ECMS:Ecmsinfo标签使用
导航: 上一级 | 帝国CMS | 首页 | DedeCMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | PowerEasy | SupeSite
ecmsinfo标签又称为万能标签,它可实现各种内容显示样式。
ecmsinfo标签语法介绍
标签名称: 带模板的信息调用标签[万能标签]
[ecmsinfo]栏目ID/专题ID,显示条数,标题截取数,是否显示栏目名,操作类型,标签模板ID,只显示有标题图片[/ecmsinfo]
说明:ecmsinfo标签与其它信息调用标签唯一不同的是:显示样式由标签模板决定,加红参数就是指定所使用的标签模板。
标签模板制作格式
列表头
[!--empirenews.listtemp--]
列表内容
[!--empirenews.listtemp--]
列表尾
说明:第一个[!--empirenews.listtemp--]表示循环开始、第二个[!--empirenews.listtemp--]表示循环结束。
增加标签模板
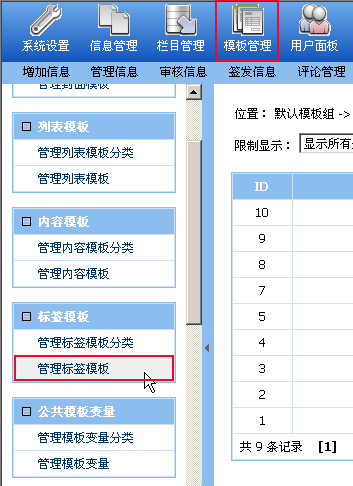
1、登陆后台->点击大菜单“模板管理”>“管理标签模板”,进入如下界面:
图1:菜单导航
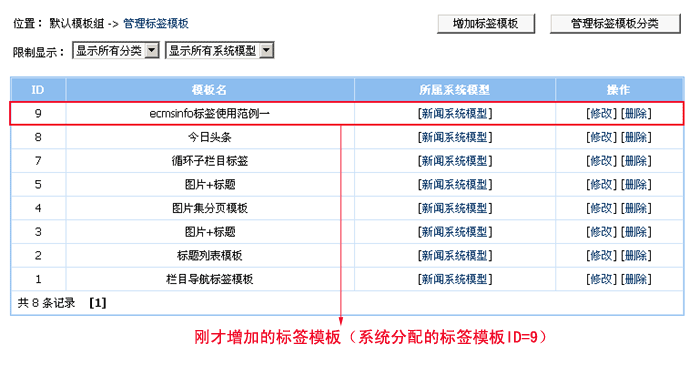
图2:管理标签模板界面
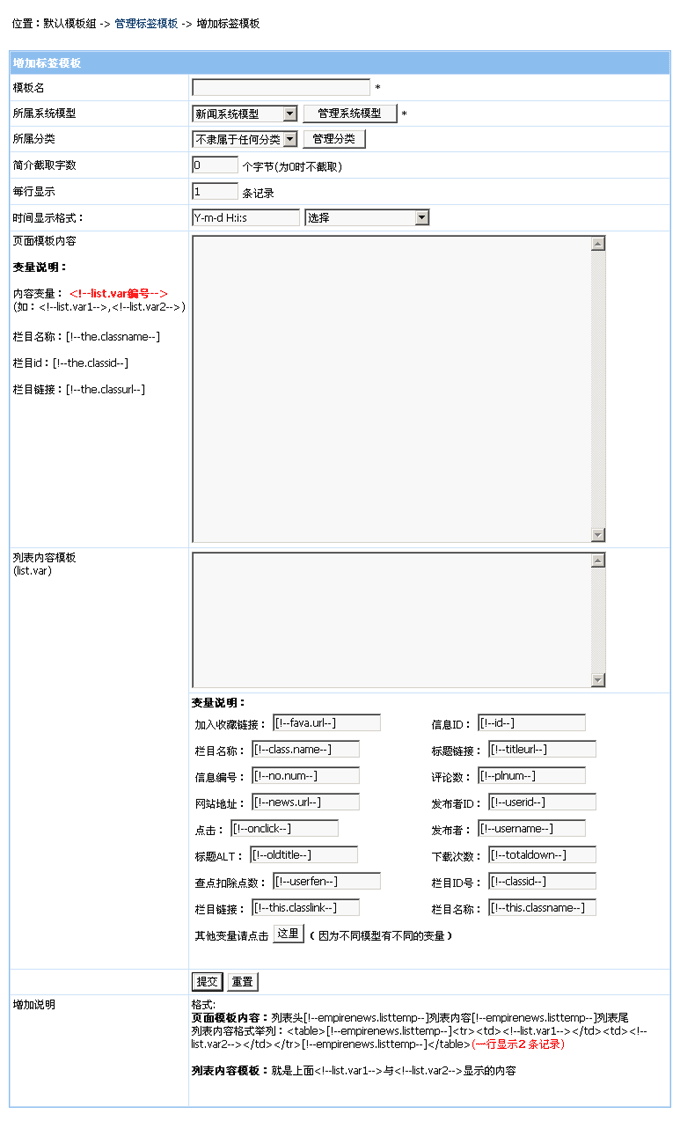
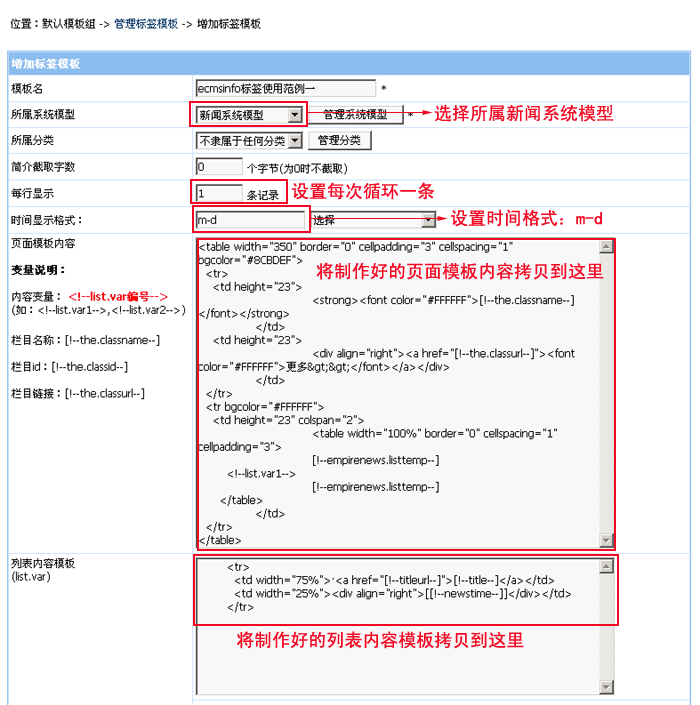
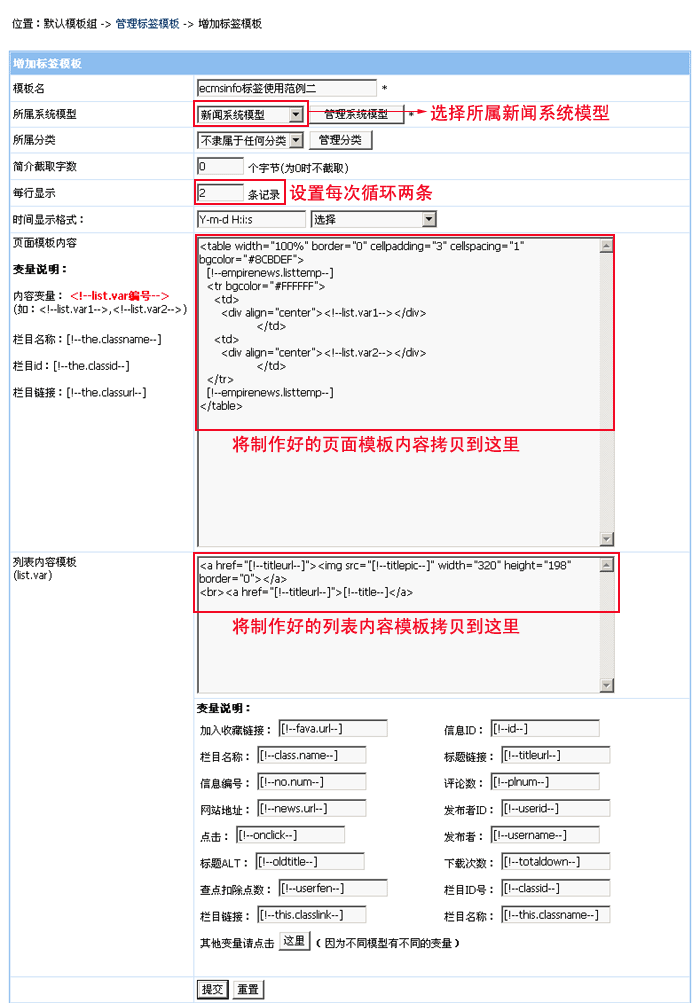
2、点击“增加标签模板”按钮后,进入增加标签模板页面,如图:
所属系统模型 指这个标签模板用于的系统模型
简介截取字数 针对“smalltext”、“flashsay”、“softsay”、“moviesay”字段的截取设置,0为不截取
