DedeCMS模板Prenext标签使用教程
来自站长百科
导航: 上一级 | DedeCMS | 首页 | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | PowerEasy | SupeSite
dedecms的Prenext标签,此标签用于获取文档“上一篇/下一篇”的链接列表,适用范围:仅适用文档模板
一:Prenext标签使用说明
- 语法:
{dede:prenext/} - 属性:
get 获取连接类型(仅2007版),get=' ' 同V4显示横排的上下页连接, get='pre' 上一篇的连接 get='next' 下一篇连接
注:此标记默认为横向排列,如果你想用竖向排列,可以用{dede:prenext function="str_replace(' 下一篇:','<'.'br'.' />下一篇:',@me)"/} 表示
二:Prenext标签测试实例
此例将结合上一期的实例来测试【Prenext 标记】的使用
在文档模板文件article_article.htm中的相应位置加入下列代码,到后台“更新文档HTML”即可
<div style="width:800px; margin:10px; padding:5px;">
<center style="color:red;">{dede:field name='title'/}</center><br>
<div style="padding:10px;">{dede:field name='body'/}</div>
{dede:pagebreak/}<br>
<div style="margin-top:10px;">
{dede:prenext get='pre'/}
{dede:prenext get='next'/}</div>
</div>
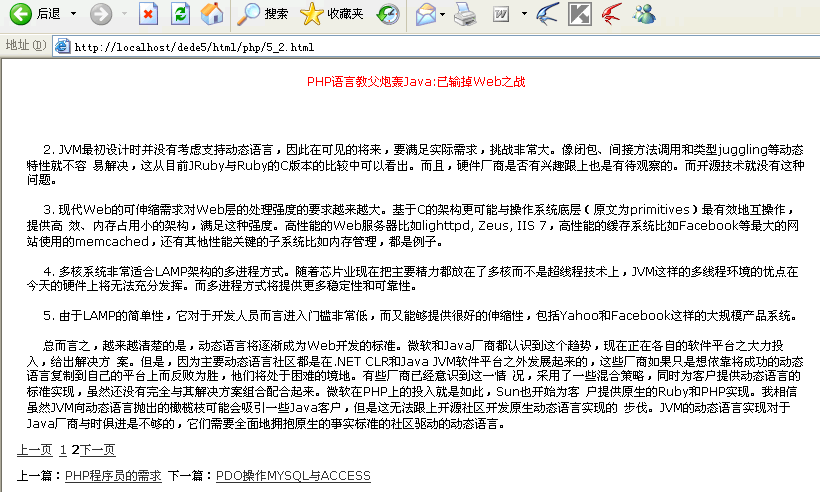
返回结果如下图所示: