Ajax- 分析JsUnit 之使用标准/定制查询串
导航: 上一页 | ASP | PHP | JSP | HTML | CSS | XHTML | aJAX | Ruby | JAVA | XML | Python | ColdFusion
如此说来,测试运行工具是很强大的,但是每天都得打开这个测试运行工具,并浏览你的测试页或测试集,这可能非常烦人。好在可以使用一些查询串来预置要运行的文件,让测试运行工具自动地运行测试,甚至可以向测试传递参数!
下面先介绍一些基础知识。假设你有一个测试集,每天早上都要运行,然后你才能喝上早茶。当然,你完全可以打开测试运行工具文件,浏览要运行的测试集,然后点击Run;不过,如果你最近读过Mike Clark所著的Pragmatic Project Automation(Pragmatic Programmers公司2004年出版),可能希望有一种办法能自动地完成这种重复性的任务。好在测试运行工具支持testPage[8] 查询串。在浏览器地址栏中键入以下地址(当然,根据具体环境可能要做相应调整),就会在浏览器中启动测试运行工具,并且预置了给定的测试:
file:///Users/nate/projects/chapter6/web/jsunit/testRunner.html?testPage=/Users/
nate/projects/chapter6/web/sampleTestSuite.html
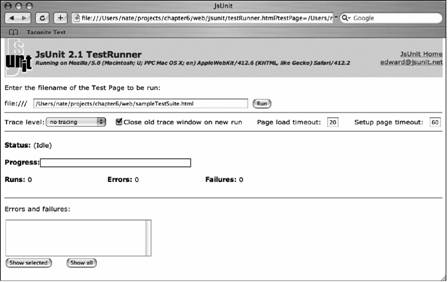
就像魔法一般,你会看到测试运行工具运行了起来,你传递给testPage的实参会显示在file(文件)框中,如图6-21所示。注意,现在没有Browse(浏览)按钮了,因为你已经告诉测试运行工具要运行什么,它已经知道了。
图6-21 使用testPage查询串
当然,聪明的开发人员可能会对经常运行的测试集建立书签。如果你觉得testPage还不错,可能还想让autoRun试试身手!顾名思义,可以结合autoRun[9]和testPage来加载你最喜欢的测试页或测试集,然后自动运行。这样一个示例查询串如下所示:
file:///Users/nate/projects/chapter6/web/jsunit/testRunner.html?testPage=/Users/
nate/projects/chapter6/web/testPageWithExposeTests.html&autoRun=true
你应该能看到一个漂亮的绿条(见图6-22)。注意这里有Run按钮。(既然还是不能浏览其他测试集或测试页,为什么还要一个Run按钮呢?)因此,你可以很轻松地重新运行你的测试。同样地,能干的程序员很可能在浏览器上为这个查询增加书签。
图6-22 使用带autoRun的testPage的例子
你可能认为开发人员只需要testPage和autoRun,但实际上还不只如此!在后台,测试运行工具会把各个测试页增加到一个不可见的帧。大多数情况下这样是可以的,但是如果有些代码必须在一个可见的帧中运行,而且你使用的是IE,就可以告诉测试运行工具要在一个可见帧中显示你的页面。如果在查询串中加入了showTestFrame,JsUnit就会在一个可见的帧中显示你的页面。如果你输入了showTestFrame=true,测试页会在一个默认高度的帧中显示。如果这个默认值不合适,可以传入一个整数值,将帧高度指定为参数值(以像素为单位)。
有时,你可能想向测试页或测试集传递特定的值。可以在查询串中增加任意的行参/实参对,在测试页或测试集中使用top.jsUnitParmHash.parameterName或top.jsUnit- ParmHash['parameterName']来获取这些值。假设按以下路径打开测试运行工具:file:/// Users/nate/projects/chapter6/web/jsunit/testRunner.html?key=1,就可以使用top.jsUnitParmHash.key或top.jsUnitParmHash['key']来访问参数key。如果你只想运行某些测试,这就很有用。代码清单6-12显示了一个复杂的例子。
代码清单6-12 使用定制查询的测试集例子
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Sample Test Suite</title>
<script language="JavaScript" src="jsunit/app/jsUnitCore.js"></script>
<script language="JavaScript">
function sampelSuite() {
var suiteToRun = top.jsUnitParmHash.suite;
var sampleSuite = new top.jsUnitTestSuite();
if(suiteToRun == "other") {
sampleSuite.addTestPage("../anotherTestPage.html");
} else {
sampleSuite.addTestPage("../simpleTestPage.html");
}
return sampleSuite;
}
function suite() {
var testSuite = new top.jsUnitTestSuite();
testSuite.addTestSuite(sampelSuite());
testSuite.addTestPage("../setupTearDownExample.html");
return testSuite;
}
</script>
</head>
<body>
This is a simple test suite that uses custom queries.
