ECMS:列表模板
导航: 上一级 | 帝国CMS | 首页 | DedeCMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | PowerEasy | SupeSite
列表模板制作:(制作方法基本同标签模板)
列表模板制作格式
列表头
[!--empirenews.listtemp--]
列表内容
[!--empirenews.listtemp--]
列表尾
说明:第一个[!--empirenews.listtemp--]表示循环开始、第二个[!--empirenews.listtemp--]表示循环结束。
增加列表模板
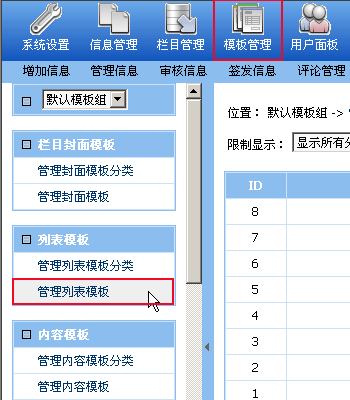
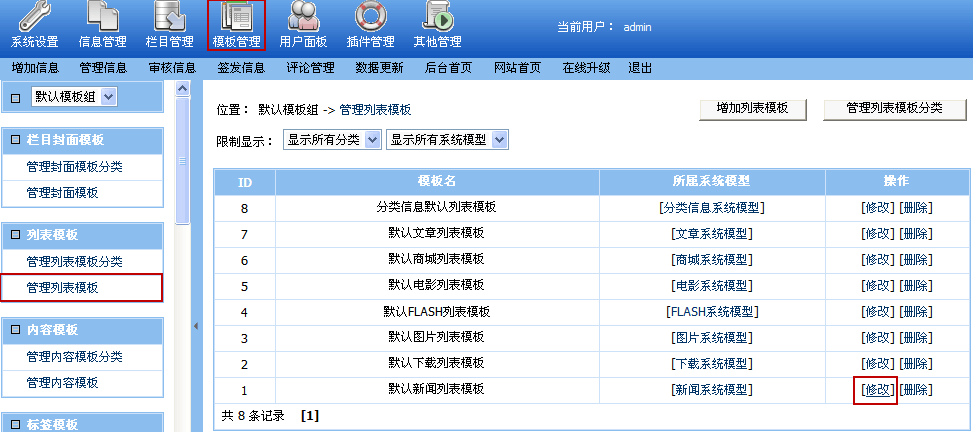
1、登陆后台->点击大菜单“模板管理”>“管理列表模板”,进入如下界面:
图1:菜单导航
图2:管理列表模板界面
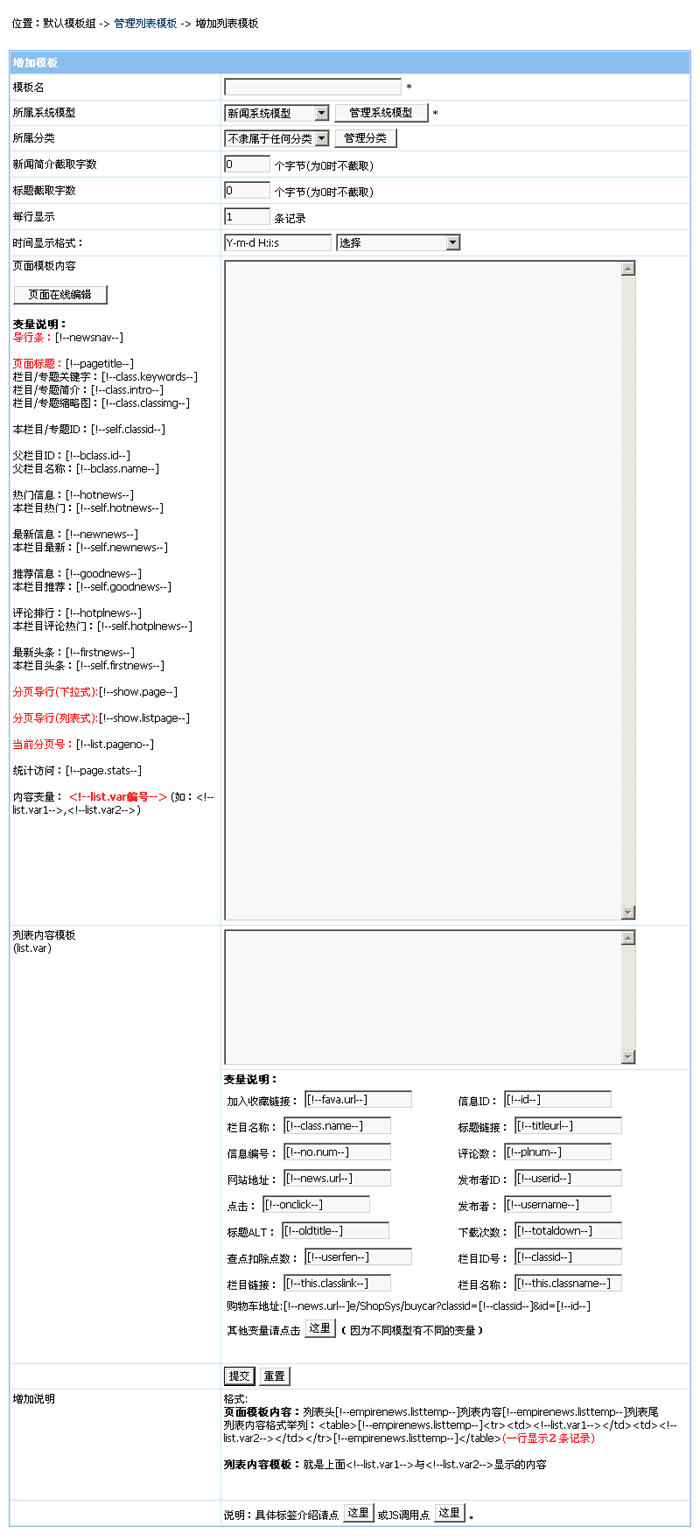
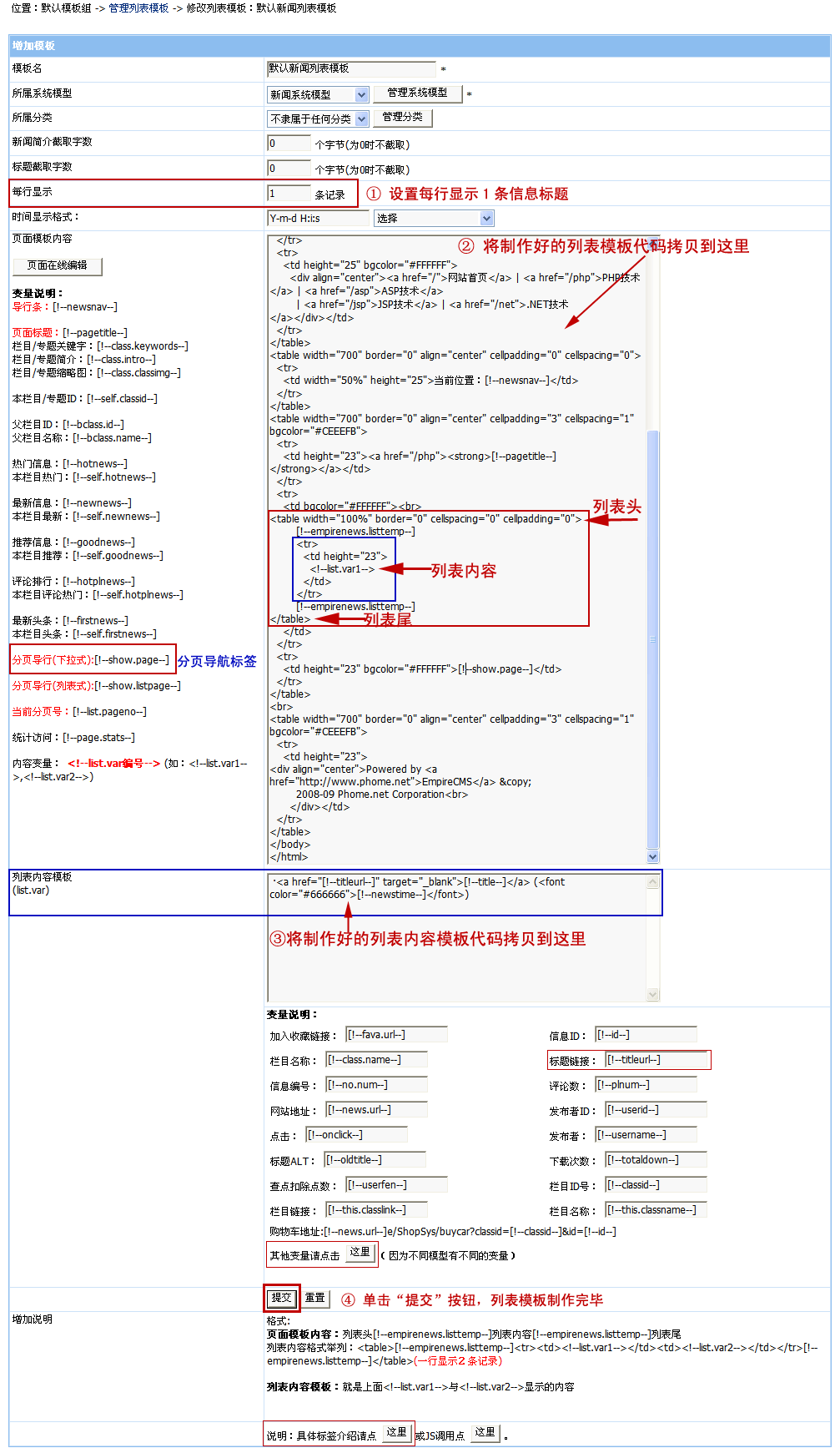
2、点击“增加列表模板”按钮后,进入增加列表模板页面,如图:
所属系统模型 指这个列表模板用于的系统模型 简介截取字数 针对“smalltext”、“flashsay”、“softsay”、“moviesay”字段的截取设置,0为不截取 标题截取字数 可设置截取标题的前多少字,0为不截取 每行显示 是指每次循环记录数 时间显示格式 格式化时间,如“Y-m-d”就是显示“2008-08-08” 页面模板内容 信息列表的模板主要内容 列表内容模板(list.var) 即"页面模板内容"中"<!--list.var*-->"标签显示的内容.
