CMS Made Simple/页面创建
|
CMS Made Simple | 安装 | 内容管理 | 布局 | 用户&用户组 | 站点管理 | 我的设置 | 扩展 | FAQ |
现在让我们来添加一些内容到你的网站上。假设你已经登录到管理控制台,请打开"内容/页面",在屏幕的左下角点击“添加新内容(Add new content)”,这时将出现添加新内容的页面。在该页面中你将看到3个标签: "Main", "Options" 和 "Preview".
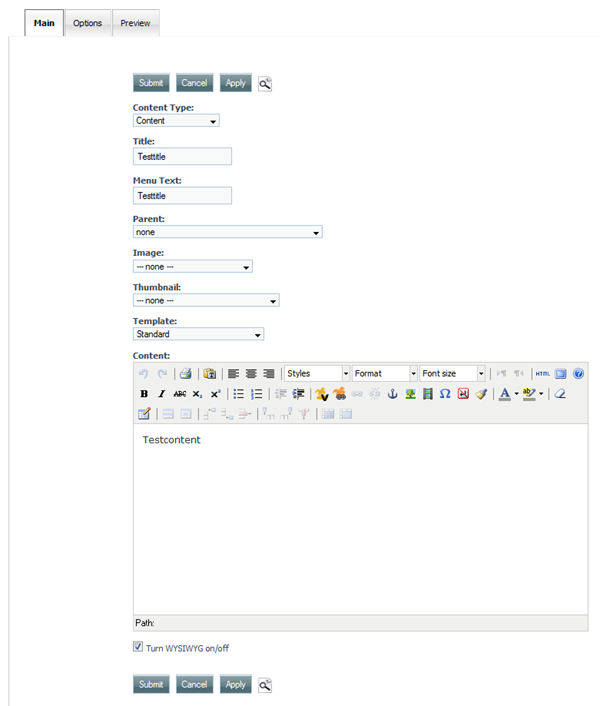
Main[ ]
- 类型(conten type) - 首先选择网页的内容类型,对于一般的网页你只需要使用默认即“内容”即可。
- 内容 -- 内容类型只是一个普通页面,就像你正在阅读的这个网页一样,在这个普通的页面你可以放任何你想放的内容。这种类型的页面的布局是由模板来控制的,你必须为你所创建的每一个内容页面选择一个模板,如果你作为管理员登录并改变该页面的模板,你会清楚地看到它是如何工作的。
- 外部链接 -- 外部链接类型正像它宣称的那样,它链接到网站之外的一个页面。外部链接类型也按照内容类型相同层次的规则显示在菜单中。
- 内部页面链接 -- 内部页面链接类型跟它的名称一样,链接到一个网站内部的页面。内部页面链接类型也按照内容类型相同层次的规则显示在菜单中。
- Section Header -- section header类型是用来将菜单分解到不同的组中。因为section headers 没有关联的页面,它们与层次结构没有关系,它们仅仅是说明接下来的链接将执行哪里的一点文字说明。
- 分隔符 -- 分隔符类型正像它宣称的那样,用来分隔菜单的显示。在内容管理页面中,这种类型通常跟随同一层次的不同集合。
可能会有更多的有效类型,这依赖于你已经安装的模块。例如:如果你安装了留言板模块,就会有留言板这个类型。
- 标题(Title): 这个页面的标题。
- 菜单文本(Menu Text): 下一步就是选择出现在菜单中的文本。菜单文本可以与标题相同,也可以不同。
- 父页面(Parent): 如果你添加的页面支持成为另一个页面的子页面,那么你可以在已经存在的页面中选择一个页面作为父页面。
- 图片(Image):和缩略图(Thumbnail): 菜单管理能够像这样直接使用它们:$node->image and $node->thumbnail> (你必须预先准备好路径)。例如:<img src="{$gCms->config['image_uploads_path']}{$node->thumbnail}"/> ,在你的内容中场是使用{$content_obj->GetPropertyValue('image')} 或 {$content_obj->GetPropertyValue('thumbnail')}. [详细信息]
- 模板(Template): 然后,选择哪个模板用于此该网页.
- 最后,添加页面的实际内容。你可以使用WYSIWYG (What You See Is What You Get)编辑器或直接输入HTML代码。是使用WYSIWYG还是直接输入代码,你可以在"我的设置/用户设置"中设置。
- 最后单击底部的其中一个按钮。
- 提交 -- 提交修改然后返回到"内容/页面"。
- 取消 -- 不应用和保存你的任何修改,返回到"内容/页面"
- 应用 -- 应用按钮只在修改内容时显示,如果你是“添加新内容”,该按钮将不生效。当点击应用按钮后,页面依然留在内容编辑窗口。
- 预览 -- (放大镜图标)预览时不会保存或离开编辑窗口,它打开一个新的浏览器窗口或标签。见“预览”选项卡下的一种选择。
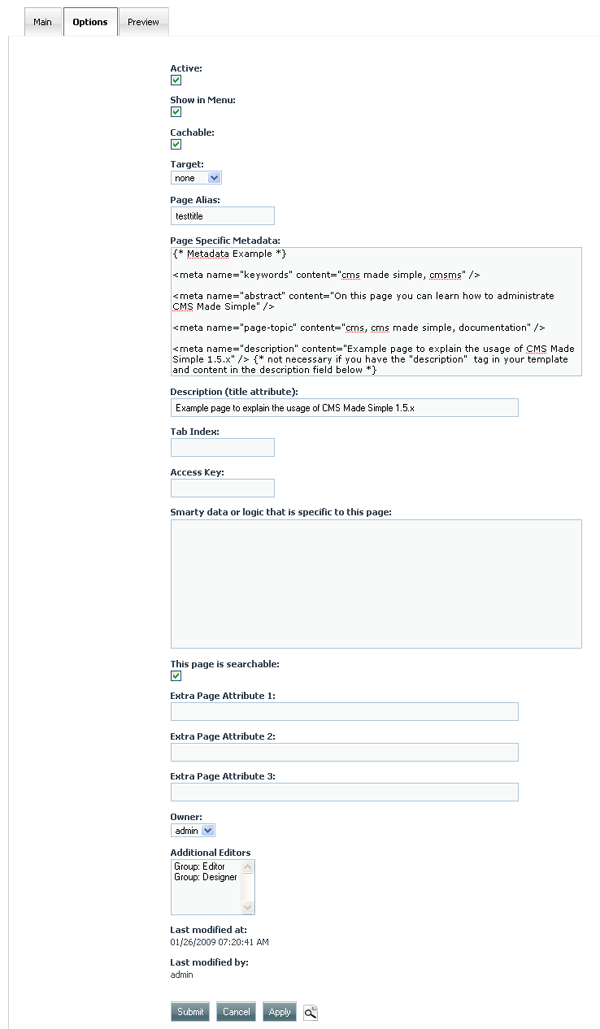
选项(Options)[ ]
- 激活: 当一个页面处于激活状态时它在站点前端是有效的。当它没有被激活(失效)时,它存储在数据库中但是前端不会显示它。通过这种方法,你可以临时关闭一些页面,或者当一个页面编辑完成后再激活它。
- 在菜单中显示: 你可以让一个激活的页面显示在前端的菜单中。如果这个选项没有被选中,该页面仍然是有效的(例如通过直接链接访问),但是不会显示在菜单中。
- 可缓存: 如果你开启缓存,底层模板引擎将保存一份最近的页面副本在服务器上,那样将使页面显示更快。如果你关闭缓存,每个请求都将从页面的组成部分(模板,内容等)生成。如果页面中包含有与用户交互的内容,你最好是关闭缓存。
- 目标(窗口): 它是下列选项之一
- none - 在同一浏览器窗口/标签中打开页面(缺省设置)
- _blank - 在浏览器的新窗口/标签中打开页面
- _self - 与 'none' 相同
- _parent - 在当前Frame的父Frame中打开页面(framesets only)
- _top - 在嵌套Frame的最顶层Frame中打开页面(framesets only)
如果你没有嵌套的frames,那么 _parent 和 _top 行为相同。
- 页面别名: 用来生成该页面的URL。
- 页面的特定Metadata: 这个字段只是一个用来放在你的页面的<HEAD> </HEAD>标签之间的大代码块(要求在模板中使用{metadata}来引用该代码块),正如其名,它是放置Meta标签的好地方。但是你也可以放置smarty标签甚至是该页面常用的javascript脚本在这里。请注意,如果你要在这里放置javascript脚本,请使用{literal} {/literal}标签包裹你的javascript脚本,对于添加Metadata,请使用相应的标签,例如:<META NAME="description" CONTENT="Type a description of your website in here - this will appear in search engine results"> -- 和 -- <META NAME="Keywords" CONTENT="Type a list of keywords in here, separated by commas.">。同时请阅读全局设置。
- 描述(标题属性): 对该页面的一个简短描述 - 为了能够看到该标题的属性显示,你需要在模板中插入{description} 标签。
- Tab Index(在浏览器中按下Tab键的索引顺序): 在浏览器中按下Tab键后光标将要移动的顺序。如果你已经制定了页面的光标移动顺序,那么该字段保留为空。
- Access Key(在浏览器中的快捷键): Access keys是赋予一个字母给链接或表单元素,以便在浏览器中可以使用快捷方式访问链接或表单元素。
- 该页面可被搜索: 该页面是否可以被搜索模块搜索。关闭该选项搜索模块将忽略该页面。
- 针对该页面的特定Smarty数据或逻辑: 如果你在该字段有smarty逻辑,你可以使用新插件{process_pagedata}来通过smarty处理该页面中的特定数据。它应该被放置在所有模板的顶端。
- Extra Page Attribute 1 - 3: 你可以在你的模板中使用该字段的内容。
- Owner: 谁拥有该页面并可以支配编辑者。
- Additional Editors: 谁可以编辑该页面 (同时参考: 用户组权限).
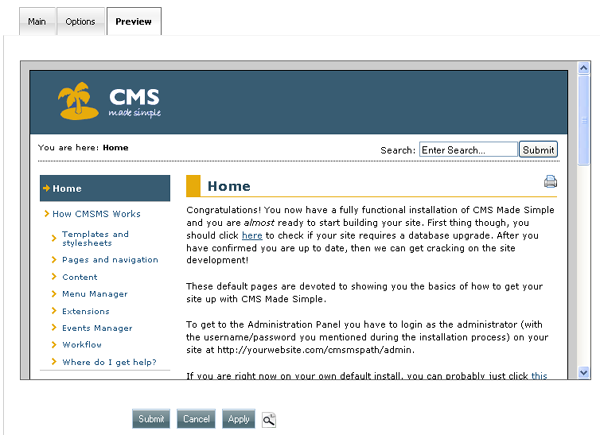
预览(Preview)[ ]
这与“Main”中底部的“预览”图标几乎是相同的,它将在一个没有“应用”和“提交”按钮的小框架中显示你的页面的预览效果。如果你想在提交页面前检查你的页面修改后的效果,这是一个很好的方法,如果你对修改的效果不满意,你可以很容易地回到内容编辑窗口(Main窗口)继续修改。相较于以前的功能(“Main”中底部的“预览”图标)没有任何新的浏览器窗口/标签被打开。您可能需要点击“预览”选项卡两次更新视图。
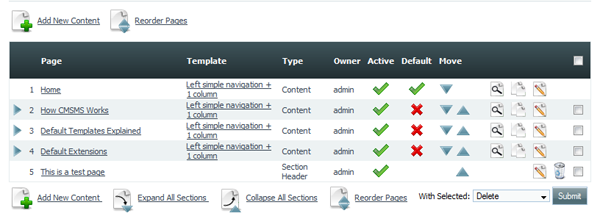
页面列表视图[ ]
转到 "内容/页面"。
编辑页面[ ]
当你在“内容/页面”的'编辑'模式(通过点击“编辑”![]() 或者点击页面的链接)下时,你将看到3个标签,这3个标签我们前面已经描述过了。
或者点击页面的链接)下时,你将看到3个标签,这3个标签我们前面已经描述过了。
为了编辑内容、外部链接、内部链接、节标题、分隔线,你可以这样做:
- 在管理控制台中导航到"内容/页面"下。
- 在页面上点击内容、外部链接、内部链接、节标题、分隔线的链接(你也可以在每行右边的编辑符号上点击
 )。
)。 - 根据你的期望编辑。
- 点击提交(保存并返回到"内容/页面"窗口)或应用(保存修改但是不会返回"内容/页面"窗口)。如果你点击预览你将会看到修改的效果,但是只有当你点击应用或提交按钮才会保存。
