DIY-Page万能模型
来自站长百科
导航:返回上一页
此教程教您如何新建模型及应用该模型
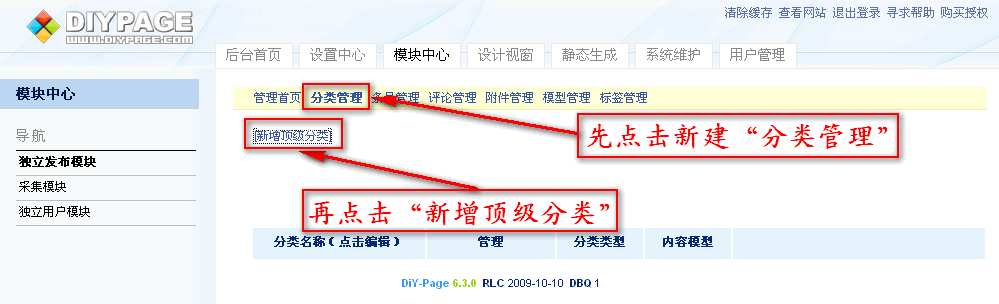
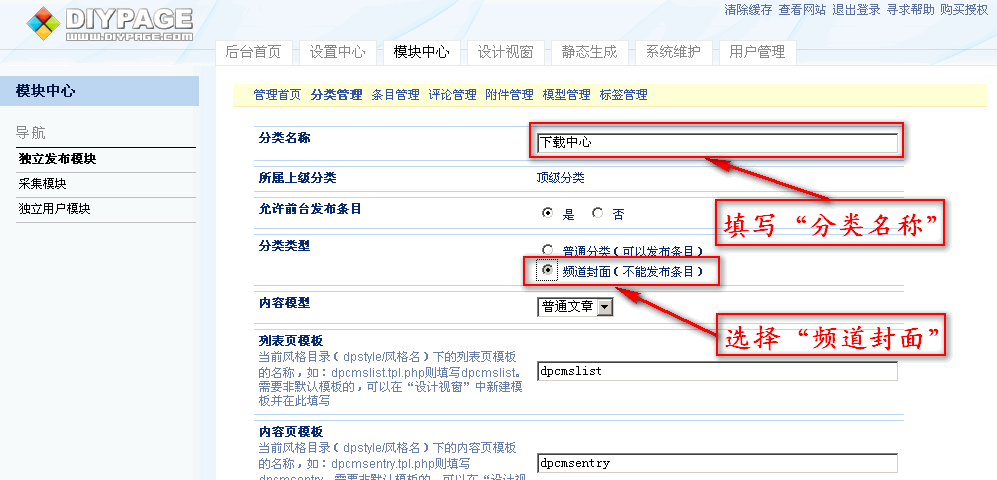
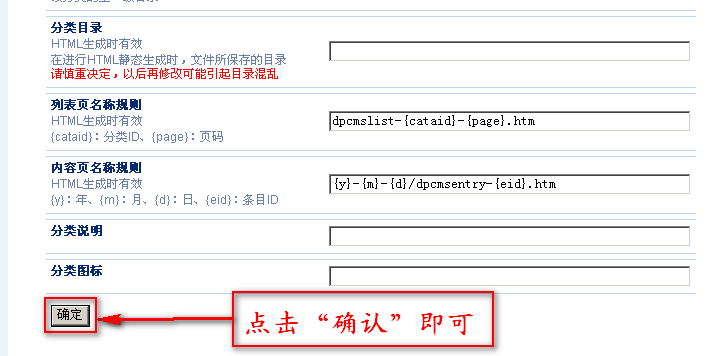
1、新建一个频道封面下载中心
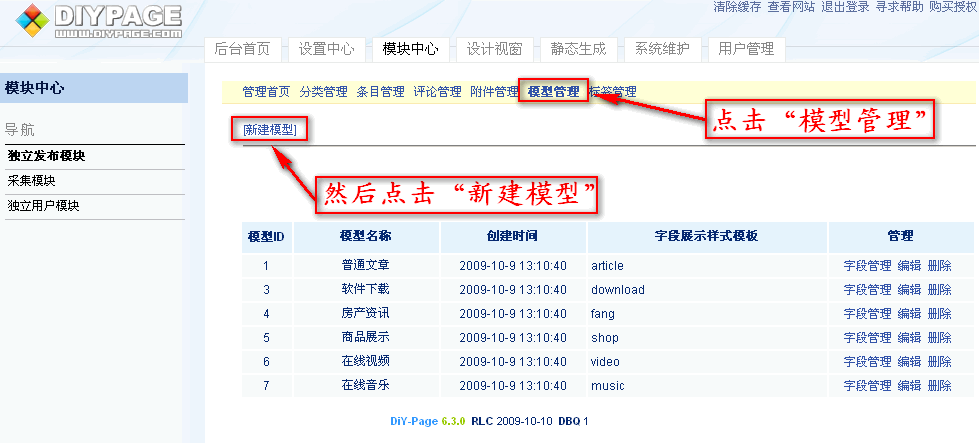
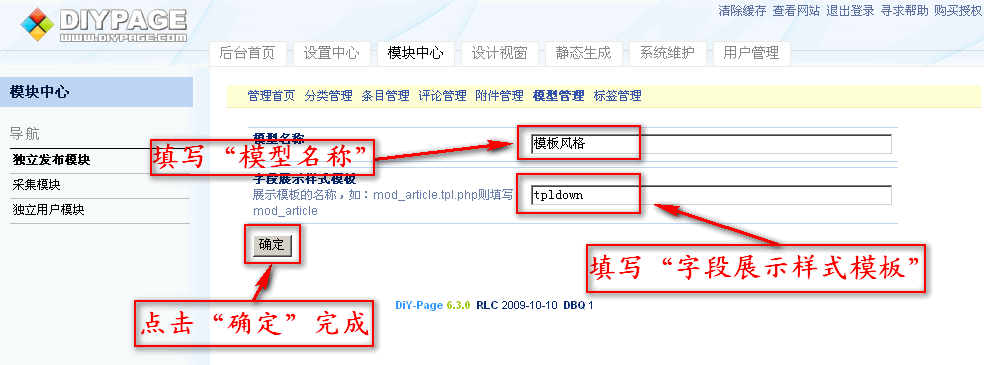
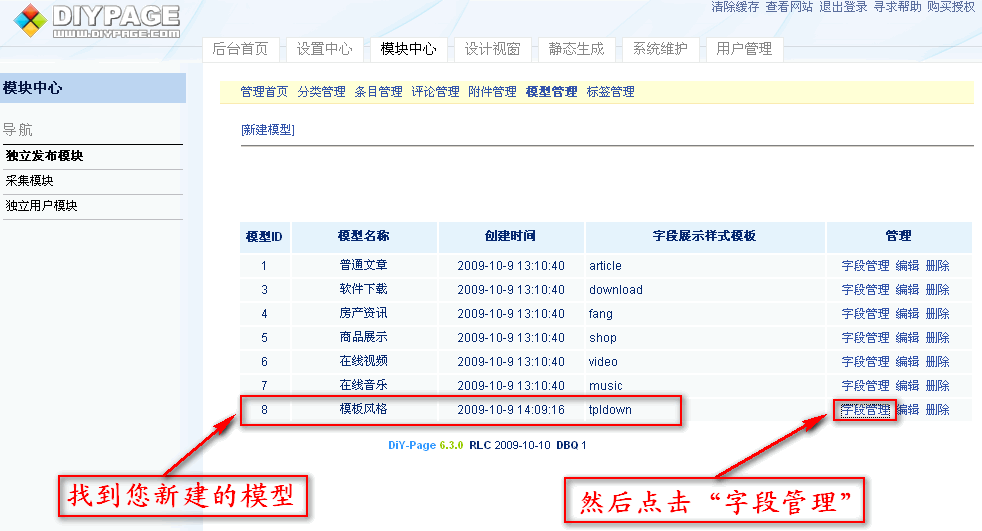
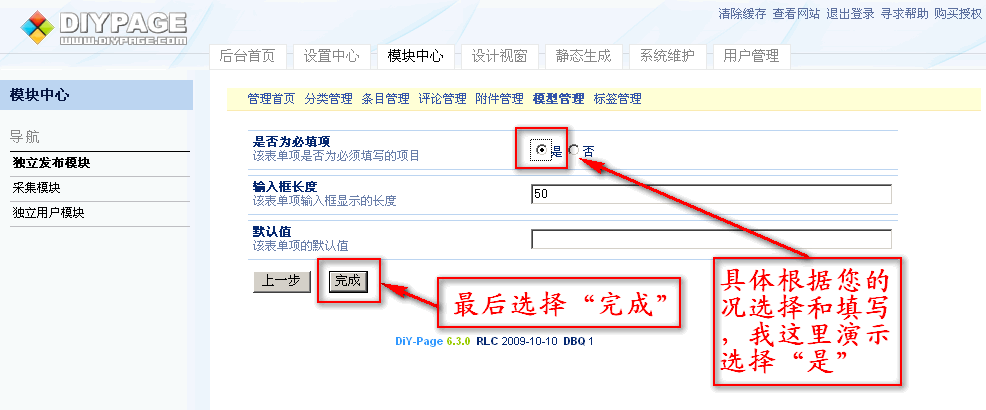