</body>
</html>
可以想见,在测试运行工具中为路径追加?suite=other,这会导致运行anotherTest-
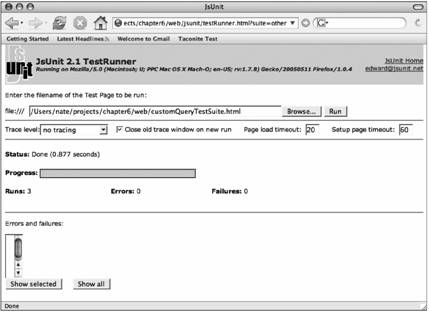
Page.html,而不运行simpleTestPage.html(见图6-23)。当然,针对当前的流控制逻辑,去掉这个参数,则会正好相反:只运行simpleTestPage.html,而跳过anotherTestPage. html。
图6-23 基于一个定制查询参数运行测试集
尽管这显然是一个简单的例子,但是从中可以看出,在不同场合下,使用定制参数来运行测试集或测试页是非常有用的。当然,你可能想为浏览器的书签文件夹增加这些特殊的查询串,以便以后使用。
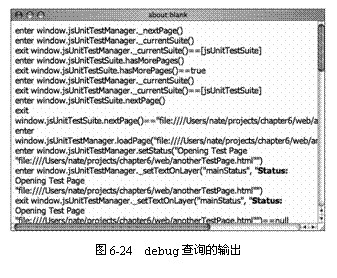
还有一个有意思的标准参数是debug。不要把这个参数与debug跟踪级别混为一谈,它们完全不同。debug参数会在使用JsUnit的开发工作中用到。对于这个查询串,你可能不会做太多工作,但是如果你很好奇,可以知道有这样一个参数(见图6-24)。
 另外还有两个标准参数,只有与JsUnit服务器结合时才有意义:sub- mitResults和resultId。我们稍后会讨论JsUnit服务器,到时你会更清楚地了解这两个参数,不过要知道,在测试运行工具的浏览器路径中增加submitResults=true,这会告诉JsUnit:将测试的结果发送到JsUnit的“acceptor” servlet。这对你意味着什么?这可是个秘密,不过可以告诉你,使用这个参数的话,测试运行的结果会创建结果的一个XML表示(与JUnit的XML输出有同样的结构),以便以后获取。
另外还有两个标准参数,只有与JsUnit服务器结合时才有意义:sub- mitResults和resultId。我们稍后会讨论JsUnit服务器,到时你会更清楚地了解这两个参数,不过要知道,在测试运行工具的浏览器路径中增加submitResults=true,这会告诉JsUnit:将测试的结果发送到JsUnit的“acceptor” servlet。这对你意味着什么?这可是个秘密,不过可以告诉你,使用这个参数的话,测试运行的结果会创建结果的一个XML表示(与JUnit的XML输出有同样的结构),以便以后获取。
只有当使用submitResults=true时,resultId查询才有意义。我们只对JsUnit服务器的工作稍有涉及,根据我们介绍的这一点点内容,你可能可以猜出:提交到JsUnit服务器的各个测试应该有各自惟一的标识符。可以让JsUnit来提供自己的ID,但是如果必须使用你喜欢的编号,也可以通过resultId参数传递这样一个数。