激活一个页面[ ]
你可以使你站点的一个页面对访问者“失效”或“隐藏”,该页面将保存在系统中,以便你编辑好之后再向外发布。
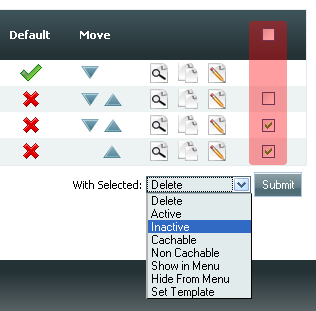
所有在激活列有![]() 符号的页面都是处于激活状态,因而它会显示给网站访问者。要使页面“失效”,只需要简单地在该页面激活列的符号
符号的页面都是处于激活状态,因而它会显示给网站访问者。要使页面“失效”,只需要简单地在该页面激活列的符号![]() 上点击,符号就会变为
上点击,符号就会变为![]() (失效),反之亦然。
有时你想让一个页面是“激活”的或“可访问”的,但是又不想让它显示在菜单中(例如:你只想给出该页面的一个直接链接),那么你只需要点击你想在菜单中隐藏的页面,然后选择“选项”标签并取消勾选“在菜单中显示”即可,反之亦然。
(失效),反之亦然。
有时你想让一个页面是“激活”的或“可访问”的,但是又不想让它显示在菜单中(例如:你只想给出该页面的一个直接链接),那么你只需要点击你想在菜单中隐藏的页面,然后选择“选项”标签并取消勾选“在菜单中显示”即可,反之亦然。
重排页面顺序[ ]
你可以改变页面在菜单中的显示顺序。
要将页面在同一层次结构中向上移动一步(显示顺序前移),在“移动”列的![]() 符号上点击即可。类似地,要将页面在同一层次结构中向下移动一步(显示顺序后移),在“移动”列的
符号上点击即可。类似地,要将页面在同一层次结构中向下移动一步(显示顺序后移),在“移动”列的![]() 符号上点击即可。
提示: 在同一时间一个页面只能移动一步,子页面不能被移动到另一个父页面下。如果你想将页面移动到另一个父页面下,请使用“编辑内容”来改变父页面。
提示: 在新版本中,页面列表的上方和底部有一个“重排页面顺序”的链接,在这里可以拖拽(通过拖拽来改变顺序),但是你不能将页面从父页面下“移进”或“移出”(所以只有同一级别之间的页面可以互相调整顺序)。
符号上点击即可。
提示: 在同一时间一个页面只能移动一步,子页面不能被移动到另一个父页面下。如果你想将页面移动到另一个父页面下,请使用“编辑内容”来改变父页面。
提示: 在新版本中,页面列表的上方和底部有一个“重排页面顺序”的链接,在这里可以拖拽(通过拖拽来改变顺序),但是你不能将页面从父页面下“移进”或“移出”(所以只有同一级别之间的页面可以互相调整顺序)。
设置默认页面[ ]
默认页面是访问者进入你的网站时显示的页面。它具有与传统网页制作index.htm文件相同的作用。当然,只有一个页面可以被设置为默认页。
要选择一个页面作为默认页面,在你想设置为默认页面的“默认”列点击,然后在弹出对话框中点击“确定”。
默认页面在“默认”列显示的图标是![]() ,其它所有页面的图标是
,其它所有页面的图标是![]() 。
