通用商城系统/参数调用
来自站长百科
关于通用Ver3.0产品详细页参数调用:
因为3.0的产品系统一切信息都是可以从0开始设置的,所以在页面显示上(即每个产品详细内容页面)需要知道如何调用显示产品内容信息。
- 步骤:
登录后台管理—>物品上传修改—>进入一个分类(如:商务型网站)—>点“-页面显示参数-”就可以看到详细的数组参数内容。
- 如:ProWords[0]:产品名称,表示在页面上调用<%= ProWords[0]%>则显示为“产品名称”。
ProDataWords[0]:商务型网站,表示在页面上调用<%= ProDataWords[0]%>则显示为“商务型网站”。
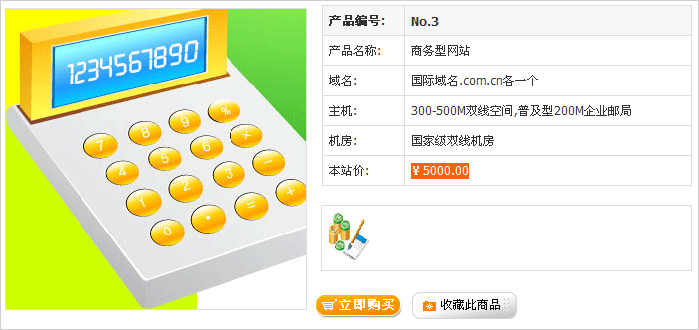
此二者组合显示的结果就是传统需要显示的内容:产品名称:商务型网站。
页面上的图片显示函数
<%=DefaultMImage(ProDataWords[12].ToString(), 300, 300, null, ProDataWords[0].ToString())%>
- 此函数显示产品默认第一张大图。所有产品上传时候的图片都是一图组形式上传的。一对图组含一张小图和一张大图。
<%=SwithImage(ProDataWords[12].ToString(), 50, 50, null, " ")%>
- 此函数显示该产品全部小图,比如该产品有三组图片,则此函数显示该产品的三张小图,鼠标移动到对应小图上的时候,对应显示图片的大图。
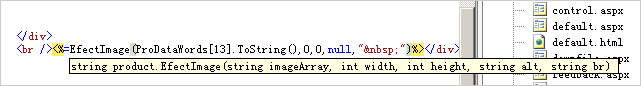
<%=EfectImage(ProDataWords[13].ToString(),0,0,null," ")%>
- 此函数显示产品效果图部分,如果您的产品图片太多。超过10组图片,那么其他图片您可以使用效果图来显示。
以上函数参数中数字部分都是代表要显示的图片的宽度和高度,最后一个参数都是每显示一张图片后追加的字符。如: 表示显示一张图片后加 做空格隔离。null部分表示
指定该图片的ALT属性内容。
请依次按照您自己的要求布局好产品详细页的内容显示。
页面调用格式如下图:
参考来源[ ]
通用商城系统使用手册导航 | ||
|---|---|---|
|