DedeCMS模板Mytage标签使用教程
导航: 上一级 | DedeCMS | 首页 | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | PowerEasy | SupeSite
DedeCMS程序的Mytage标签,此标签主要用于获取自定义宏标记的内容,适用范围:封面模板,列表模板,文档模板。
一:Mytage标签使用说明
自定义宏标记的作用:可以将模板中多次出现的相同元素用一个自定义标记表示出来,从而达到,一次更改,全局更换的效果。辅助插件的广告管理也有相似的效果。
适用范围:网页模板中多次出现的相同元素,例如:网站的导航条、网站的站点公告、网站的底部信息等,在我之前发布的几套模板中都运用到了自定义宏标记。
自定义宏标记的调用办法:{dede:mytag name='标记名称' ismake='是否含板块代码(yes 或 no)' typeid='栏目ID'/}
1、name 标记名称,该项是必须的属性,以下 2、3是可选属性;
2、ismake 默认是 no 表示设定的纯HTML代码, yes 表示含板块标记的代码;
3、typeid 表示所属栏目的ID,默认为 0 ,表示所有栏目通用的显示内容,在列表和文档模板中,typeid默认是这个列表或文档本身的栏目ID。
二:Mytage标签测试实例
现在利用网站的底部信息做为一个自定义标记来实现以达到多个网页显示相同的内容。
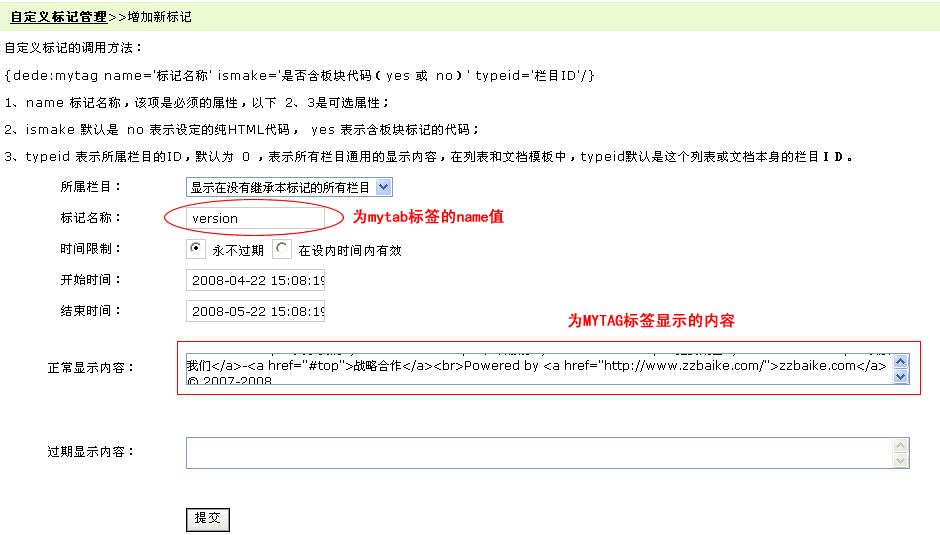
1. 到后台的“系统设置”——“模板管理”——“自定义宏标记”——添加一个自定义宏标记(如下图)
提交后就可以在相应的模板文件中添加调用代码了({dede:mytag name='version'/}),结果如下:
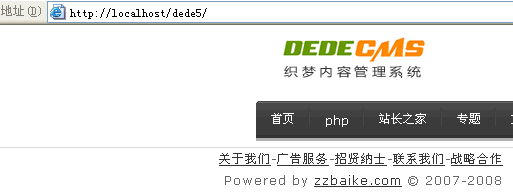
(此图为在首页模板文件中添加后的效果)
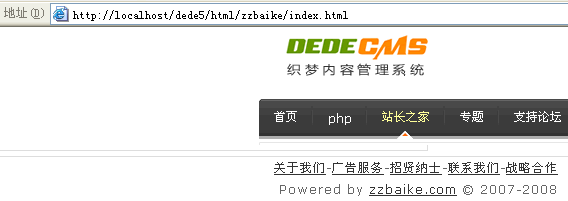
(此图为在列表模板文件中添加后的效果)
附:自定义宏标记里面也可以加入dedecms的标记内容,适合当前栏目的显示内容,不过需要在调用代码中将ismake设为yes才可以,也可以通过设置typeid使自定义宏标记在特定栏目中显示。
也可以JS调用的方式来调用自定义宏标记,操作方法:“系统设置”——“模板管理”——“自定义宏标记”——在自定义宏标记管理的页面有“JS调用”一项,点击即可生成此宏标记的JS调用代码,将代码替换原先的Mytage 标签调用方式即可!