。
复制页面[ ]
要复制一个已经存在的页面,在你想复制的页面的相应复制图标上点击![]() 即可,你需要填写“标题”、“菜单文本”、“父页面”、“Access Key:”等字段,请参看前面的描述。
即可,你需要填写“标题”、“菜单文本”、“父页面”、“Access Key:”等字段,请参看前面的描述。
删除页面[ ]
删除页面很容易,简单地点击你想删除的页面所在行的最右边的图标![]() ,在弹出对话框中点击确定,该页面就被永久地删除了。
,在弹出对话框中点击确定,该页面就被永久地删除了。
提示: 你不能删除有子页面的页面,你首先要删除所有的子页面或把这些子页面的父页面指定为其它页面。同时,你也不能删除默认页面,除非你指定其它页面作为默认页面。
提示: 在同一时间,你不能 删除/失效/激活 多个页面。要对多个页面进行操作,请选择页面并从“对选择的页面执行:”下拉列表选择合适的操作,详情请参阅下面的“批量操作”。
批量操作[ ]
为了修改多个页面的状态,批量操作功能“对选择的页面执行:”可以节省大量时间。首先你必须通过复选框勾选页面,当你勾选表头的复选框后所有的页面都会被勾选上。
下面是有效的批量操作:
- 删除: 删除所有标记的页面。小心使用,以免误删。
- 激活: 激活所有标记的页面。如果页面已经是激活的,什么也不会发生。
- 失效: 使所有标记的页面失效。如果页面已经“失效”,什么也不会发生。
- 可缓存: 使所有标记的页面可缓存。提高网站性能。
- 不可缓存: 使所有标记的页面不可缓存。当你使用了CustomContent模块,并且在你的模板/页面中有Smarty逻辑处理时,使页面不可缓存是十分明智的。详情请看模块帮助。
- 在菜单中显示: 在菜单中显示标记的页面的菜单标题。
- 从菜单中隐藏: 从菜单中移出标记的页面的菜单标题。
- 设置模板: 你可以选择一个模板并把它指定给所有标记的页面。
Meta标签要求[ ]
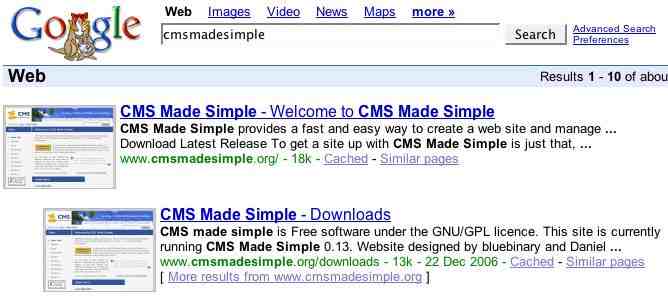
Metadata或 meta标签是搜索引擎需要的,因为它们知道如何在搜索结果中显示站点信息。观察下面的快照,注意不同的标题描述(粗体字)和不同的Metadata描述[META NAME="description"]:
注意CMSMS标签{description}是出现在每个站点搜索结果开始的蓝色的链接标题。
metadata描述是关于该页面的最简介绍的实际句子或段落。
所以如果你在“内容”/“页面”/“选项”标签中添加文本,在“描述(标题属性):”字段中应该这样:
然后,你必须添加{description}标签以及{metadata}到你的模板中。
参考来源[ ]
CMS Made Simple使用手册导航 | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
针对所有用户:
|