BIWEB模板设计
导航:返回上一页
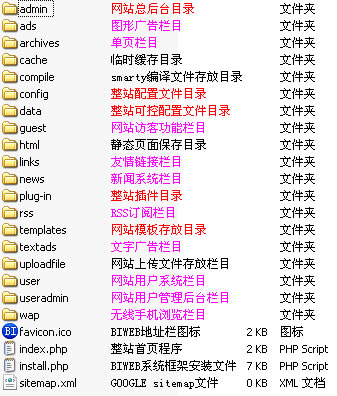
BIWEB系统目录结构[ ]
- 网站总体架构说明
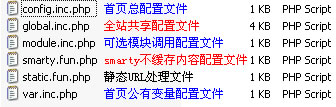
- 整站配置文件目录
- 新闻栏目目录
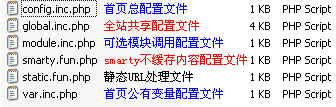
- 新闻栏目配置文件目录
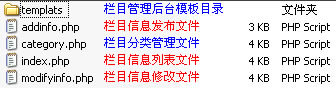
- 新闻栏目后台管理目录
红色文件代表系统框架重要文件,蓝色文件代表功能次重要文件,黑色文件代表系统使用文件。
- 红色文件中,主要看系统框架文件。
- 蓝色文件中,只需要了解调用关系。
- 黑色文件中,全部不用看,都是系统自用文件。
BIWEB模版调用[ ]
BIWEB的视图主要由模板文件构成。模版文件在templates下,这里可以定义自己的模版文件,可以做到轻松切换各套模版。BIWEB的模版文件存储在frame.html文件中。所有模版文件路径调用都是从frame.html计算的。
BIWEB栏目的模版设置[ ]
- $arrGWeb.module_name 和 $arrGWeb.module_id
- $strTypeTitle-----为分类 !!
- $arrData.title---产品标题
- $arrData.id---产品ID
- $arrData.intro---产品详细情况
- $arrData.clicktimes---点击数
- $arrData.submit_date---提交时间
- $arrData.photo---产品图片
<img src="<?{$FileCallPath}?>b/<?{$arrData.photo}?>"/>
很多时候代码出错是因为没加“$”符号造成的
- 产品分类BLOCK--- <?{include file="product/block/_menu.html"}?>
- templates/1/trade/
供求信息-----
- 数据库的字段都是biweb模版变量 $arrInfoList 的子集
- 详细页都是 $arrData 的子集
- $arrData 包含 $arrInfoList, 但$arrData是一纬数组,通过ID取值
- $arrInfoList 里需要用FOREACH 循环出数组
BIWEB模版制作初级教程[ ]
第一步:打开biweb的根目录templates、替换theme目录里的文件,在模板目录里的theme目录里大家可以看到title.html、head.html、foot.html。 Title.html 模板的页头文件 也就是普通的html文件的<head></head>中间部分。Head.html 模板文件的头部,正常的这里是导航,当然我们这里导航在左边,无需考虑那么多,将html页面里头部的文件相应部分复制就可以。Foot.html 模板的脚部。
操作:将<head></head>中间部分代码复制进title.html;将< div id=”header”>整体复制进head.html文件中;将
整体复制到foot.html文件中。 第二步:添加主内容,在模板文件里找到 index.html,将
部分整体复制进模板文件的index.html。
第三步:架构好frame.html文件,这个是biweb所有文件的框架文件,当然她并非是真正的框架,而是把页面各个部分整合到一起的文件。
第四步:将images里的图片、CSS文件搬到biweb模板目录相应的目录中。
第五步:稍作简单调整,主要是一些链接问题,包括 css链接。