威视视频管理系统如何修改视频截图样式
导航: 上一页 | 首页 | 帝国CMS | Drupal | PHPCMS | PHP168 | PHP | Joomla | TWiki | SupeSite | ECShop | DedeCMS |WordPress
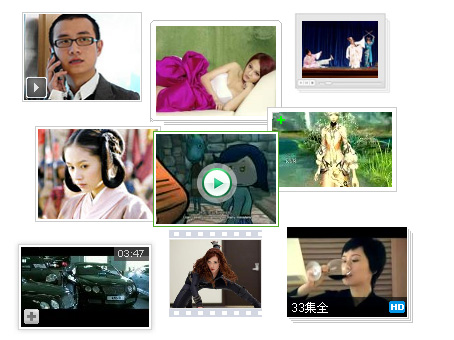
视频截图,即为页面中可以看到的视频缩略图,可以大致分为三种:左侧大图、右侧小图、专辑图片 如下图:
对比一下,大家可以看到,每个网站也都有自己不同的截图样式:
可以看到,这些截图有的简单,有的复杂,甚至有的是在截图上又添加了一些小的功能;在此因为程序限制,截图上的一些暂时无法实现的功能就不再叙述了,本篇重点在于对截图样式,截图比例的修改;
截图比例的修改[ ]
截图的宽高比列基本上有两种:16:10 和 4:3 ;在themes.css文件中,有截图样式的一段css代码:
/*--------------视频截图格式--------------*/
.pic,.pic img,.pics,.pics img{height:75px;}
.pic_r{height:56px;}
.pic{border:1px solid #d8d8d8;display:block;width:120px; margin-bottom:5px;padding:4px;overflow:hidden;}
.pic:hover{border:1px solid #999;}
.pic img{display:block;width:120px;overflow:hidden;}
.pics{background:url(../images/spl_bg.gif) right 0 no-repeat;display:block;width:120px;margin-bottom:5px;padding:6px 6px 0 0;}
.pics img{width:120px;}
.pic_r{border:1px solid #ccc;display:block;float:left;width:90px;margin:0 5px 5px 0;overflow:hidden;}
.pic_r img{display:block;width:90px;overflow:hidden;}
其中,pic为左侧大图的样式,pics为专辑图片的样式,pic_r为右侧小图的样式;默认的比例为16:10 ;
下面,想改截图比列为4:3,请修改两个数值:
.pic,.pic img,.pics,.pics img{height:90px;}
.pic_r{height:68px;}
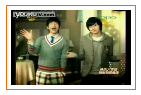
然后回首页,刷新看一下,是不是变了呢; 但是,专辑的背景图还是原来的,下步还需要更换一下专辑的背景图
将这张图片下载后,放入system/template/front/default/media/images/目录下替换原文件即可; *注意备份原来的那张图片 效果见下图:
截图边框的美化[ ]
试看一些其他视频网站,视频截图的边框多种多样,基本上分为三类:
- 没有边框;
这个最简单,更改为以下代码即可:
.pic{border:0px solid #ccc;......padding:0px;......}
同样也可以直接把border:0px solid #ccc;和padding:0px;这两句删掉,精简代码;
- 1px的细线做边框,并带有鼠标经过变色的样式;
我们现在的默认模板,默认的就是这种样式,如果想换换颜色,只须修改颜色值即可:
.pic{border:1px solid #d8d8d8;display:block;width:120px; margin-bottom:5px;padding:4px;overflow:hidden;}
.pic:hover{border:1px solid #999;} /*鼠标经过时边框的颜色*/
- 用图片做背景的截图边框效果
这种情况,首先请准备一张合适的背景图,本例的图片:
载之后,放入system/template/front/default/media/images/文件夹内,然后替换以下代码:
.pic{background:url(../images/pic_bg.gif) -3px 0 no-repeat;display:block;width:147px;
height:86px; margin-bottom:5px;padding:13px 0 0 13px;overflow:hidden;}
然后删除这句样式:.pic:hover{border:1px solid #999;} 即可; 但是,因为这张背景图是向两边淡出的,故视频截图向内缩进了一些,那么要使截图下面的文字也往右缩进一些,使其和图片对齐,再往css中加入这句代码即可:
.t_box dd,.t_box dt a{ padding-left:10px;}
看一下整体效果: