ECMS:内容模板
导航: 上一级 | 帝国CMS | 首页 | DedeCMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | PowerEasy | SupeSite
内容模板制作
增加内容模板
1、登陆后台->点击大菜单“模板管理”>“管理内容模板”,进入如下界面:
图片1:菜单导航
图片2:管理内容模板页面
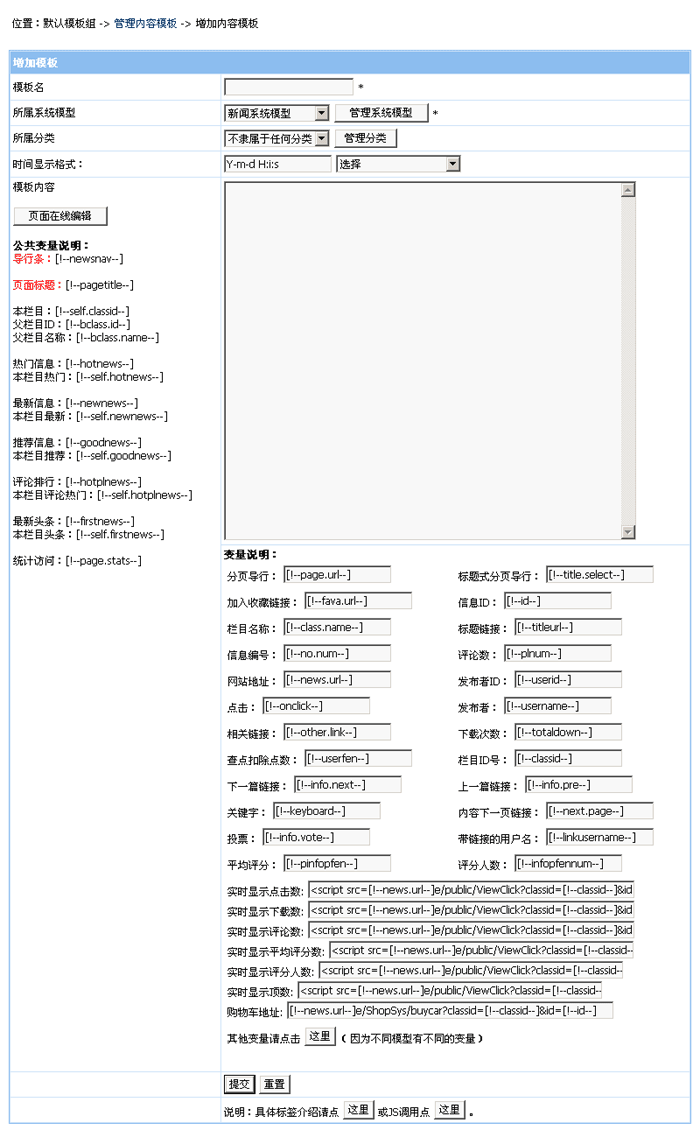
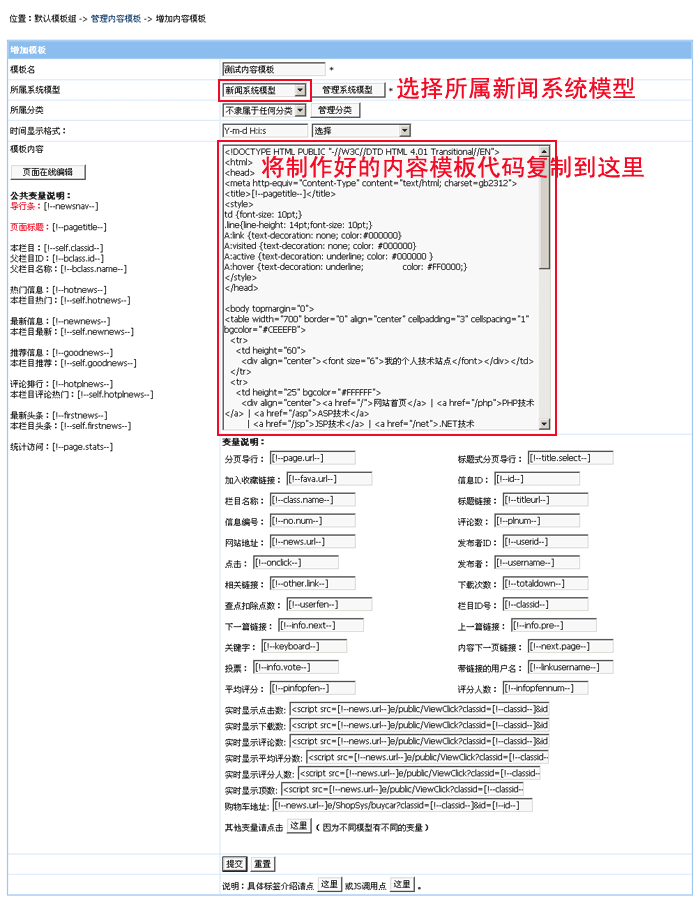
2、点击“增加内容模板”按钮后,进入增加内容模板页面,如图:
所属系统模型 指这个内容模板用于的系统模型 时间显示格式 格式化发布时间,如“Y-m-d”就是显示“2008-08-08” 模板内容 内容模板的模板内容
3、内容模板支持的变量:
[!--pagetitle--]:页面标题 [!--newsnav--]:导行条 [!--page.stats--]:统计访问 [!--id--]:信息ID [!--titleurl--]:标题链接 [!--keyboard--]:关键字 [!--classid--]:栏目ID [!--class.name--]:栏目名称 [!--self.classid--]:本栏目ID [!--class.intro--]:栏目简介 [!--class.keywords--]:栏目关键字 [!--class.classimg--]:栏目缩略图 [!--bclass.id--]: 父栏目ID [!--bclass.name--]:父栏目名称 [!--other.link--]:相关链接 [!--fava.url--]:加入收藏链接 [!--news.url--]:网站地址(参数设置的站点地址) [!--no.num--]:信息编号 [!--userid--]:发布者ID [!--username--]:发布者 [!--linkusername--]:带链接的用户名 [!--userfen--]:查看信息扣除点数 [!--pinfopfen--]:平均评分 [!--infopfennum--]:评分人数 [!--onclick--]:点击数 [!--totaldown--]:下载数 [!--plnum--]:评论数 [!--page.url--]:分页导行 [!--title.select--]:标题式分页导行 [!--next.page--]:内容下一页链接 [!--info.next--]:下一篇链接 [!--info.pre--]:上一篇链接 [!--info.vote--]:信息投票 [!--hotnews--]:热门信息JS调用(默认表) [!--newnews--]:最新信息JS调用(默认表) [!--goodnews--]:推荐信息JS调用(默认表) [!--self.hotnews--]:本栏目热门信息JS调用 [!--self.newnews--]:本栏目最新信息JS调用 [!--self.goodnews--]:本栏目推荐信息JS调用 [!--hotplnews--]:评论热门信息JS调用(默认表) [!--firstnews--]:头条信息JS调用(默认表) [!--self.hotplnews--]:本栏目评论热门信息JS调用 [!--self.firstnews--]:本栏目头条信息JS调用 [!--字段名--]:数据表字段内容调用 支持公共模板变量 支持所有模板标签
其它JS调用及地址说明
实时显示点击数(不统计) <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]></script>
实时显示点击数(显示+统计) <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]&addclick=1></script>
实时显示下载数 <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]&down=1></script>
实时显示评论数 <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]&down=2></script>
实时显示平均评分数 <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]&down=3></script>
