百度广告管家/提升广告加载速度
|
百度广告管家 | 百度广告管家使用详解 | 百度广告管家基础教程 | 百度广告管家进阶教程 |百度广告管家高级教程 |百度广告管家FAQ |
根据我们的调查,一些中大型规模的网站平均一个页面有5-15个广告位,随之而来的问题就是页面上广告请求过多,每一个广告都要向服务器请求一次,连续大量的请求导致页面整体展现速度受到影响。百度广告管家技术团队针对这一情况,开发了批量请求方法,该方法将大量的广告位请求合并在一次发出,有效提升广告的整体加载速度。在本期的使用技巧中,我们将为大家讲解如何使用批量请求功能来提升用户体验:
说明:
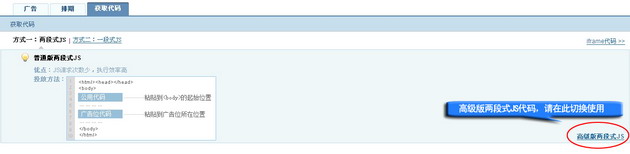
此批量请求功能是通过BAIDU_CLB_preloadSlots函数加载一个或多个广告位的信息至客户端内存中来实现的。该接口仅支持高级版两段式JS代码(m.js),请先确认您投放的广告位代码的类型。(请看下图切换使用高级版两段式)
使用步骤:
1、添加广告位代码的<head>部分
在页面的<head>部分加入以下代码:
<script type="text/javascript" src="http://cbjs.baidu.com/js/m.js"></script>
<script type="text/javascript">
BAIDU_CLB_addSlot("81371"); <!—“81371”为需展示广告位的id-->
BAIDU_CLB_addSlot("81351"); <!—“81351”为需展示广告位的id-->
BAIDU_CLB_enableAllSlots();
</script>
其中BAIDU_CLB_addSlot函数的参数为需要展示的广告位的id。
2、加载广告位信息
在页面的<head>部分,步骤1的代码之后,加入以下代码:
<script type="text/javascript">
BAIDU_CLB_preloadSlots("81371", "81351"); <!—参数同上-->
</script>
其中BAIDU_CLB_preloadSlots的参数必须是在第1步被BAIDU_CLB_addSlot函数使用过的。
3、添加广告位代码的<body>部分
在需要展现广告的位置,加入<body>部分代码
<script type="text/javascript">
BAIDU_CLB_fillSlot("81371"); <!—“81371”为需要展示的广告位的id-->
</script>
至此,批量请求功能投放成功,可以打开网站可以查看实际效果J
提示:如果您原来使用的即是高级版两段式JS代码,只需完成上述步骤中第2步即可,即:加入BAIDU_CLB_preloadSlots函数。
参考来源[ ]
百度广告管家手册导航 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|