行为请求按钮在网页流量转化成商业价值的过程中起了多大的作用呢?
网站的用户体验设计师或许明白行为请求按钮在该转化中的重要作用,但是接下来要讲的6个因素,每一个想从网站获取商业利益的人都应该了解。
什么是行为请求按钮呢?
行为请求按钮是可以从网络访问者那获取点击行为的按钮。
一般来说,一个点击行为可能会链接到下载、注册或出售。它们也可能会把用户引向一个有更多信息的网页从而让用户采取行动(比如:了解更多……)
行为请求按钮的6大要素
1、尺寸
理论上来说, 你的“行为请求按钮”应该在拥挤的页面与隐入到背景这两者之间寻找一种和谐感。 它应该是该页面最大的按钮,因为页面上某个元素越大,我们会认为它越重要。

(如上图) NCover网站页面就是通过大尺寸来强调行为请求按钮。另外,他们也提供了足够的空间来容纳其他关键信息,比如“21天免费试用”。强烈的对比色同样也帮助了用户区分下载按钮与页面背景。
2、位置
将行为请求按钮放置于网页的对折处非常有效,因为这个位置是用户的一个对称视觉中心,能给用户产生关于网站的第一印象。

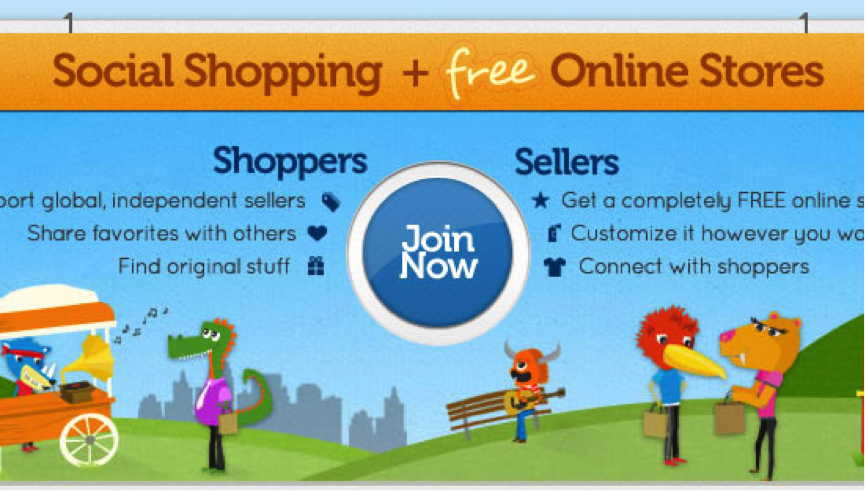
(如上图)Envy小店的登录页面用位于正中间的行为请求按钮来向用户打招呼。这个圆形的按钮在白色边框的衬托下显得格外显眼,并且强有力的刺激着卖卖双方在阅读完周围的文字后加入该网站。

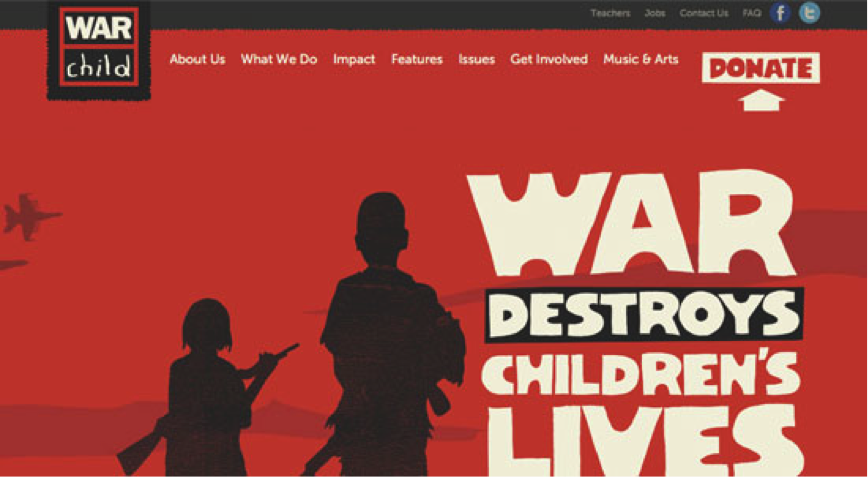
(如上图)“Donate”,该行为请求按钮用来号召大家捐赠来帮助战争中的孩子。作为二级菜单被放置于页面顶部能有效诱发用户操作行为。而且在策略上,这个文字被置于一块背景之上,也似乎在鼓励用户在浏览了其他页面后再次回来。
3、颜色
在设计上确保你的行为请求按钮与背景色之间存在色彩上的对比。这样既能够确保用户更好的注意到按钮,也能够增加用户采取行动的可能性。同时也需要考虑按钮色彩怎样才能更好的符合页面的整体色调,目的在于限定该按钮所能发挥的最大的色彩空间。