实时显示评分人数 <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]&down=4></script>
实时显示顶数 <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]&down=5></script>
购物车地址 [!--news.url--]e/ShopSys/buycar?classid=[!--classid--]&id=[!--id--]
内容模板制作范例
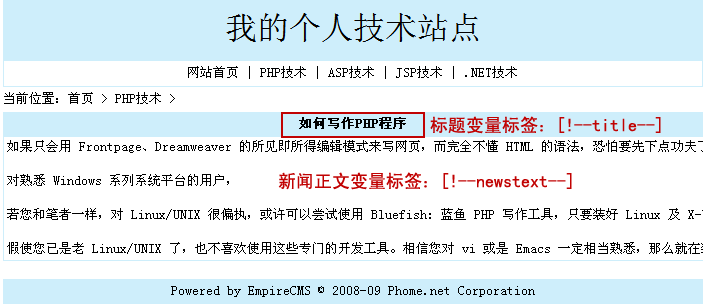
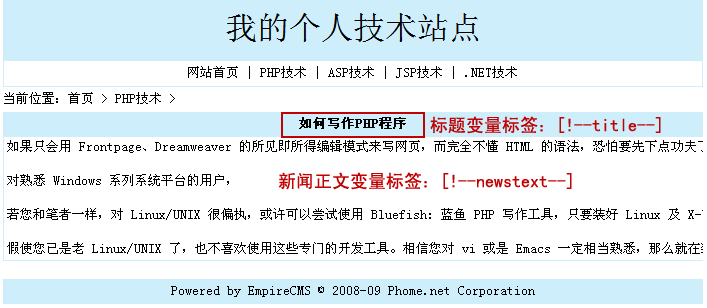
实现如下效果:
1、用Dreamweaver制作好界面
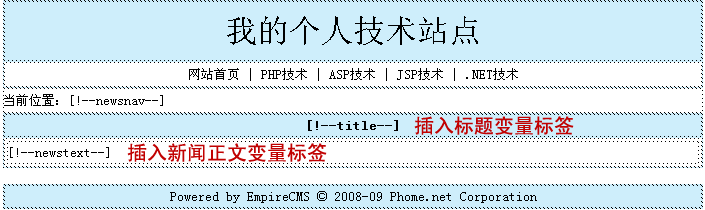
2. 在制作好的界面加入模板变量:
3、将制作好的内容模板代码拷贝到系统后台“内容模板”中:
登陆后台->点击大菜单“模板管理”>“管理内容模板”>点击“增加内容模板”按钮,进入增加内容模板界面,如图:
4、最终内容模板的预览效果
5、附上面例子模板代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>[!--pagetitle--]</title>
<style>
td {font-size: 10pt;}
.line{line-height: 14pt;font-size: 10pt;}
A:link {text-decoration: none; color:#000000}
A:visited {text-decoration: none; color: #000000}
A:active {text-decoration: underline; color: #000000 }
A:hover {text-decoration: underline; color: #FF0000;}
</style>
</head>
<body topmargin="0">
<table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
<tr>
<td height="60">
<div align="center"><font size="6">我的个人技术站点</font></div></td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF">
<div align="center"><a href="/">网站首页</a> | <a href="/php">PHP技术</a> | <a href="/asp">ASP技术</a>
| <a href="/jsp">JSP技术</a> | <a href="/net">.NET技术</a></div></td>
</tr>
</table>
<table width="700" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="50%" height="25">当前位置:[!--newsnav--]</td>
</tr>
</table>
<table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
<tr>
<td height="23"><div align="center"><a href="/php"><strong>[!--title--]</strong></a></div></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="23">[!--newstext--]</td>
</tr>
</table></td>
</tr>
</table>
<br>
<table width="700" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#CEEEFB">
<tr>
<td height="23">
<div align="center">Powered by <a href="http://www.phome.net">EmpireCMS</a> ©
2008-09 Phome.net Corporation<br>
</div></td>
</tr>
</table>
</body>
</html>