每行显示 是指每次循环记录数
时间显示格式 格式化时间,如“Y-m-d”就是显示“2008-08-08”
页面模板内容 信息列表的模板主要内容
列表内容模板(list.var) 即"页面模板内容"中""标签显示的内容
3、标签模板支持的变量:
(1)、页面模板内容支持的变量
[!--the.classname--]:栏目名称 [!--the.classid--]:栏目ID [!--the.classurl--]:栏目链接
(2)、列表内容模板(list.var)支持的变量
[!--id--]:信息ID [!--titleurl--]:标题链接 [!--oldtitle--]:标题ALT(不截取字符)
[!--classid--]:栏目ID [!--class.name--]:栏目名称(带链接) [!--this.classname--]:栏目名称(不带链接)
[!--this.classlink--]:栏目地址 [!--news.url--]:网站地址(参数设置的站点地址) [!--no.num--]:信息编号
[!--userid--]:发布者ID [!--username--]:发布者 [!--userfen--]:查看信息扣除点数
[!--onclick--]:点击数 [!--totaldown--]:下载数 [!--plnum--]:评论数
[!--fava.url--]:加入收藏链接 [!--字段名--]:数据表字段内容调用
ecmsinfo标签使用范例
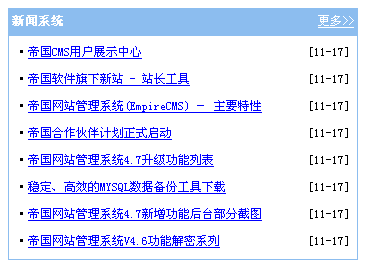
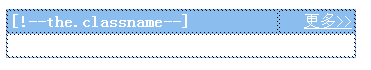
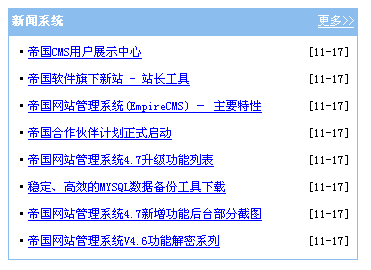
一、例1,实现如下图效果:(一行一列)
1、制作标签模板
图1:用Dreamweaver制作好界面:
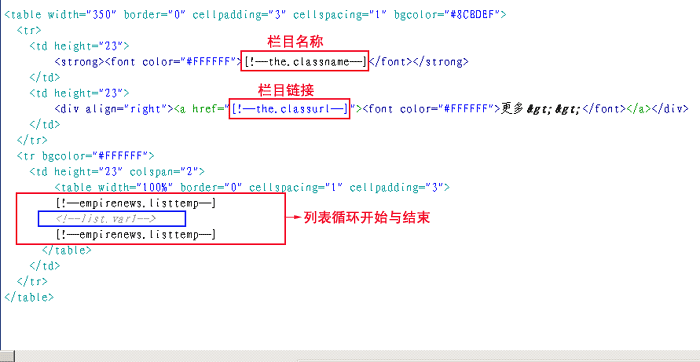
图2:并在相应的位置插入“list.var”标记,插入标记后页面模板内容的Dreamweaver代码显示效果
设计视图
图3:列表内容模板:即内容变量所显示的内容。代表每条信息的显示样式。
代码:
2. 将制作好的标签模板代码拷贝到系统后台“增加标签模板”中:
登陆后台->点击大菜单“模板管理”>“管理标签模板”:然后点击“增加标签模板”按钮,进入增加标签模板页面,如图:
3、点击“提交”后,我们返回管理标签模板会看到刚才增加的标签模板,如图:
4、标签模板完成后,我们就可以使用ecmsinfo标签来调用信息了,如:
[ecmsinfo]2,8,38,0,0,9,0[/ecmsinfo]
说明:上面标签为调用栏目ID=2的栏目信息;显示数为8;标题截取38个字;操作类型为调用栏目最新(0);使用模板ID=9的标签模板。
5、现在我们修改首页模板,并查看显示效果:
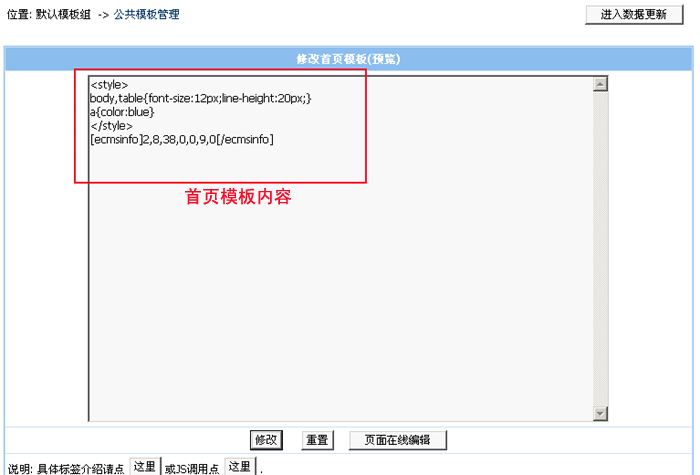
登陆后台->"模板管理"->"公共模板"->"修改首页模板",将调用标签加入到模板里,如图:
修改首页模板后,我们点击“预览”,可以查看修改后的首页效果,如下图:
附上面例子模板代码:
代码1:标签模板-页面模板内容代码
<table width="350" border="0" cellpadding="3" cellspacing="1" bgcolor="#8CBDEF">
<tr>
<td height="23">
<strong><font color="#FFFFFF">[!--the.classname--]</font></strong>
</td>
<td height="23">
<div align="right"><a href="[!--the.classurl--]"><font color="#FFFFFF">更多>></font></a></div>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="23" colspan="2">
