Bo-Blog模板的设计与制作
第一部分 风格组成
一个完整的Bo-Blog 2.0的风格(以下简称风格)由以下几个部分组成:
风格文件夹,位于template/文件夹下一个完整的Bo-Blog 2.0的风格(以下简称风格)由以下几个部分组成:
- 风格的CSS文件 style.css;
- 风格的图片文件夹;
- 风格的信息文件 info.php;
- 风格的结构定义文件 element.php;
- 风格的缩略图文件。
其中,粗体字标出的文件为必需。
这些文件的作用和注释如下:
1. CSS文件
- 该文件是整个风格的最主要部分,我们建议所有的风格都尽力在配合默认架构 default/template.php 文件的基础上修改。也就是说,建议只修改CSS文件达到您想要的效果,而不是修改模板架构本身。CSS+DIV的网页排版方式符合标准,也能创造出风格迥异的丰富效果来。
有关CSS文件中各个Class的命名和对应区域,请阅读第三部分。
2. 风格的图片文件夹
- 我们建议您在专门建立一个文件夹以存放该风格用到的图片,而不是将所有图片都存放在风格的根目录下。
推荐您在风格所在的文件夹下建立images子文件夹,放置用到的图片文件。
3. 风格的信息文件 info.php
- 这个文件存放了风格的作者等重要信息。它必须是没有错误的PHP文件,编码必须采用UTF-8。(我们推荐使用的文本编辑器见第二部分。)
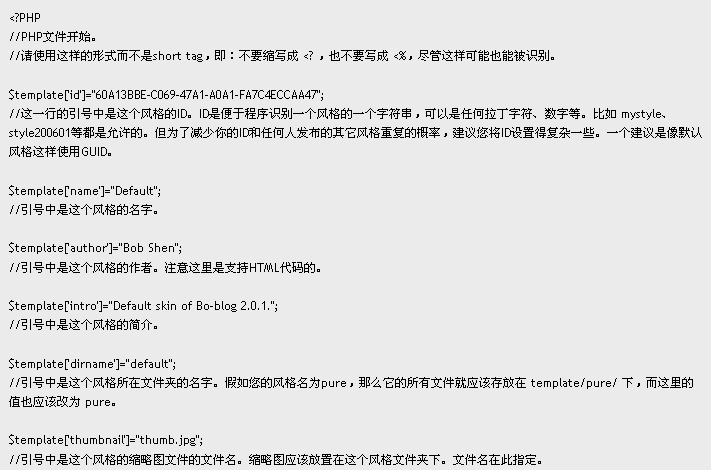
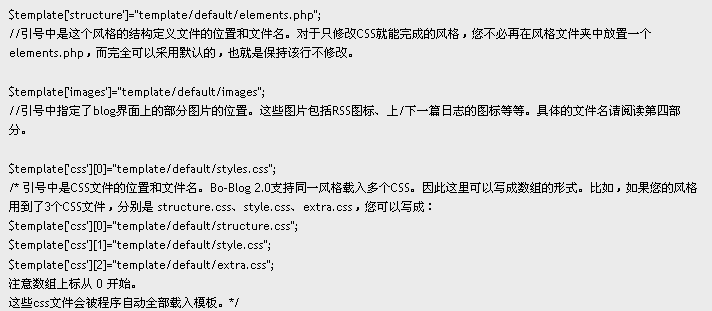
下面是默认风格的 info.php ,存在于 template/default/ 文件夹下。结合这个文件为您说明该文件的结构。注意:双斜杠 // 后面以及 和 /* 与 */ 之间的文字为注释,事实上您的文件不需要包括这些注释。
4. 风格的结构定义文件 element.php
- 这也是一个PHP文件,也必须使用UTF-8编码。它规定了模板的结构,也就是各个区域具体的HTML代码。有关这个文件的详细说明,请参考第五部分。
5. 风格缩略图文件
- 大小是400*300像素,建议为JPG、GIF和PNG格式。为了不增加额外的空间负担,不建议您截取精读太高的缩略图。
第二部分 一些建议和要求
1. 文本编辑器
- 编辑文本文件的编辑器可谓多如牛毛,您完全可以选择最顺手的使用。但是有一些情况您需要了解。
- Bo-Blog采用 UTF-8 编码,因此所有文本文件(风格中涉及的是PHP文件)必须储存为 UTF-8 编码。另外,部分文本编辑软件,如Dreamweaver、记事本等,在保存UTF-8文件时会在文件最开始加入UTF-8识别记号(BOM)。BOM在 WINDOWS下打开文件时不可见,但PHP在读取文件时仍会将其作为文件的一部分,由此会产生cookie失效(无法登入),模板无法顶住页面顶部等现象。
解决的方法:
- 建议您使用 Editplus 2.12 或者 EmEditor 编辑PHP文件。它们对无BOM的UTF-8文件兼容较好;
- UltraEdit用户需将 Write UTF-8 BOM header to ALL UTF-8 files when saved 选项设置为关;
- 其它文本编辑器用户,在编辑完后如发现程序异常,可参考这篇文章解决。
2. 针对发布者的建议
- 您可以将您修改、制作的风格发布到论坛的2.0模板风格专版,我们会非常感谢您的分享。
- 对于出色的风格,将被收入官方网站的“风格”栏目(筹)。
对发布者有这样的一些建议:
1. 兼容性
- 建议您在制作风格时考虑到浏览器的兼容问题。由于 2.0 采用的是CSS+DIV布局,因此可能在不同的浏览器上存在不同的显示效果。建议您在发布时考虑到主流浏览器的兼容问题。一个方法是:在发布的帖子里注明:在IE下测试通过;暂不兼容Firefox;可在IE、Fx、Opera下正确显示 等等类似的字样。
- 对于收入官方风格栏目的风格,至少需要做到同时与IE和Firefox兼容。
2. thumb.db
- Windows XP会在您的图片文件夹下生成一个名为 thumb.db 的隐藏文件。当您把这个文件也打包到压缩包里时,会导致压缩文件体积增大不少!所以建议您不要把这个文件放到压缩包里。以常用软件winrar为例,可以在压缩完成后,打开压缩文件,就能看到这个文件是否存在了。
3. 压缩格式
- 推荐的压缩包格式为: Zip和Gzip两种。
4. 源文件
- 您可以自主决定是否将图片的源文件放入压缩包。如果您不打算提供源文件的话,建议您提供一张没有加过自己站名的空白logo图,方便下载者修改。当然,这都出于自愿。
5. elements.php 文件
- 这个文件可能会随着程序的不断完善而不断修改,因此如果非必要,建议您使用默认的elements.php,也就是在风格的info.php中将structure指向template/default/elements.php(请参考第一部分的说明)。
第三部分 CSS
1. 总布局
- 提示:使用Firefox的DOM查看器可以方便地查看页面的结构。
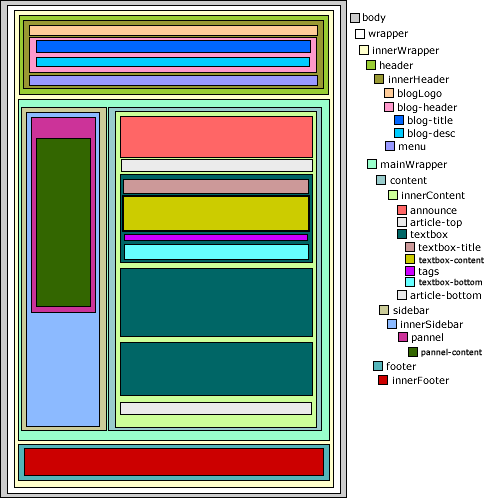
总布局参考图如下:
图中色块代表了一个div,色块注释文字表示的是这个div的class(或ID) name。
请点击在新窗口中查看图片。
2. CSS详解
下面介绍主要的CSS类的用途和一些说明。请参考整体框架图阅读。
- 2.1 整体框架
#wrapper - 整个页面的框架。 #innerWrapper - 内嵌在wrapper里的整个页面的框架。
- 2.2 顶部框架
#header - 整个顶部框架 #innerHeader - 内嵌在header里的框架。 .blog-header - 包含blog标题和描述。 h1 - blog的标题。 .blog-desc - blog的描述语。 menu - blog的顶部模块(导航条)。
- 2.3 主体框架
#mainWrapper - 整个主体部分的框架,包含了侧边栏和主内容这两个框架。
- 2.4 侧边栏框架
.sidebar - 整个侧边栏框架。 #innerSidebar - 内嵌在sidebar内的框架。 .sidebar-hide - 当侧边栏关闭时的侧边栏样式。(display: none;) .panel - 具体到某一个侧边栏项目的总框架。 .panel h5 - 侧边栏项目的抬头部分。 .panel-content - 侧边栏项目的主要内容区域。 .panel-content li - 侧边栏包含列表项的样式。 .panel-content li.indent - 侧边栏列表项缩进后的样式(如链接前的列表符号)。 .search-field - 搜索框样式。
- 2.5 主内容框架
.content - 主内容的总框架。 #innerContent - 内嵌于content的框架。 .announce - 公告框样式。 .announce-content - 公告内容样式。 .article-top - 分页条(位于顶部)样式。 .article-bottom - 分页条(位于底部)样式。 .pages - 分页条文字样式。 .pagelink-current - 当前页文字样式。 ..textbox - 每篇日志的总框架。 .textbox-title - 日志标题位置样式。 .textbox-title h4 - 日志标题文字样式。 .textbox-label - 发表日期栏样式。 .textbox-fontsize - 日志工具条(字号选择等)样式。 .textbox-content - 日志内容样式。 .textbox-bottom - 日志底部工具条样式。 .textbox-adminbar - 管理工具条样式。 .textbox-tburl - Trackback地址条样式。 .tags - tags显示条样式。 .prev-article - 上一篇提示文字样式。 .next-article - 下一篇提示文字样式。
- 2.6 日历部分
#calendar - 日历总框架。 .calendar-main - 日历总体样式。 .calendar-top - 日历顶端文字样式。 .calendar-year - 年的样式。 .calendar-month - 月的样式。 .calendar-weekday-cell - 星期的样式。 .calendar-day - 普通工作日样式。 .calendar-saturday - 星期六的样式。 .calendar-sunday - 星期日的样式。 .calendar-today - 今日样式。
- 2.7 评论显示框
