实的网页,但它没有真实网页的功能。
- 导入和放置图像
- FireWorks:创建内容区域的复合
现在,您将准备创建网页内容区域的模型。您将绘制Fireworks矢量对象,以便以图形方式表示此网页的区域。
在开始前,您要先回顾一下餐巾纸上的草图,以便唤起对此设计的回忆。