Art2008CMS/设置个性的列表效果:修订间差异
来自站长百科
无编辑摘要 |
无编辑摘要 |
||
| 第29行: | 第29行: | ||
[[Image:ARTszgxlb5.jpg|center]] | [[Image:ARTszgxlb5.jpg|center]] | ||
[[CSS]]代码: | |||
<pre> | <pre> | ||
.list01 {margin-top:5px;} | .list01 {margin-top:5px;} | ||
2011年7月27日 (三) 12:10的最新版本
|
Art2008CMS | 安装与配置 | 系统功能使用 | 常见问题 | Art2008CMS其他 |
我们可以通过标签辅助工具中的图文并茂标签打造各种新式的列表显示效果;
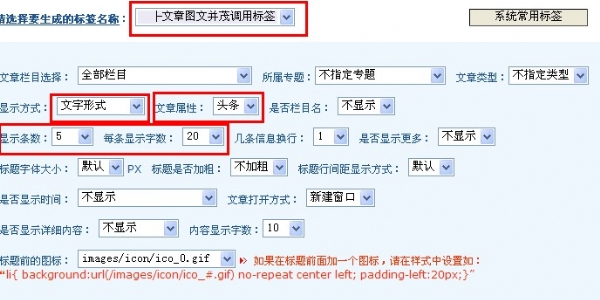
个性的头条效果[编辑 | 编辑源代码]
设置方法:
注意:如果第一条设定了图片标题,系统会自动显示图片标题!
CSS代码:
.toutiao{text-align:center;}
.toutiao a{ FONT-WEIGHT: 700; FONT-SIZE: 32px; COLOR: #08114c; FONT-FAMILY: "黑体"; LETTER-SPACING: -2px}
.topnews{text-indent:0px; padding-left:20px;}
.topnews A {FONT-SIZE: 14px; COLOR: #004181; LINE-HEIGHT: 22px}
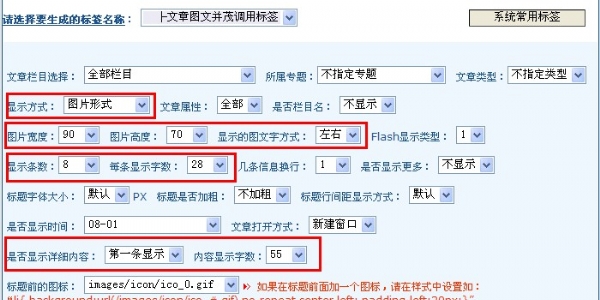
个性的图文并茂列表[编辑 | 编辑源代码]
CSS代码:
.list01 {margin-top:5px;}
.list01 li{line-height:24px; BACKGROUND:
url(../CusImage/point.gif) no-repeat left 10px;
padding-left:10px;margin-left:10px; margin-right:10px}
.list01 a{font-size:14px;color:#005599;}
.list01 img{border:#D8D8D8 1px solid;padding:2px;}
.list01 .NewsInfo_tab { border-bottom:1px dashed #999999; margin-bottom:5px;text-align:left}
.list01 .NewsInfo_tab li{BACKGROUND:; padding-left:0px; overflow:hidden;margin-left:0px; }
.list01 .NewsInfo_tab li .NewsInfo_title{ font-weight:bold}
.list01 .NewsInfo_title { float:left}
.list01 .NewsInfo_time{ float:rightright;color:#666}
..list01.NewsInfo{ text-align:center;}
使用标签辅助工具设定不同参数,配合css样式,可以做出非常多的效果,大家可以在使用中灵活运用,多多实践。
参考来源[编辑 | 编辑源代码]
Art2008CMS使用手册导航 | ||||||||
|---|---|---|---|---|---|---|---|---|
|