.commentbox - 单条评论(或留言,下同)整体框架。 .commentbox-title - 评论标题样式。 .commentbox-label - 评论日期文字样式。 .commentbox-content - 评论内容样式。 .trackbackbox - 单条trackback框架。 .trackbackbox-title - trackback标题样式。 .trackbackbox-label - trackback日期文字样式。 .trackbackbox-content - trackback内容样式。
- 2.8 表格样式
.listbox - 表格整体框架。 .listbox-table - 表格的宽度。 .listbox-header - 表格头部文字样式。 .listbox-entry - 表格正文文字样式。
- 2.9 添加评论框
.formbox - 评论表单所在框。 .formbox-title - 评论表单标题文字样式。 .panel-smilies - 表情选择栏。 .panel-smilies-title - 表情栏文字样式。 .panel-smilies-content - 表情栏内容样式。
- 2.10 提示页样式
.messagebox - 消息框整体。 .messagebox-title - 消息框标题。 .messagebox-content - 消息框内容样式。 .messagebox-bottom - 消息框底部文字样式。
- 2.11 细节样式
.code - 代码框样式。 .quote - 引用框整体框架。 .quote-title - 引用框标题文字样式。 .quote-content - 引用框内容样式。
- 2.12 底部框架
#footer - 底部总框架。 #innerFooter - 底部内嵌框架。
第四部分 风格所需图片
以下介绍位于 $template['images'] 所在位置(参考第一部分)的图片名称和作用:
detail.gif - 查看用户列表时,点击查看用户资料的图标(默认:一个小人)
download.gif - 使用[ file ]下载UBB标签后,文件下载框中的图标(默认:一个磁盘)
email.gif - 评论和留言中,点击给他/她发邮件的图标(默认:一个信封)
folder.gif - 展开/折叠被折叠的置顶日志的图标(默认:两个向下的箭头)
homepage.gif - 评论和留言中,点击访问他/她的主页的图标(默认:一个外部链接箭头)
ip.gif - 评论和留言中,点击查看他/她的IP来源的图标(默认:一个放大镜)
readmore.gif - 查看更多内容(默认:多页纸重叠)
real.gif - Real文件播放框内的图标(默认:RealOne的图标)
rss.png - 侧边栏分类名称旁的RSS链接所用图标(默认:写有rss字样的方框)
swf.gif - Flash文件播放框内的图标(默认:Flash的图标)
toolbar_fontsize.gif - 日志阅读工具栏的字体大小提示图标(默认:一个向右的箭头)
toolbar_next.gif - 日志阅读工具栏的下一篇日志提示图标(默认:一个向下的箭头)
toolbar_previous.gif - 日志阅读工具栏的上一篇日志提示图标(默认:一个向上的箭头)
toolbar_rss.gif - 日志阅读工具栏的本文rss链接的图标(默认:写有rss字样的小方框)
toolbar_save.gif - 日志阅读工具栏的保存本文的图标(默认:一页纸)
trackback.gif - Trackback条目前的提示图标(默认:一个气泡)
viewimage.gif - 查看图片前的链接图标(默认:一张照片)
wmp.gif - Windows Media Player文件播放框内的图标(默认:WMP的图标)
提示:
IE 7.0以前的版本不能正确显示PNG的透明色。在制作 rss.png时需注意。
第五部分 elements.php文件
下面解释elements.php文件的作用和内容。
这个文件里定义了各个部分的html表现代码。之所以设立这样一个文件,是为了满足在仅仅修改css无法达到布局更改时的需求。
这个文件的内容就是一些赋值语句。形式为 $elements[ElementName]=ElementHtmlCode; 。
Element的名称和含意对照如下:
$elements['header'] 文件开始
$elements['displayheader'] 顶部