3、列表模板支持的变量:
(1)、页面模板内容支持的变量
[!--pagetitle--]:页面标题 [!--newsnav--]:导行条 [!--page.stats--]:统计访问 [!--self.classid--]:本栏目/专题ID [!--bclass.id--]:父栏目ID [!--bclass.name--]:父栏目名称 [!--class.intro--]:栏目/专题简介 [!--class.keywords--]:栏目/专题关键字 [!--class.classimg--]:栏目/专题缩略图 [!--show.page--]:分页导行(下拉式) [!--show.listpage--]:分页导行(列表式) [!--list.pageno--]:当前分页号 [!--hotnews--]:热门信息JS调用(默认表) [!--newnews--]:最新信息JS调用(默认表) [!--goodnews--]:推荐信息JS调用(默认表) [!--self.hotnews--]:本栏目热门信息JS调用 [!--self.newnews--]:本栏目最新信息JS调用 [!--self.goodnews--]:本栏目推荐信息JS调用 [!--hotplnews--]:评论热门信息JS调用(默认表) [!--firstnews--]:头条信息JS调用(默认表) [!--self.hotplnews--]:本栏目评论热门信息JS调用 [!--self.firstnews--]:本栏目头条信息JS调用 支持公共模板变量 支持所有模板标签
(2)、列表内容模板(list.var)支持的变量
[!--id--]:信息ID [!--titleurl--]:标题链接 [!--oldtitle--]:标题ALT(不截取字符) [!--classid--]:栏目ID [!--class.name--]:栏目名称(带链接) [!--this.classname--]:栏目名称(不带链接) [!--this.classlink--]:栏目地址 [!--news.url--]:网站地址(参数设置的站点地址) [!--no.num--]:信息编号 [!--userid--]:发布者ID [!--username--]:发布者 [!--userfen--]:查看信息扣除点数 [!--onclick--]:点击数 [!--totaldown--]:下载数 [!--plnum--]:评论数 [!--fava.url--]:加入收藏链接 [!--字段名--]:数据表字段内容调用
列表模板制作范例
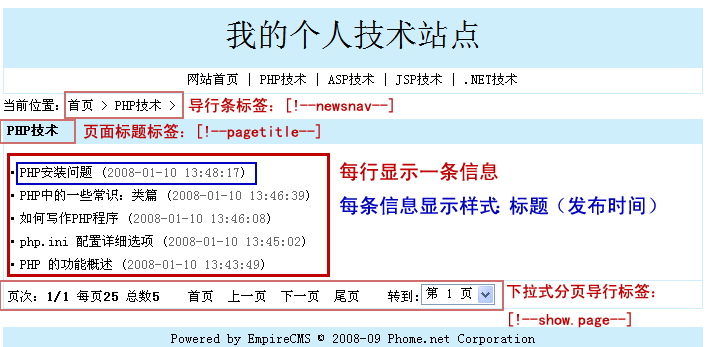
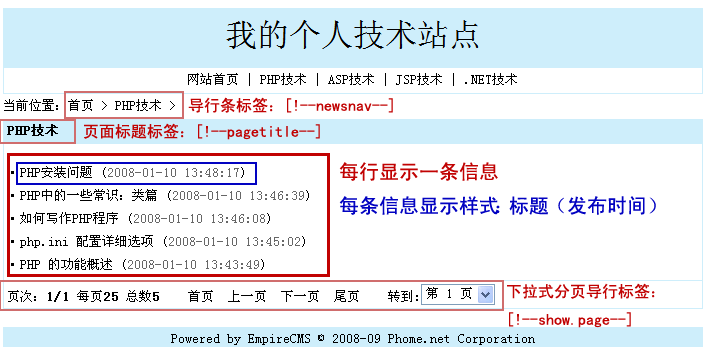
实现如下效果:
1、制作列表模板:使用Dreamweaver制作列表模板
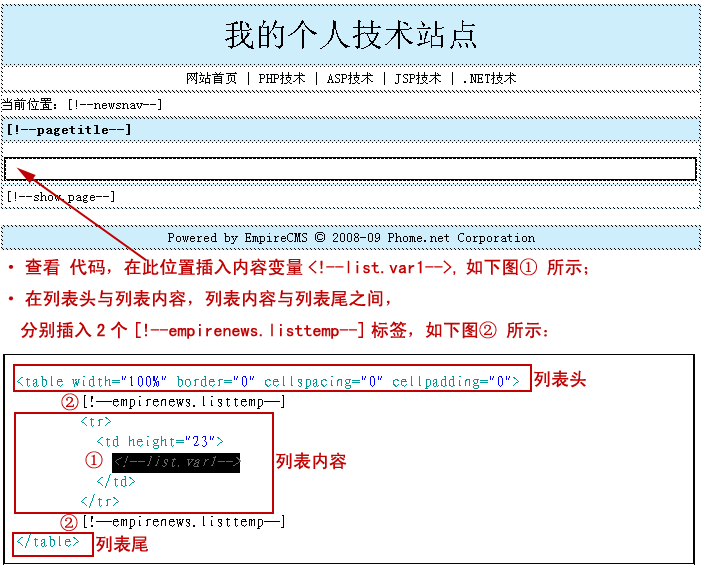
2. 在制作好的界面加入模板标签及变量:
页面标题变量:[!--pagetitle--],调用位置如下图所示;
分页导行(下拉式)变量:[!--show.page--],调用位置如下图所示;
插入列表模板内容变量:即栏目列表页所有信息的显示样式变量,如“每行显示1条信息”或者“每行显示2条信息”等。
格式:列表头[!--empirenews.listtemp--]列表内容[!--empirenews.listtemp--]列表尾
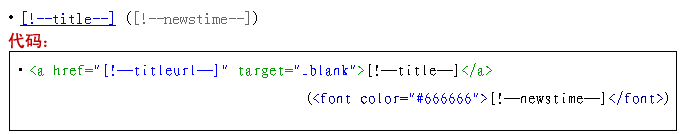
3、制作列表内容模板:即内容变量所显示的内容。代表每条信息的显示样式。
如“·PHP安装问题 (2008-01-10 13:48:17)”,
该样式包括:标题,发布时间,标题链接三部分,分别对应的变量标签为[!--title--]、[!--newstime--]、[!--titleurl--],
则该信息样式可写为:
4、将制作好的列表模板代码拷贝到系统后台“列表模板”中:
单击“模板管理”菜单 》列表模板-“管理列表模板”,选择右侧的默认新闻列表模板,单击“修改”:
5、最终列表模板的预览效果
6、附上面例子模板代码:
① 列表页面模板代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>[!--pagetitle--]</title>
<style>
td {font-size: 10pt;}
.line{line-height: 14pt;font-size: 10pt;}
A:link {text-decoration: none; color:#000000}
A:visited {text-decoration: none; color: #000000}
A:active {text-decoration: underline; color: #000000 }
A:hover {text-decoration: underline; color: #FF0000;}
</style>
</head>
<body topmargin="0">
<table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
<tr>
<td height="60">
<div align="center"><font size="6">我的个人技术站点</font></div></td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF">
<div align="center"><a href="/">网站首页</a> | <a href="/php">PHP技术</a> | <a href="/asp">ASP技术</a>
| <a href="/jsp">JSP技术</a> | <a href="/net">.NET技术</a></div></td>
</tr>
</table>
<table width="700" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="50%" height="25">当前位置:[!--newsnav--]</td>
</tr>
</table>
<table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
<tr>
<td height="23"><a href="/php"><strong>[!--pagetitle--]</strong></a></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><br>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
[!--empirenews.listtemp--]
<tr>
<td height="23">
<!--list.var1-->
</td>
</tr>
[!--empirenews.listtemp--]
</table>
</td>
</tr>
<tr>
<td height="23" bgcolor="#FFFFFF">[!--show.page--]</td>
</tr>
</table>
<br>
<table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
<tr>
<td height="23">
<div align="center">Powered by <a href="http://www.phome.net">EmpireCMS</a> ©
2008-09 Phome.net Corporation<br>
</div></td>
</tr>
</table>
</body>
</html>
② 列表内容模板(list.var)
·<a href="[!--titleurl--]" target="_blank">[!--title--]</a> (<font color="#666666">[!--newstime--]</font>)