数据收集是数据分析的第一步,有了准确完备的数据未必能做出有价值的分析,但是,没有准确完备的数据,必定无法做出有价值的分析。因此网站分析监测方案对网站分析成败至关重要,它直接决定将收集哪些数据。
一个完备的监测方案至少应包含三部分内容:流量来源的标记规范、站内互动的标记规范、设置转化。下面以GA为例分别说明这三部分的内容。
流量来源的标记规范
流量来源的标记包括两部分内容:外部广告活动(通常所说的Campaign)的标记和内部广告活动(Internal Campaign)的标记。
外部广告活动的标记大家应该都比较熟悉。对GA来说,主要是使用UTM参数标记,GA官方提供的说明。
utm_source:通常用来标记媒体名,这是一个主参数。
utm_mdium:通常用来标记媒体的性质,比如cpc、banner。
utm_campaign:通常用来标记广告活动的名称也对应与cpc的推广计划。
utm_content:通常用来标记广告的点位或cpc的推广单元。
utm_term:通常用来标记cpc的关键词,也会用来标记同一个点位上的不同链接。
比如,你要进行奥运相关的广告活动,在A网站的B页面购买了Banner,在V网站购买了15秒的视频前贴片,在百度上购买了关键词。Landing page为www.yoursite.com。则A网站广告的Landing page URL应为:www.yoursite.com?utm_source=a&utm_medium=banner&utm_campaign=olympic2012&utm_content=b;V网站对应的为:www.yoursite.com?utm_source=v&utm_medium=pre_roll_15s&utm_campaign=olympic2012;百度对应的为:www.yoursite.com?utm_source=baidu&utm_medium=cpc
这里有几点要说明一下,对于15s前贴片广告来说,如果有几个不同版本的广告,则可以适用utm_content来进行标记。对于百度cpc广告来说,上面的标记方式标记的是搜索词而不是出价词,如果想要了解具体的推广计划、单元和出价词则需要使用utm_campaign、utm_content和utm_term。另外在标记时请尽量使用英文或拼音,而不要中文以及转义的中文,因为在转码过程中可能出现乱码。
制定了以上的规则之后,最终需要为营销部门制作一个链接标记的模版,并举例说明具体的应用场景。
内部广告活动(站内广告)的标记是容易被忽视的一个部分,而站内营销也是营销的一个重要部分。不同产品之间如何互相引荐流量,站内的不同广告的表现如何,这些问题的答案都需要通过站内广告活动的标记。
GA默认是不支持内部广告活动标记,但是,GA的Advocator Justin曾给出一个利用站内搜索功能来完成内部广告活动跟踪的解决方案。对这个解决方案我在这里就不在赘述了。
这里我给出一个用Page级的自定义变量来做站内广告跟踪的解决方案,参考了SiteCatalyst的用eVar(Custom Conversion)监测站内广告的思路。
基本思路很简单:
1、为每个站内的广告点位的Landing Page指定一个标记广告的参数,比如intc,其参数值的形式为广告活动名称_广告页面_目标页面_广告点位_广告版本;
2、新增一个函数比如intctrack(请注意,这个方法要在_trackPageview之前调用),其功能是判断页面的query中是否包含intc这个参数,如果包含则调用_setCustomVar,定义一个页面级的自定义变量。
function intctrack(param,index,scope){
var index=index||2;
var scope=scope||3;
function getQueryStringByName(name){
var result = location.search.match(new RegExp(“[\?\&]” + name+ “=([^\&]+)”,”i”));
if(result == null || result.length < 1){
return "";
}
return result[1];
}
var para1=getQueryStringByName(param)
if(para1){_gas.push(['_setCustomVar',index,param,para1,scope]);}
}
请注意,这里我将intc放在的slot2中,你可以根据需要修改。
使用页面级的自定义变量的一个优势是即可以获得点位的点击量即自定义变量的PV,也可以看到对应点位贡献的转化(按照Last Touch方式进行归因)。
完成了这个部分后,你应该有两个产出物,一个是固化在CMS中的现有所有点位的Link Tag,另一个就是intc的生成规则以及intctrack方法。
站内互动的标记
我将配置文件的设置也放在了这个部分。 配置文件的设置主要包括网站URL的设置(只影响报告中的查看Page的链接);默认页面;排除无关的URL参数,别忘了把intc也一并排除掉;站内搜索的设置。除此之外,有两个过滤器是必不可少的。
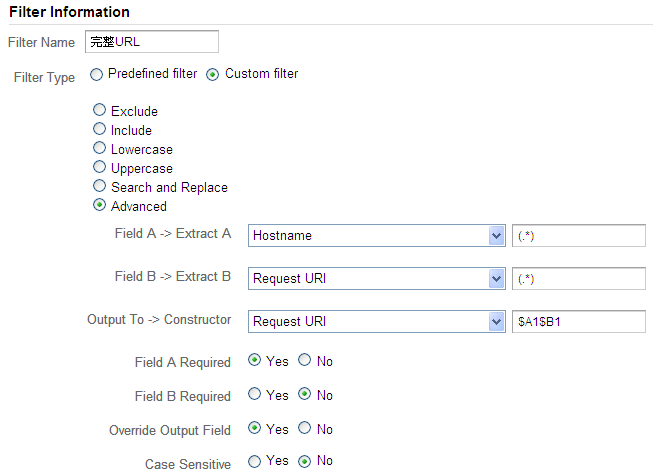
1、完整URL

这个过滤器是让GA的Page维度显示完整的URL,默认情况下不包含域名。无论你是否使用跨子域这个过滤器都是必要的。
2、提取referrer存入User Defined