$elements['mainpage'] 日志页面
$elements['otherpage'] 其它页面
$elements['displayside'] 侧边栏
$elements['displayfooter'] 底部
$elements['footer'] 文件结束
$elements['msgbox'] 出错/成功信息提示框
$elements['sideblock'] 侧栏项目
$elements['excerpt'] 摘要
$elements['excerptontop'] 置顶的摘要
$elements['viewentry'] 查看日志
$elements['listbody'] 日志列表
$elements['list'] 日志列表单行
$elements['comment'] 评论
$elements['trackback'] 引用
$elements['form_reply'] 评论发表框
$elements['endviewentry'] 查看日志的补充
$elements['entryadditional'] “查看更多”区域
$elements['login'] 登入表单
$elements['contentpage'] 内容页
$elements['taglist'] tags
$elements['register'] 注册表单
$elements['normaltable'] 一般表格
$elements['normaltablewithtitle'] 一般表格(带有表格标题)
$elements['form_eachline'] 表格一行
$elements['eachlink'] 链接页(单项)
$elements['linkdiv'] 链接页(组)
$elements['tips'] 提示信息的页面
1. 被替换标签以 {开头,以}结束,在模板解析时会被替换为实际的内容。例如,星标的标签为
由于这里的标签很多,时间有限暂不一一讲解,大部分标签都是可以顾名思义的,在制作模板时可以边测试边修改。
2. 不同侧边栏项目的区块可以分别定义。
例如,$elements['sideblock_categories'] 可定义名为 categories 的项目(即分类项目)的html。
形式为 sideblock_itemname 。当一个item显示时,如果有 $elements['sideblock_item'] ,则优先使用此处的定义,否则使用默认($elements['sideblock'])。
第六部分 标签
用{}包含起来的是“标签”,标签可以被解释成具体的html内容。其意义如下:
注1: 标有*号的是2.0.3起新增的标签。
注2: 各个标签在其规定的区域内可直接使用,例如在 $elements['header'] 区域中,{blogkeywords}可直接输出blog关键词。但这些标签不是全局性的,当在 $elements['displayheader'] 中引用时,不会被解释。在Bo-blog 2.0.3以前的版本中,您无法跨区域使用标签,但 2.0.3 版本起,程序提供了一个跨区域引用标签的方法。要使用非本区域中定义的标签,请使用 。例如,在本例中,书写 即可输出blog关键词。
1. $elements[\'header\'] 文件开始
*language - 网页使用的语言代码,如zh-cn(简体中文)、en(英语) blogdesc - blog描述语 blogkeywords - blog关键词 baseurl - <baseurl>设置 blogname - blog名 csslocation - CSS载入代码 pagetitle - 当前页面标题,如“留言本” ajax_js - 载入Ajax所需js代码 extraheader - 载入header区域额外代码
2. $elements['displayheader'] 顶部
blogname - blog名 blogdesc - blog描述语 section_head_components - 顶部导航内容(如首页、链接、Tags等),生成的是一组列表(<li>)
3. $elements['mainpage'] 日志页面