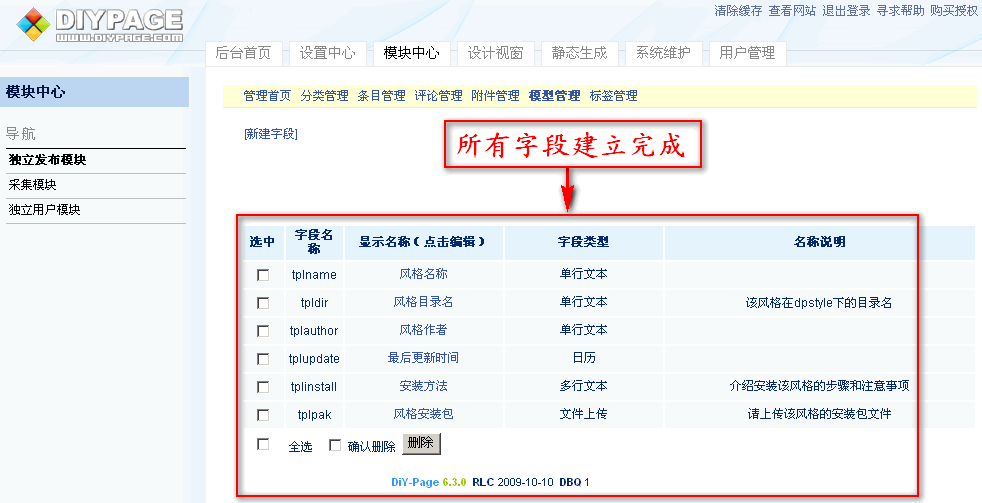
2、新建模板下载模型
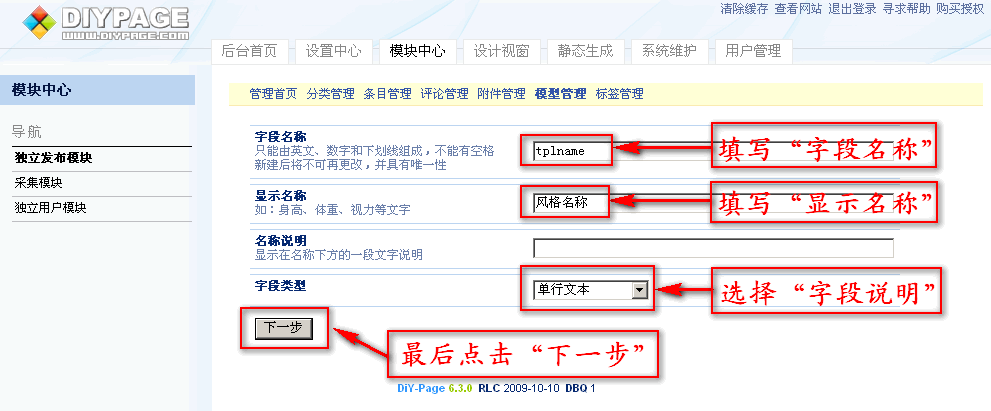
具体您可根据上面演示,新建其它字段。
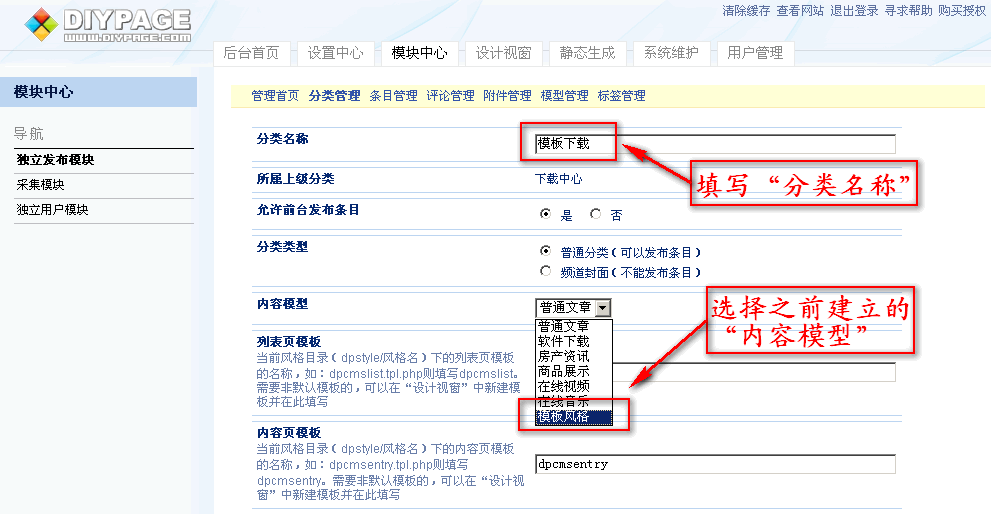
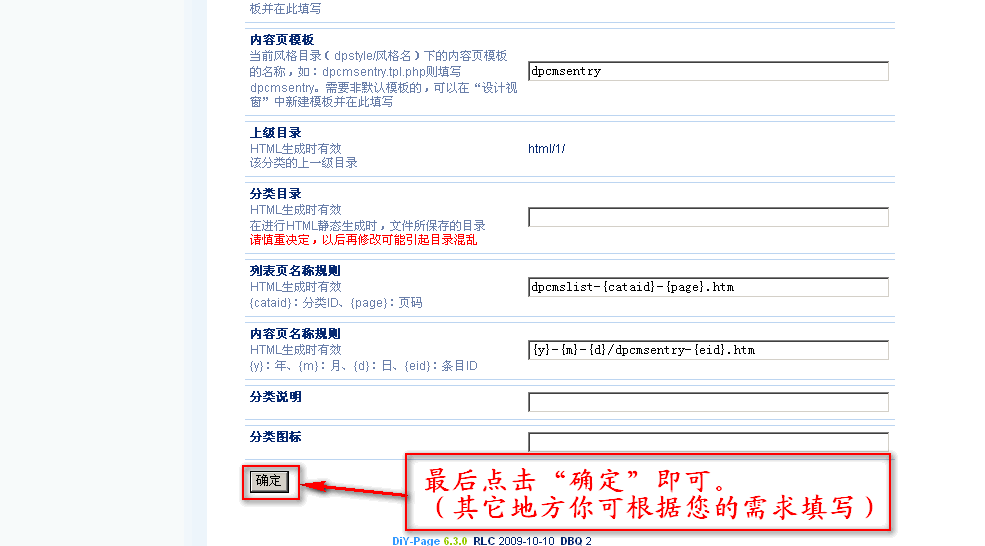
3、新建一个子分类 模板下载
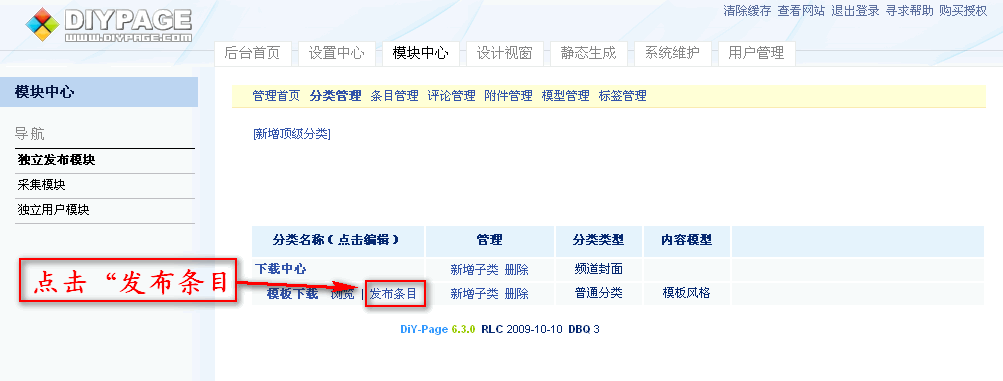
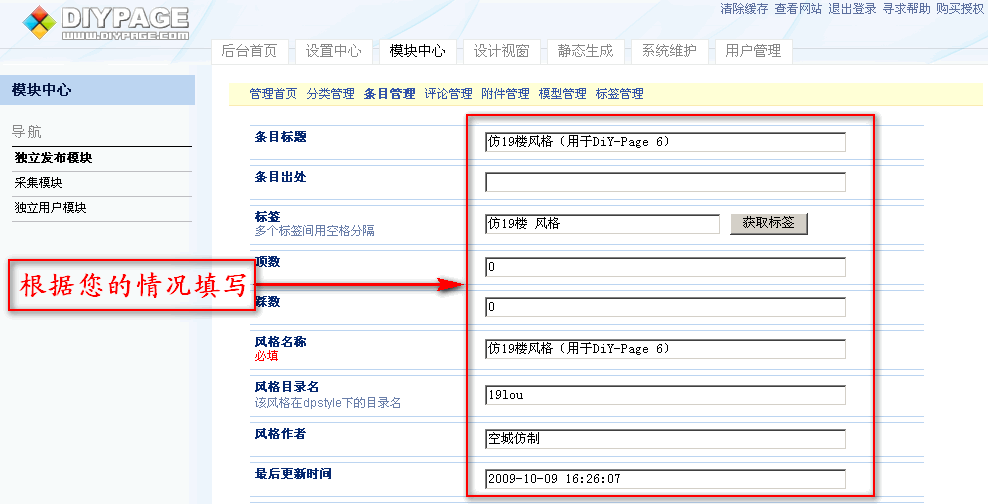
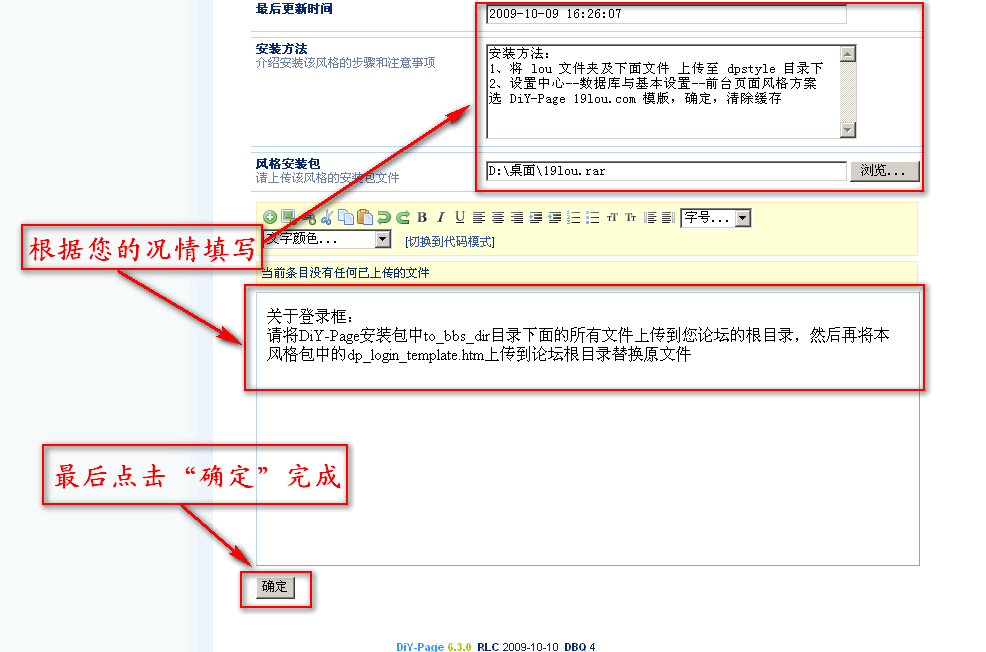
4、演示该模型的发布条目
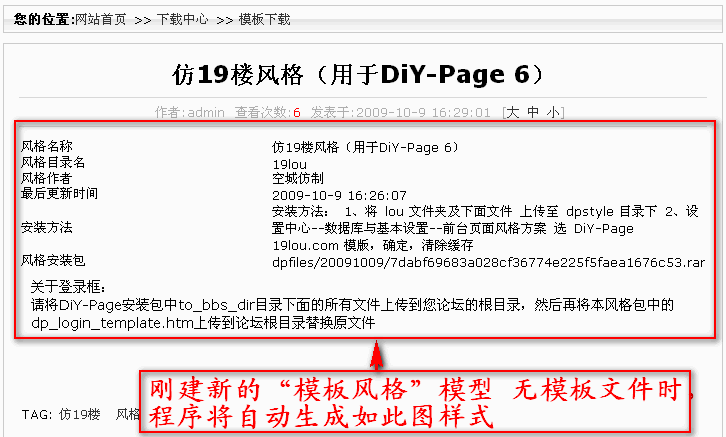
5、展示前台效果(无模板)
6、介绍该模板的语法
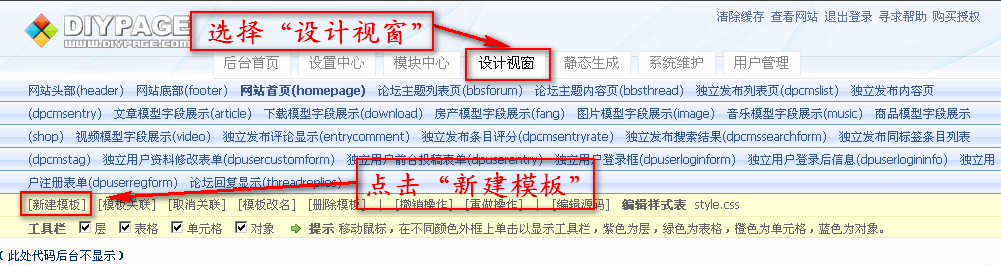
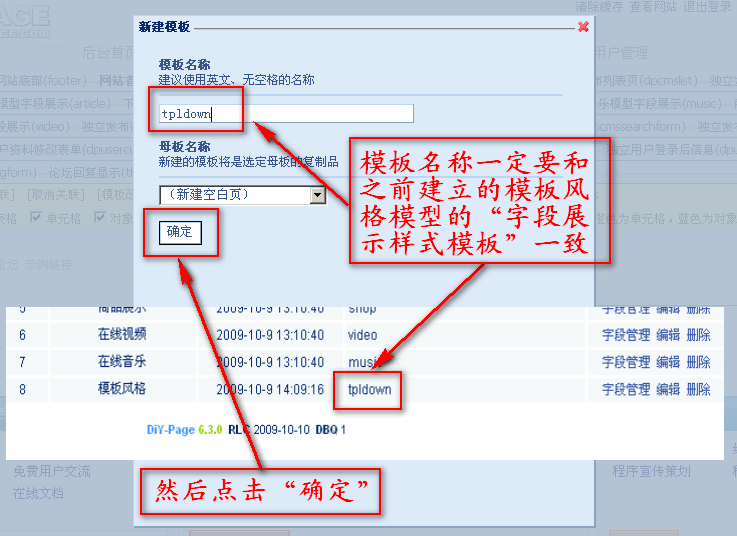
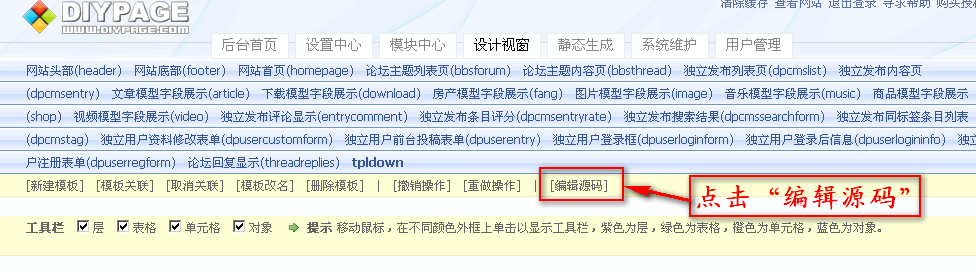
这里介绍如何新建“模板风格”模型的模板
<table width="100%" border="0" cellpadding="0" cellspacing="10"> <tr> <td width="20%" style="border-bottom:1px dashed #e6e6e6">
{v:colarray['tplname']['colname']}:</td> <td width="80%" style="border-bottom:1px dashed #e6e6e6">{v:colarray['tplname']['colval']}</td> </tr>
<tr> <td width="20%" style="border-bottom:1px dashed #e6e6e6">{v:colarray['tpldir']['colname']}:</td> <td width="80%" style="border-bottom:1px
dashed #e6e6e6">{v:colarray['tpldir']['colval']}</td> </tr> <tr> <td width="20%" style="border-bottom:1px dashed #e6e6e6">{v:colarray['tplauthor']
['colname']}:</td> <td width="80%" style="border-bottom:1px dashed #e6e6e6">{v:colarray['tplauthor']['colval']}</td> </tr> <tr> <td width="20%"
style="border-bottom:1px dashed #e6e6e6">{v:colarray['tplupdate']['colname']}:</td> <td width="80%" style="border-bottom:1px dashed #e6e6e6">
{v:colarray['tplupdate']['colval']}</td> </tr> <tr> <td width="20%" style="border-bottom:1px dashed #e6e6e6">{v:colarray['tplinstall']
['colname']}:</td> <td width="80%" style="border-bottom:1px dashed #e6e6e6">{v:colarray['tplinstall']['colval']}</td> </tr> <tr> <td width="20%"
style="border-bottom:1px dashed #e6e6e6">{v:colarray['tplpak']['colname']}</td> <td width="80%" style="border-bottom:1px dashed #e6e6e6"><a href="
{v:colarray['tplpak']['colval']}">点击下载</a></td> </tr></table>
- {v:colarray['tplname']['colname']}表示"模板风格"模型中的"风格名称",tplname 是则是风格名称的"字段名称"
- {v:colarray['tplname']['colval']}表示"模板风格"模型中的"风格名称"的值,tplname 是则是风格名称的"字段名称"
其它依次类推.