(如上图)这个应用的行为请求按钮通过高度饱和的色彩 非常清楚的区别于背景色。你会忽视它的存在吗?

(如上图)Resumator在导航条上使用非常友好的颜色来强调 “Sign Up”按钮。并且将同样的红色应用于另一个行动按钮——Start the Tour,同样也是这个理念的体现。
4、留白
留白也是行为请求按钮获取用户关注的一个重要因素。如果你的按钮颜色比较轻柔或者按钮比较小,采取空白这种策略是比较有效的。这样的策略能立即夺取用户的注意力,因为这样能使相邻的元素更加疏散。

(如上图)MintThemes网页上的行为请求按钮没有用高调的手段来呼吁用户的注意,而是采用了留白的形式,这同样能够刺激用户采取行动。网页上方和底部的行为请求按钮都是采用了这种方式。

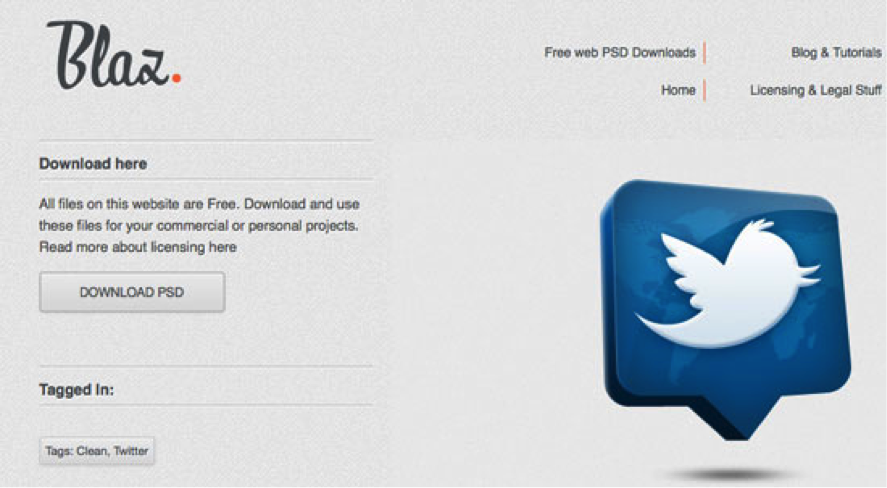
(如上图)Blaz Robar网页干净简洁,这赋予了行为请求按钮足够的呼吸空间。 这个按钮不需要费尽心思地去竞争用户的注意力,就可以很好的引发用户的点击行为。
5、文案
文案在用户转化率方面起到了非常大的作用。
力求简练清晰的文案,这能够激发用户采取行动。当你读到“立即购买”或者“加入购物车”之类的文案按钮时,会不会更能够感觉到一种立即点击驱使力。相反,如果用户不得不先寻问这个文案是什么意思,这就意味着更低的转化率了。

