设计师不再只是为互联网创造漂亮美观的图形那么简单了,作为一个WEB设计师,我们还需要考虑一些其他的问题,比如用户体验,算法,代码等等。如今用户体验设计越来越重要,对于WEB表单的设计尤其如此。
WEB表单设计的目标是设计出一套让用户能够从填表到点击提交按钮的最简单的流程。这个过程中不需要太多的炫目效果,虽然jQuery的表单插件一直都很受欢迎。在这片文章中我们只关注于表单的用户体验和交互过程。这里的概念也能够有效的帮助你减少用户在填表过程中的挫折感。
保持醒目和简洁
我听过不计其数的用户抱怨注册表单需要太多的信息。如果你正在想办法增加注册用户数量,那么你必须保证你的表单尽可能的易于填写。这点同样适用于其他地方的数据输入。
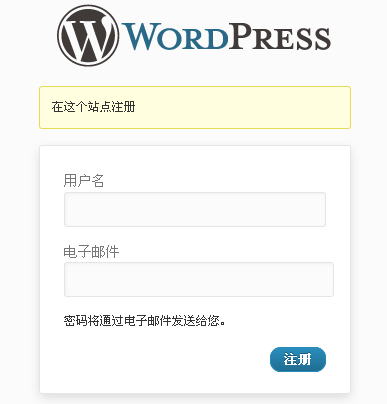
根据项目的不同,用户需要填写的信息数量也有所不同。注册表格可能会要求用户输入用户名,电子邮件地址,然后两次输入密码,这样当然很合理并且是用户所期待的注册方式。但是也有特殊情况,看看WordPress的默认注册页面。

这里用户只需要填写用户名和电子邮件地址,之后系统会自动生成一个密码并发到你所填写的电子邮件地址当中,这样做减少了原始表格的数量,并且将恶意注册者挡在了门外。你不需要去邮箱点击激活链接,但是你必须在你的邮箱中取得新的登陆密码。
始终与用户的期待保持同步
用户们最讨厌的事情就是页面有出乎他们意料的跳转。你绝对希望你的表单行为保持自然,并且将额外的JavaScript代码减到最少,弹出气泡和Ajax都是很有用的东西。好用的表单不应该被划分成许多小的项目,用隔断将他们彼此分离,那不是好办法。

另一个我们经常犯的错误是错过了HTML的tabindex属性。这个属性从可用性角度来说真是棒极了,因为通过它用户不使用鼠标就能填写完整个表格。但是如果你没有保持tabindex属性的有序性,或者只在某些输入框中使用了这个属性,而另外一些没有使用,那么整个系统一定会出乱子。这一点适用于所有的注册表单,而且同样适用于其他的输入页面,特别是网上购物的信息输入页面。
保密性是最重要的
不论用户输入的是他们的信用卡号码还是电子邮件地址,你都应该将保证这些数据的安全放在第一位。用户信任你的网站和后端代码正确的收集了他们的信息并将之保存在一个安全的地方。
如果可能的话我建议在你的整个网站中都使用SSL认证,这不仅仅保护了用户的注册信息,用户浏览网站的整个过程都被HTTPS保护了。这可能会有点麻烦,但是有些WEB主机会辅助你安装这些功能。当然并不是每个网站都必须这么做,但是你只需要多费一点儿时间和精力就能保护用户数据的安全,你的用户会因此而觉得安全,你和用户之间也能建立起一种相互信任的纽带,何乐而不为呢?

另外,不要使用那些很容易被探测的信息。除非信息是完全非“个人”的,都需要使用POST数据类型。只有在URL结构能够从数据中获益的时候(比如说搜索页面中的search.php?q=my+search+terms)才使用Ajax的GET requests。
更大的输入框
我听过很多关于WEB表单输入框大小的争论。vBulletin,Joomla!和Drupal使用的都是相当小的输入框,大都是10px-12px的文字和很小的内边距。
Diigo的注册表单结构就很大气!你需要缓和不同输入元素之间的冲突。加粗的文字提示你哪些区域已经填写了,哪些区域还空着,当激活某一输入框时,它会变成淡蓝色,提示你光标现在所处的位置。

传统的Digg注册表单就是用很相似的方法来设计的。Twitter的注册表单同样都很大,你不会错过任何东西。他们不会吝啬于用大量白色的空间来突出输入区域。他们的标签系统也很独特,空的输入框中会有预先设置的占位文字,通过颜色的变换,你也可以清楚的将用户输入的文字和系统预设文字区分开来。
结论
现在的WEB设计出现了许多新的设计趋势。最新的CSS3正在越来越多的被设计师们所采用,表单设计也不例外的需要设计师们投入更多的关注和思考。
我希望这些用户体验背后的指导原则能够指引你创造更好的WEB表单。对于后端数据来说,即使是PHP这样简单的语言也能够很好的处理。但是通过一到两个星期的时间,你应该能创造出一套你自己的系统。网络开发者们,不论是前端还是后端,都应该尽力去理解这些设计原则和范例。
译文出处:uedreamer.com
-

广告合作
-

QQ群号:707632017