<table width="100%" border="0" cellspacing="1" cellpadding="3">
[!--empirenews.listtemp--]
<!--list.var1-->
[!--empirenews.listtemp--]
</table>
</td>
</tr>
</table>
代码2:标签模板-列表内容模板(list.var)代码
<tr>
<td width="75%">·<a href="[!--titleurl--]">[!--title--]</a></td>
<td width="25%"><div align="right">[[!--newstime--]]</div></td>
</tr>
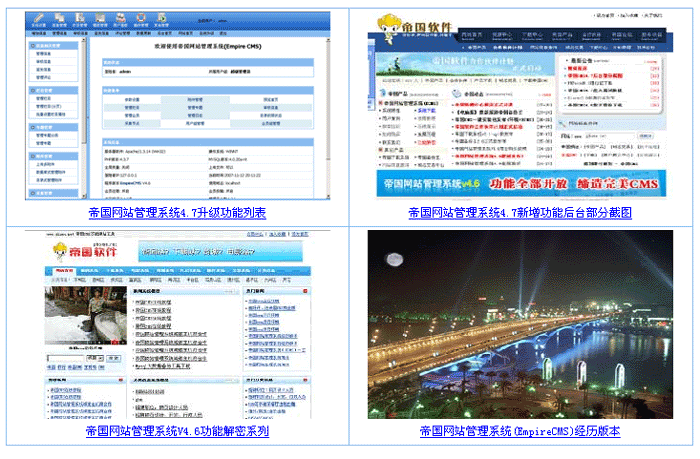
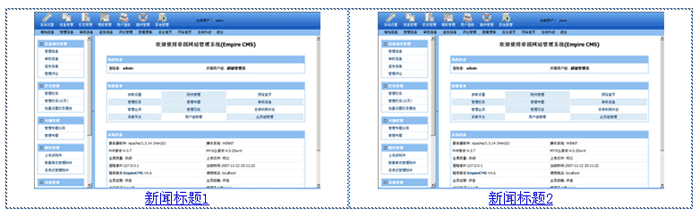
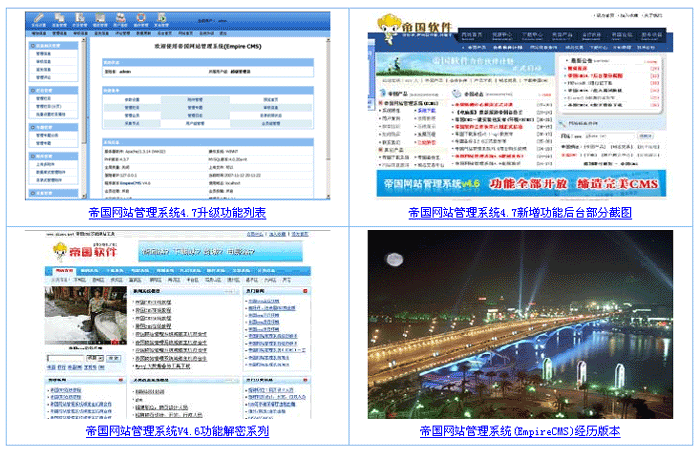
二、例2,实现如下图效果:(一行多列)
1、制作标签模板
图1:用Dreamweaver制作好界面:
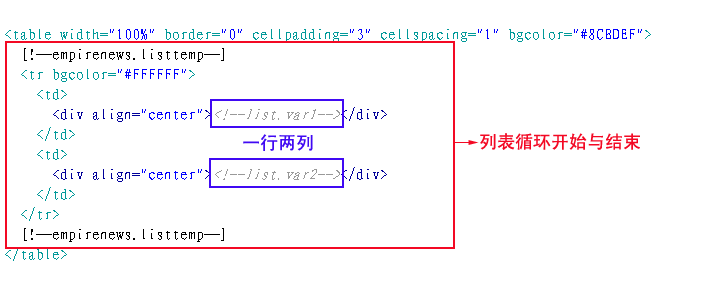
图2:并在相应的位置插入“list.var”标记,插入标记后页面模板内容的Dreamweaver代码显示效果
设计视图
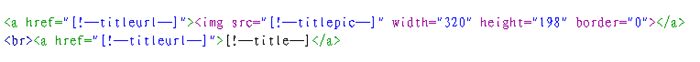
图3:列表内容模板:即内容变量与所显示的内容。代表每条信息的显示样式。
代码:
2. 将制作好的标签模板代码拷贝到系统后台“增加标签模板”中: 登陆后台->点击大菜单“模板管理”>“管理标签模板”:然后点击“增加标签模板”按钮,进入增加标签模板页面,如图:
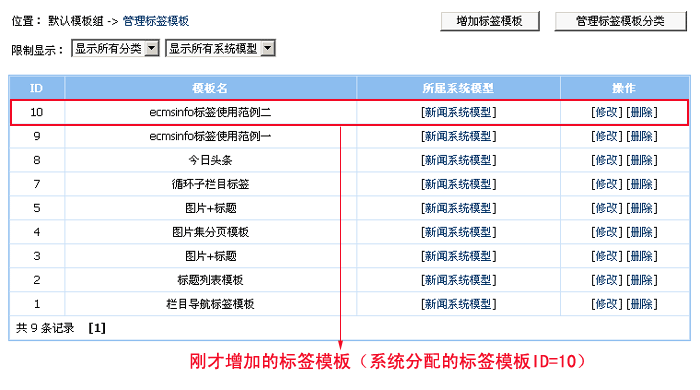
3、点击“提交”后,我们返回管理标签模板会看到刚才增加的标签模板,如图:
4、标签模板完成后,我们就可以使用ecmsinfo标签来调用信息了,如:
[ecmsinfo]0,4,38,0,3,10,1[/ecmsinfo]
说明:上面标签为显示记录数为4;标题截取38个字;操作类型为调用所有新闻最新(3);使用模板ID=10的标签模板;只显示有标题图片的信息。
5、现在我们修改首页模板,并查看显示效果:
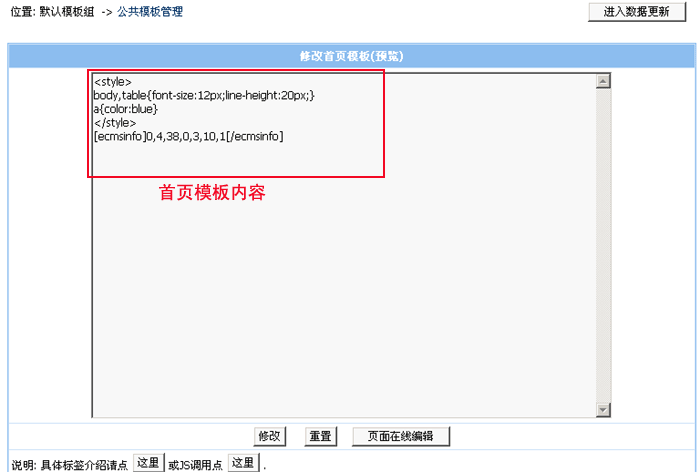
登陆后台->"模板管理"->"公共模板"->"修改首页模板",将调用标签加入到模板里,如图:
修改首页模板后,我们点击“预览”,可以查看修改后的首页效果,如下图:
附上面例子模板代码:
代码1:标签模板-页面模板内容代码
<table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#8CBDEF">
[!--empirenews.listtemp--]
<tr bgcolor="#FFFFFF">
<td>
<div align="center"><!--list.var1--></div>
</td>
<td>
<div align="center"><!--list.var2--></div>
</td>
</tr>
[!--empirenews.listtemp--]
</table>
代码2:标签模板-列表内容模板(list.var)代码
<a href="[!--titleurl--]"><img src="[!--titlepic--]" width="320" height="198" border="0"></a> <br><a href="[!--titleurl--]">[!--title--]</a>