ifannouncement - 顶部公告显隐状态(block/none) topannounce - 顶部公告内容 iftoppage - 顶部分页条显隐状态(block/none) ifbottompage - 底部分页条显隐状态(block/none) mainpart - 页面整体内容,由具体的分页面生成 pagebar - 分页条完整内容 (包含当前页面指示、分页选择、上下页选择) *currentpage - 当前处于第几页 *previouspageurl - 上一页的链接地址 *nextpageurl - 下一页的链接地址 *turningpages - 翻页部分 *totalpages - 总共有几页
4. $elements['otherpage'] 其它页面
mainpart - 页面整体内容,由具体的分页面生成
5. $elements['displayside'] 侧边栏
section_side_components - 侧边栏总内容 *siderbarcounter - 总共显示了几个侧边栏项目
6. $elements['displayfooter'] 底部
mainpart - 底部内容,由程序根据底部模块配置生成 7. $elements['footer'] 文件结束 此部分无任何标签 8. $elements['msgbox'] 出错/成功信息提示框 (废弃) message - 提示框内显示的信息 9. $elements['sideblock'] 单一侧栏项目 <pre> id - 该侧边栏项目的识别名 title - 侧边栏项目的标题 ifextend - 是否展开(block/none) content - 侧边栏内容
10. $elements['excerpt'] 普通的摘要
entrystar - 星标 entrytitle - 带链接的日志标题 *baseurl - 不带链接的日志标题 *entryrelurl - 日志链接URL(相对链接) *entryabsurl - 日志链接URL(绝对链接) entryicon - 天气 entrydate - 完整的日志发布日期 (年/月/日) *entrydatey - 日志发布日期之‘年’ *entrydatem - 日志发布日期之‘月’ *entrydated - 日志发布日期之‘日’ entrytime - 日志发布时刻 entryauthor - 日志发布者 entrycontent - 日志内容 iftags - 有无设置tags(block/none) tags - “Tags” alltags - 本文的tags entrycateicon - 所属分类的分类图标 entrycate - 分类名 entrycomment - “评论”(评论数) *entrycommentnum - 单纯的评论数 entrytb - “引用”(引用数) *entrytbnum - 单纯的引用数 entryviews - “阅读”(阅读次数) *entryviewsnum - 单纯的阅读次数 ifadmin - 管理的链接 tbbar - 引用传输的地址显示区域(带地址) *entrytburl - 引用传输的URL adminbar - 管理栏 topid - 置顶日志的唯一id previous - 上一篇日志的链接和标题 next - 下一篇日志的链接和标题 ifedited - 本文最后编辑时间和编辑者(仅打开相关选项时有效)
11. $elements['excerptontop'] 置顶的摘要
此部分支持标签与 $elements['excerpt'] 完全一致
12. $elements['viewentry'] 查看日志
此部分支持标签与 $elements['excerpt'] 完全一致
13. $elements['list'] 日志列表单行
此部分支持标签与 $elements['excerpt'] 完全一致
14. $elements['listbody'] 日志列表
listbody - 列表具体内容
15. $elements['comment'] 评论
replier - 评论人 replieremail - 评论者的email replierhomepage - 评论者的主页地址 replierip - 评论者的ip replytime - 评论时间 addadminreply - 添加、修改管理员回复的链接 deladminreply - 移除管理员回复的链接 delreply - 移除此评论的链接 replycontent - 评论内容 ifadminreplied - 管理员是否回复过(block/none) commentid - 管理员回复id adminrepliershow - 管理员回复的回复者名字、时间 adminreplycontent - 管理员回复的内容 commentid - 此评论的唯一id adminreplybody - 管理员评论输入框
16. $elements['trackback'] 引用
tbtitle - 引用的标题 tbtime - 引用传送时间 delreply - 删除此引用 tburl - 引用来源URL tbblogname - 引用来源日志名 tbcontent - 引用内容
17. $elements['form_reply'] 评论发表框
jobnow - 当前表单动作 formtitle - 表单标题 emots - 表情框 disable_html - html可用状态 disable_ubb - ubb可用状态 disable_emot - 表情可用状态 if_neednopsw_begin - 是否显示密码输入框(<!--) replier - 当前的评论者名称 disable_replier - 评论者名称输入框可用状态 password - 当前的评论者密码 disable_password - 评论者密码输入框可用状态 repurl - 评论者网站地址 repemail - 评论者邮件地址 if_neednopsw_end - 是否显示密码输入框(-->) additional - 额外js ubbcode - UBB工具条 if_securitycode_begin - 是否显示验证码(<!--) rand - 随机数,只起到强制浏览器更新验证码的作用,非验证码本身 if_securitycode_end - 是否显示验证码(-->) hidden_areas - 表单隐藏数据
18. $elements['endviewentry'] 查看日志的补充
innerpages - 该日志的内部分页 form_reply - 该日志的评论区域
19. $elements['entryadditional'] “查看更多”区域
readmore - “查看更多”
20. $elements['login'] 登入表单 (2.0.3废弃)
lvstart - 是否显示验证码(<!--) lvend - 是否显示验证码(-->) rand - 随机数,只起到强制浏览器更新验证码的作用,非验证码本身
21. $elements['contentpage'] 内容页
title - 该页标题 contentbody - 该页内容
22. $elements['taglist'] tags
tagcategory - tag页的标题 tagcontent - tag页的内容 tagextra - tag页的额外说明
23. $elements['register'] 注册表单 (2.0.3的登入表单合并入此)
job - 当前表单动作 title - 当前表单标题 registerbody - 表单整体内容
24. $elements['normaltable'] 一般表格
tablebody - 表格内容
25. $elements['normaltablewithtitle'] 带有标题的一般表格
title - 标题 tablebody - 表格内容
26. $elements['form_eachline'] 表格一行
text - 副标题列 formelement - 内容列
27. $elements['eachlink'] 链接页(单项)
logo - 链接logo title - 链接网站名 desc - 链接描述
28. $elements['linkdiv'] 链接页(组)
title - 链接组名 tablebody - 链接组内容
29. $elements['tips'] 提示信息的页面
*language - 网页使用的语言代码,如zh-cn(简体中文)、en(英语) blogdesc - blog描述语 blogname - blog名 csslocation - CSS载入代码 title - 信息框标题 tips - 信息主体内容 admin_plus - 管理员特有的链接
Bo-Blog使用手册导航 | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|