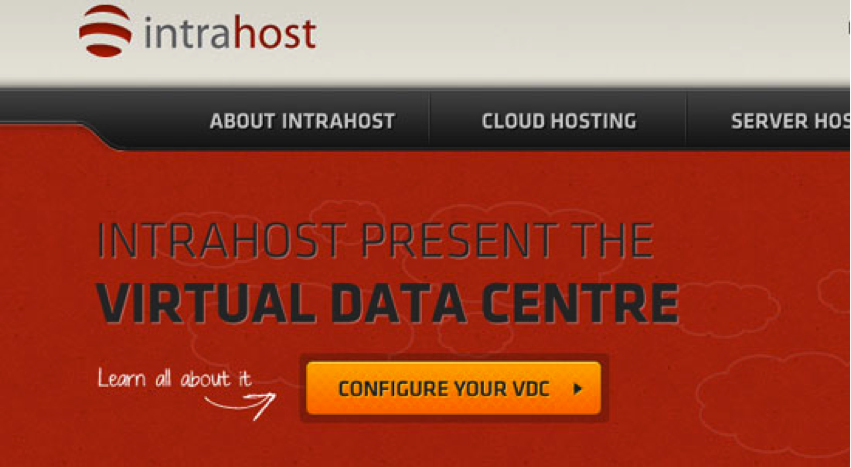
(如上图)Intrahost,该页面行为请求按钮上的文案非常简洁、直接,很直接的引导用户开始工作,而不需要去看任何操作的说明之类的信息。

(如上图)Commendable Kids这个网站号召用户“Get Started Now”,并且明确告知用户可免费使用。 这个附加信息非常有用并且使用户省去了进入网站的更深层级去寻找这类信息。
6、用户能得到的好处
当我们感觉到可能会错失一个机会时,我们更倾向于快速的响应。把醒目的鼓动性的文案结合到按钮上,来传达用户可以享有的利益点,刺激用户的心里。

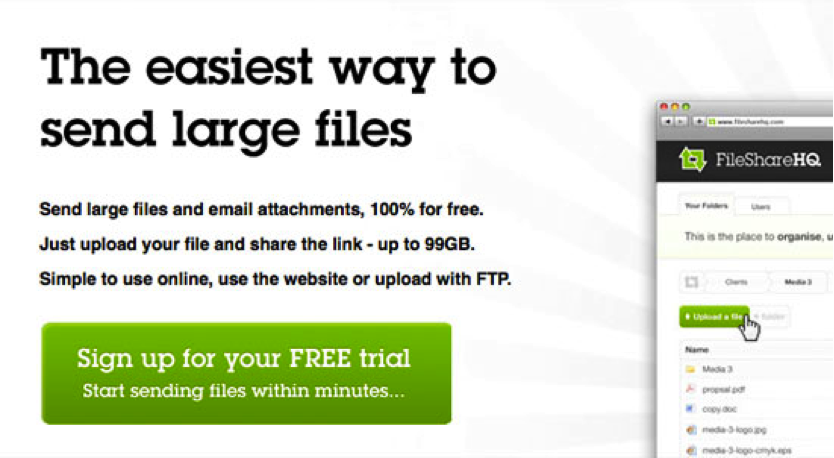
(如上图)FileShare HQ网页上的行为请求按钮告诉用户成为会员能够得到的好处——几分钟内上传文件。

(如上图)Apps Templates页面上的行为请求按钮,通过明确告诉用户他们正在做的事情可以带来的好处,来刺激用户立马加入该俱乐部然后获取这个利益。
行为请求按钮在页面的的转化率上扮演着非常重要的角色。现在每一个网站的目标更加趋于同质化,需要利用以上6大设计要素来设计你的行为请求按钮以刺激用户的操作行为,这将会对网站的转化率产生非常积极的影响。
(如下图)再看看支付宝运营banner上的一些行动点吧,当然还有一些其他的与产品相关的行动按钮,可以尝试上面的几个设计因素,可能会对活动的转化率有多帮助哦。或许,你还有其他的想法来设计行为请求按钮,一起来探讨吧~


来源:支付宝PED
-

广告合作
-

QQ群号:707632017



