这个过滤器的作用是将Landing Page的referrer存在User Defined维度中。这个值可以帮你解决需要问题,比如,为什么搜索引擎的流量被标记为referral;一些付费媒体的真实来源等等,如果你没有User Defined,那么我建议你一定要使用这个过滤器。
下面我们再来重点来看一下GATC的定制,主要包含:1、页面上的通用GATC的定制;2、页面上的交互的标记
我以下面的例子说明一下页面通用GATC的定制。
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-18159656-1’]);
_gaq.push([‘_setDomainName’,’.cloga.info’]);
_gaq.push([‘_addOrganic’,’baidu’,’word’]);
_gaq.push([‘_addOrganic’,’soso’,’w’]);
_gaq.push([‘_addOrganic’,’sogou’,’query’]);
_gaq.push([‘_addIgnoredRef’, ‘cloga.info’]);
intctrack(“intc”);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
这里我们看到主要的自定义包含将soso、sogou以及使用word作为搜索参数的baidu搜索(通常为百度的搜索合作伙伴,移动搜索也是以word为搜索参数)添加GA可识别的搜索引擎;将.cloga.info作为主域实现跨子域;将intc参数识别为内部推广。当然,页面上通用GATC的定制远不止这些,但是我相信上面的例子对大多数网站已经足够。请不要忘记将其中的UA及域名换成你的。
再来看一下页面上交互的标记。
页面上交互主要指Flash和Ajax Button点击,也包括文件下载、出站链接点击等默认的pageview方法无法记录的交互。 关于Flash交互的监测方法请参见:使用GA监测Flash中的互动。而页面上其他交互则可以有两种标记方式,一种是在HTML源码中添加onclick事件,另外一种则是添加事件监听。两种方式各有利弊,直接添加onclick事件,相对来说比较灵活,难度也低一些,但是,如果页面中有大量元素要添加标记,则是一个灾难;事件监听的好处是无论页面上有多少个元素要监听,都可以通过一小段通用JS来实现,但是,缺点也显而易见,灵活性较差,如果要针对某个元素进行监听或指定特殊的名称则比较麻烦。我的建议是如果类似的监听不是一个常规需求,并且数量较少,那么手动添加onclick事件即可,如果这是一个常规需求或需要监听的元素较多,则最好开发一小段通用的事件监听JS来完成这个工作,同时页面上的元素要使用ID或Name进行区分,以便脚本利用这些标识来区分不同的元素。
对于页面交互的跟踪是使用_trackPageview还是_trackEvent其实不需要太纠结,二者本质上没有很大的区别,所不同的是_trackPageview属于GA的交互对Bounce Rate有影响,而Event则可以自定义是否是交互,可以选择是否对Bounce Rate有影响,另外,就目前来说渠道只支持_trackPageview。
这里补充一点,关于如何使用GA监测Flash的加载的时间。其基本的解决思路是这样,在页面的顶部添加一个时间戳,在Flash的第一帧创建一个时间戳,并调用_trackEvent或_trackTiming,将两个时间戳相减作为Flash加载时间记录下来。
站内互动标记完成后,你的产出物应包括页面上放置的通用的GATC,页面交互的标记规范。
转化的设置
最后的一部分就是转化的设置。转化是指我们希望用户在网站上完成一个动作,在GA中,它可以是查看一个特定的页面也可以是页面上的一些事件,甚至是电子商务的交易数据。
在GA中有四类转化,四种目标类型其实是三类转化,再加上电子商务跟踪。
1、阈限类转化
在GA中,可以设置停留时间或Pages/Visits的阈限作为目标,既可以是高于也可以是低于某一阈值。
2、URL转化
这类转化是将用户到达一个页面作为转化。如果你使用了虚拟页面浏览(就是将一个非页面浏览的交互行为在GA中记录为页面浏览)来监测非页面浏览的交互,那么也应设置这类目标。
3、事件类转化
这类转化主要应用于非页面浏览的其他交互事件。
4、电子商务跟踪
电子商务跟踪简而言之,就是把关于订单的相关信息提交给GA,然后就可以在GA中查看这类数据。
下面用一个例子来说明GA转化的设置。
假设你关注的转化之一是注册成功,对于注册成功,你们的技术可能选择不同实现方式。对应的GA也需要进行相应的调整。对网站分析师来说,最简单的方式是注册流程是一个单独的页面,那么,只要保证页面上有通用的GATC就可以。GA会忠诚的记录下每个页面的URL,而网站分析师所要做的只是在GA中将注册成功页面的URL(如果你使用了我前面推荐的Full URL的过滤器的话)填写到URL目标中即可。
而如果你们的注册是一个Ajax的弹出窗,甚至连注册成功的欢迎页面也没有,注册成功后只是在当前页面,那么就需要技术做一些处理,在注册成功后调用_trackPageview产生一个虚拟的页面浏览,当然,这部分内容属于站内互动的标记,如果你在目标设置的阶段才提出这个需求,我想这应该理解为站内互动的标记不完整。剩下的内容也是在GA将这个URL设置为目标。
完成了转化的设置,那么恭喜你你已经完成了一个完整的监测方案。你现在应该有交给营销部门的外部广告活动的标记规范,同时也已经将内部广告活动的固化在CMS中,对站内的互动也已经完整标记,在GA中也将转化定义清楚。但是,监测方案不是一成不变的,随着网站的改版或跟踪需求的变化,你需要不断的调整监测方案。
文章来源:Cloga与网站|数字分析
-

广告合作
-

QQ群号:707632017



















